13 mai 2016
Il y a deux ans, je voulais visualiser et modifier dans OSM les tags
spécifiant les bières pression servies dans les
bars.
Et c'était galère, alors j'ai fait un outil pour ça : l'aventure
OpenBeerMap a commencé.
Puis, il y a à peu près un an, j'ai voulu visualiser dans OSM où
déposer mes déchets en verre pour les
recycler.
Et c'était galère, alors j'ai fait un tuto expliquant comment faire une
carte
dynamique
pour afficher facilement des données OSM.
Les choses bougent vite, la communauté OSM est très active : maintenant,
il est devenu plutôt facile de réaliser ce genre de carte.
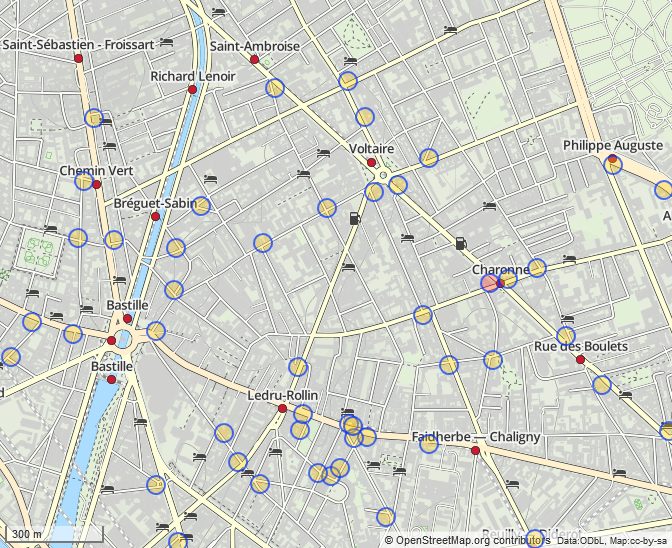
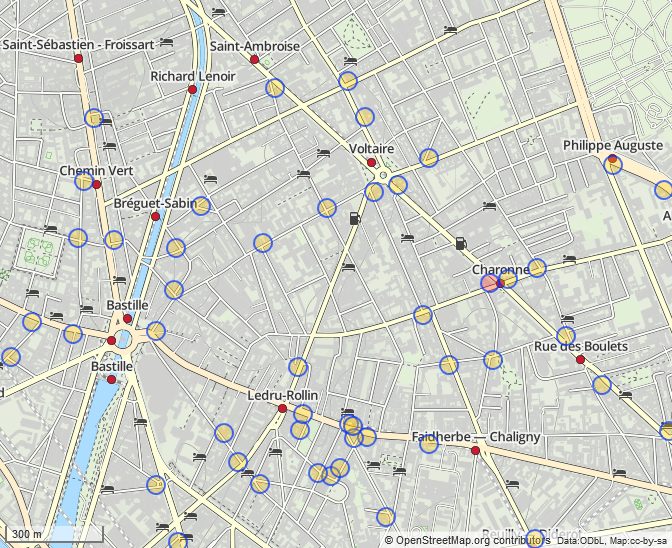
Je le dis, je le prouve : voici une carte des bouches de métro, avec un
code couleur selon la complétude de l'info, réalisée en 10 minutes top
chrono
L'outil qui a permis cela s'appelle
MapContrib, et son job est
de fabriquer des cartes dynamiques à partir des données OSM.
Et il permet également de modifier les données OSM affichées directement
depuis la carte générée, de manière simple et efficace.
Si vous avez suivi mon tuto
précédent,
vous pouvez prendre en main MapContrib en un temps record : le concept
est très similaire, on crée des calques de données, dans lequel on met
une requête Overpass et ça marche tout seul.
Un peu de personalisation des marqueurs et hop, on a une carte
partageable à diffuser à nos contributeurs !
Bref, plus le temps passe et moins vous avez d'excuses pour ne pas
contribuer à OpenStreetMap ;)
02 nov. 2015
Une discussion, autour d'une bière, avec un acolyte néophyte
Moi : T'as vu, le STIF ouvre ses données ?!
Lui : ah
Moi : Ben c'est cool, on va enfin avoir des bonnes données transport en
opendata sur toute l'île-de-France !
Lui : ah, ouais, ça a l'air cool ... (Bois) Mais attend, on n'a pas déjà
eu cette conversation il y a trois ans ?
Moi : ah non, ça c'était quand la RATP ouvrait ses données.
Lui : Ah. C'est pas pareil ?
Moi : Ah ben non, noob !
Lui : c'est quoi le STIF au fait ?
Moi : le STIF, Syndicat des Transports d'Île-de-France, c'est notre
autorité organisatrice de transports. C'est le STIF qui organise tout le
transports public, définit l'offre et la qualité de service attendue de
la part des transporteurs, gère la modernisation du réseau, fixe les
tarifs, ...
