[tuto] Faire une carte dynamique
Ce que j’apprécie particulièrement avec OpenStreetMap, c’est que c’est un écosystème très riche et qu’on peut découvrir chaque jour un nouveau truc génial à faire avec.
Voici un petit exemple d’une fonctionnalité que j’ai découverte récemment, et utilisée dans mon précédent article sur les points de collecte de recyclage de verre.
EDIT 2019 - cet article est un peu daté. Voir aussi le tutoriel de fgouget sur le même thème : Comment j'ai créé une carte mondiale des boîtes à livres en quelques minutes
OpenStreetMap, c’est avant tout une grosse base de données. Mais pour mettre en évidence ces données, il faut avoir un certain niveau de connaissance d’OpenStreetMap.
Voici un solution simple pour afficher des données issues de la base OSM sur un fond de carte (OSM, évidemment), avec mise à jour automatique des données en fonction des modifications apportées sur la base par les contributeurs.
Ici, une carte des boulangeries de Paris présentes dans OSM.
Pour récupérer les données, on utilisera par exemple l’API Overpass.
Et comme faire une requête Overpass qui fonctionne du premier coup est une opération un peu hasardeuse, on utilisera bien sûr Overpass Turbo.
Le tag pour une boulangerie est le suivant : shop = bakery
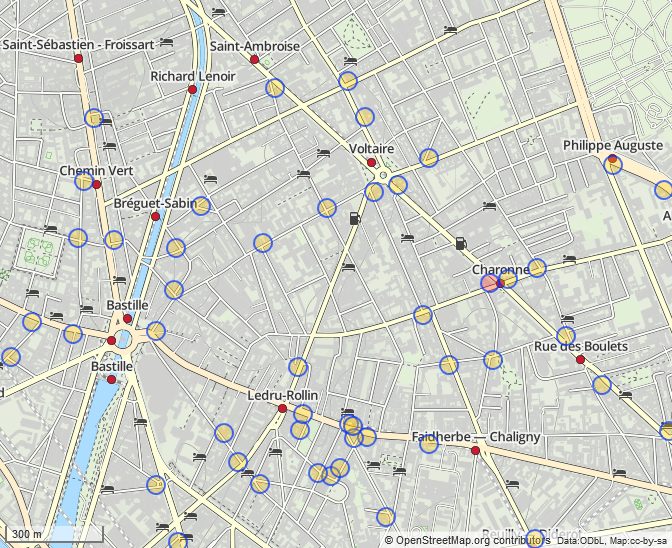
En utilisant le wizard d'Overpass Turbo, on obtient le résultat suivant :

Le résultat est ok, mais un peu moche.
Pour aller plus loin, on va afficher ces données dans uMap, un service opensource de création de carte personnalisable simple d’accès.
uMap permet en effet de choisir un fond de carte OSM et d’y ajouter des données de la provenance de son choix, de personnaliser un peu le design général, puis de partager sa carte.
Il nous faut donc indiquer à uMap où trouver les données à afficher.
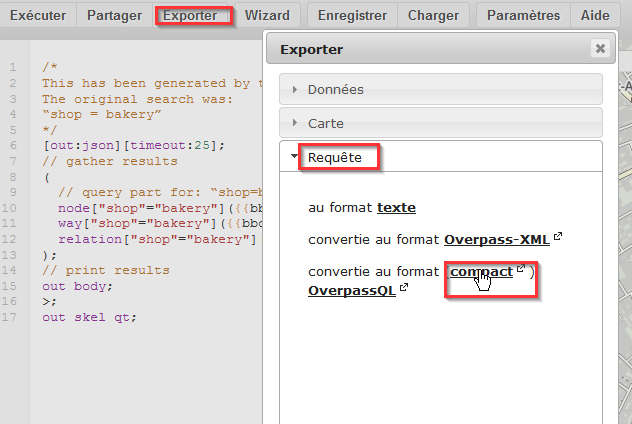
Pour cela, dans Overpass Turbo : Exporter > Requête > format compact

On obtient alors les paramètres, sous un format compact, à passer à l’API Overpass pour avoir un résultat.
Pour obtenir ce résultat, il faut passer ces paramètres à une instance Overpass (par exemple, l’instance mondiale « principale » ou l’instance française).
En concaténant les deux bouts de mon url, j’ai une requête que me retourne les données OSM au format json :
http://api.openstreetmap.fr/oapi/interpreter?data=[out:json][timeout:25]...
Muni de cette précieuse requête, allons sur uMap créer notre jolie carte !
Sur une carte, les données sont regroupées par « calque ».
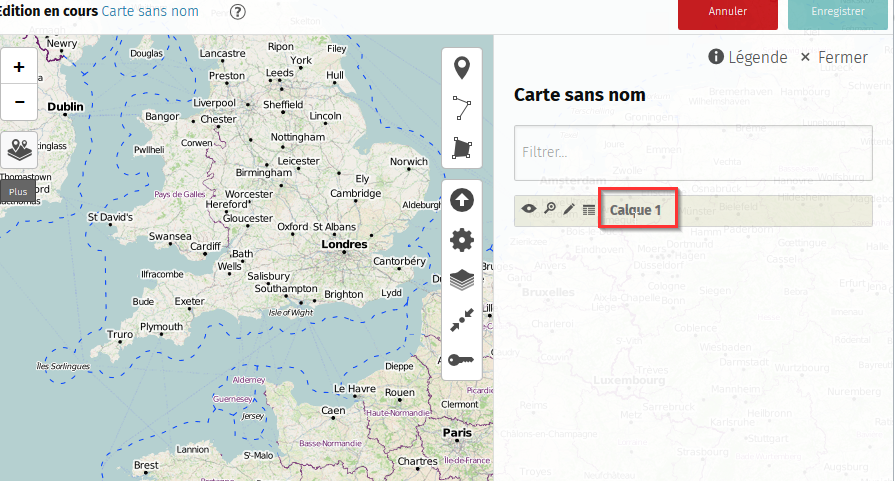
Créons une carte.
Par défaut, elle contient un seul calque, vide, appelé calque 1.
Nous allons éditer ce calque pour y ajouter nos données récupérées via Overpass

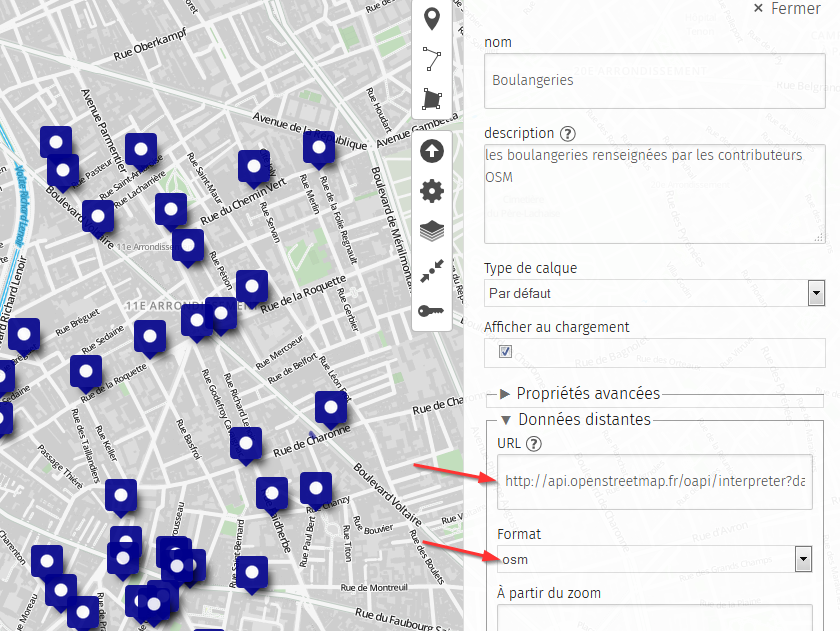
Cliquons sur Données distantes
Dans le champ url, renseigner la requête Overpass, et sélectionner le format de données « osm »
Enfin, cocher la case « Dynamique »

Vous devriez voir vos données s’afficher sur la carte.
C’est bien, mais … on peut mieux faire !
En effet, on aimerait bien pouvoir se déplacer sur la carte pour voir les boulangeries ailleurs que sur le petit coin que j’ai choisi.
Il faut donc indiquer à uMap de modifier la requête Overpass en fonction de l’endroit où se situe l’utilisateur sur la carte.
Cela se fait très simplement en remplacer toutes les occurrences des
coordonnées dans la requête par les mots-clefs suivants
{south},{west},{north},{east} qui sont interprétés par uMap.
La requête Overpass devient alors :
https://overpass-api.de/api/interpreter?data=[out:json][timeout:25];(node["shop"="bakery"]({south},{west},{north},{east});way["shop"="bakery"]({south},{west},{north},{east});relation["shop"="bakery"]({south},{west},{north},{east}););out body;>;out skel qt;
Il ne reste plus qu’à personnaliser la carte selon nos goûts, nos envies et nos besoins : on peut changer le fond de carte, choisir des marqueurs plus jolis, etc
Ne pas oublier également de préciser la licence (ODbL, car utilisation de données OSM).
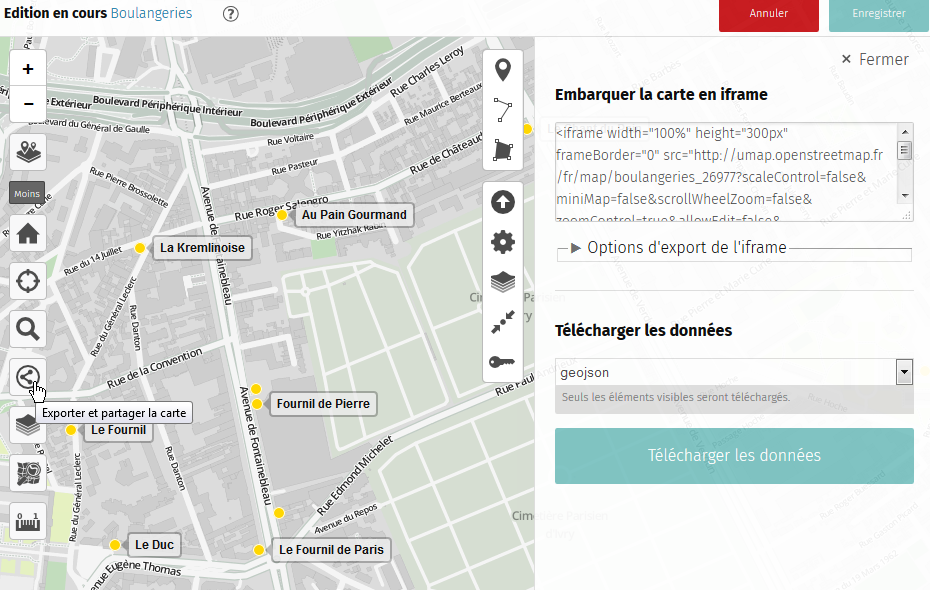
Puis, il ne reste plus qu’à partager sa carte avec le monde entier.
Pour cela, on peut soit fournir un lien, soit l’embarquer directement dans la page comme je l’ai fait ici

Et voilà. C’est simple et efficace :)
Si vous avez des besoins plus sophistiqués, il faudra coder un peu et partir sur des solutions à bases de modules de Leaflet, telles que celles que j’ai mises en place pour OpenBeerMap.