Lui : Ah bon, c'est pas la RATP qui décide des tarifs ?! Je suis sûre
d'avoir déjà lu ou entendu "la RATP augmente le prix du pass navigo"
Moi : Et oui ! Mais c'est oublier qu'il n'y a pas que le RATP en
Île-de-France ! C'est grâce au STIF qu'on peut traverser toute la région
d'un bout à l'autre avec le même titre de transport, qu'on pourra
acheter aussi bien à une borne RATP, à un guichet Transilien ou dans un
bus de banlieue
Lui : Ok, mais la RATP, c'est quand même le principal transporteur, ils
ont les métro, tous les bus dans Paris, et tous les bus qui vont en
banlieue comme chez moi ... ... ça fait vraiment une différence d'avoir
les données du STIF en plus de celles de la RATP ?
Moi : En terme d'horaires et de passagers transportés, c'est clair. Mais
pas en terme d'arrêts desservis et de kilomètres parcourus. Les arrêts
RATP, ça fait moins de 30% des arrêts d'Île-de-France !
Lui : ah bon, mais c'est qui les autres ? Transilien, ça ne fait pas
tant d'arrêts que ça ?
Moi : OPTILE, ça te dit quelque chose ?
Lui : j'ai déjà entendu ça quelque part en effet...
Moi : c'est écrit sur les titres de transport notamment. C'est
l'Organisation Professionnelle des Transports d'Île-de-France. C'est un
groupement de tous les autres "petits" transporteurs de bus de banlieue,
et y en a plus d'une centaine ! Par exemple, à Boissy-Saint-Léger, on a
des bus SITUS, STRAV et SETRA.
Lui : ah ouais, donc ça fait quand même pas de données en plus du coup.
Et tu vas faire quoi ?
Moi : Plein de choses ! Je vais commencer par améliorer mon appli
Firefox OS qui affiche les horaires de bus et permet de les consulter
sans connexion, pour
y ajouter les bus qui passent à Boissy !
Lui : Ouais. Sans vouloir te vexer, j'ai pas l'impression que ça va pas
changer la face du monde, l'ouverture des données du STIF ... moi par
exemple, je ne me sens pas du tout concerné.
Moi : Eh bien tu devrais ! L'opendata, c'est pas juste une histoire de
développeur qui mangent de la pizza pendant un week-end et font une
appli avec un gros coup de pub puis qu'ils arrêtent de maintenir deux
mois après ... Il y a un vrai concept politique : rappelle-toi qu'au
STIF, il y a des élus, c'est-à-dire des gens qui te représentent ! Et
aussi que l'essentiel du financement du transport public dans la région,
il est assuré par les collectivités régionales, donc un peu par nos
impôts ! La mise à disposition de données brutes, c'est la transparence,
c'est "citoyen, regarde ce qu'on fait en ton nom" !
Lui : Ah bon, faut que j'aille regarder les données du STIF maintenant
?
Moi : T'es pas obligé, mais tu peux, et c'est ça qui est important.
C'est un peu comme le logiciel libre, c'est pas parce que tu peux
télécharger le code source que tu vas le faire, que tu vas l'auditer ou
que tu vas en faire ta propre version, la vendre et devenir riche, mais
tu peux le faire ! Enfin tu peux essayer ... Si tu étais un journaliste
par exemple, tu pourrais te servir de ces données pour contre-vérifier
les informations communiquées.
Lui : Ouais, m'enfin bon, si les journalistes me disent que c'est la
RATP qui décide des prix, ils vont surement pas aller télécharger les
données du STIF pour vérifier quoi que ce soit ...
Moi : mouais, bon, c'est qu'un exemple. Tu peux aussi les croiser avec
d'autres jeux de données en opendata pour faire des analyses originales
ou inventer des nouveaux services innovants.
Lui : comme ton appli pour Firefox OS ?
Moi : je le mettrais pas dans la catégorie des services innovants, mais
bon, c'est l'idée ! Mais tu devrais quand même aller jeter un coup
d'oeil, il n'y aura pas que les données horaires sur la
plateforme, tu trouveras
peut-être quelque chose qui t'intéresse ;)
11 juin 2015
Je me suis enfin décidée à publier ma deuxième application
FirefoxOS.
Elle a une mission très simple : sauvegarder et restituer les horaires
théoriques de passage de bus à un arrêt.
Son fonctionnement est simple : en deux étapes
l'initialisation (quand j'ai une connexion internet)
- je choisis mon arrêt.
- je sélectionne la ligne et la direction
- je vois alors les horaires, et je peux les enregistrer

l'utilisation (quand je suis en déplacement, potentiellement sans
connexion internet)
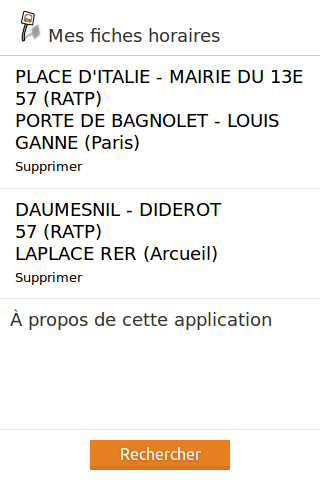
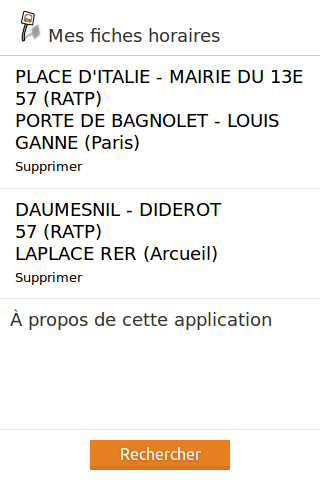
- je vois la liste de mes fiches horaires enregistrées
- je sélectionne celle que je veux, et je consulte les horaires


Cette application utilise les données opendata d'Île-de-France, grâce à
l'API navitia.io
Si vous voulez l'utiliser ailleurs, faites-moi signe : si votre région
est couverte par navitia.io, je peux vous en déployer une version avec
les horaires qui vous intéressent.
Cette application a été initiée pendant un hackathon chez Mozilla Paris
en novembre 2014, puis peufinée par mes soins avec plus ou moins
d'assiduité et de motivation pendant plusieurs mois.
C'est bien sûr open-source si vous voulez contribuer au code ou
remonter des bugs. Si
vous voulez supporter le coût de développement (énorme !) de l'appli,
j'accepte les
Flattries
(et les bières, toujours).
Le but initial était de pouvoir avoir toujours sur moi les horaires de
mon bus de banlieue peu fréquent, pour adapter mon itinéraire en
connaissance de cause, et ce même si ça ne capte pas ...
Dans la pratique, j'ai déménagé depuis et ne prends plus ce bus de
banlieue, et ses horaires ne sont toujours pas en opendata, donc
j'aurais une utilisation assez limitée de l'application.
EDIT : le STIF a ouvert les données transport théoriques de toute
l'Île-de-France donc ... l'appli fonctionne à présent sur les bus de
banlieue !
J'espère que d'autres en auront l'usage ou sauront s'en inspirer pour
d'autres utilisations.
23 févr. 2015
Ce que j’apprécie particulièrement avec OpenStreetMap, c’est que c’est
un écosystème très riche et qu’on peut découvrir chaque jour un nouveau
truc génial à faire avec.
Voici un petit exemple d’une fonctionnalité que j’ai découverte
récemment, et utilisée dans mon précédent article sur les points de
collecte de recyclage de
verre.
EDIT 2019 - cet article est un peu daté. Voir aussi le tutoriel de fgouget sur le même thème : Comment j'ai créé une carte mondiale des boîtes à livres en quelques minutes
OpenStreetMap, c’est avant tout une grosse base de données. Mais pour
mettre en évidence ces données, il faut avoir un certain niveau de
connaissance d’OpenStreetMap.
Voici un solution simple pour afficher des données issues de la base OSM
sur un fond de carte (OSM, évidemment), avec mise à jour automatique des
données en fonction des modifications apportées sur la base par les
contributeurs.
Voir en plein
écran
Ici, une carte des boulangeries de Paris présentes dans OSM.
Pour récupérer les données, on utilisera par exemple l’API Overpass.
Et comme faire une requête Overpass qui fonctionne du premier coup est
une opération un peu hasardeuse, on utilisera bien sûr Overpass
Turbo.
Le tag pour une boulangerie est le suivant : shop =
bakery
En utilisant le wizard d'Overpass Turbo, on obtient le résultat
suivant :

Le résultat est ok, mais un peu moche.
Pour aller plus loin, on va afficher ces données dans
uMap, un service opensource de
création de carte personnalisable simple d’accès.
uMap permet en effet de choisir un fond de carte OSM et d’y ajouter des
données de la provenance de son choix, de personnaliser un peu le design
général, puis de partager sa carte.
Il nous faut donc indiquer à uMap où trouver les données à afficher.
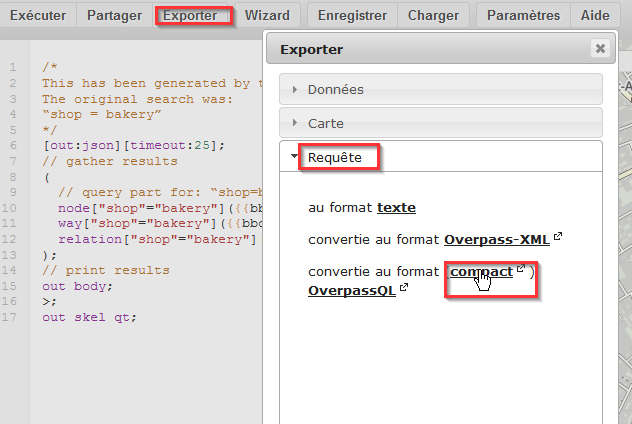
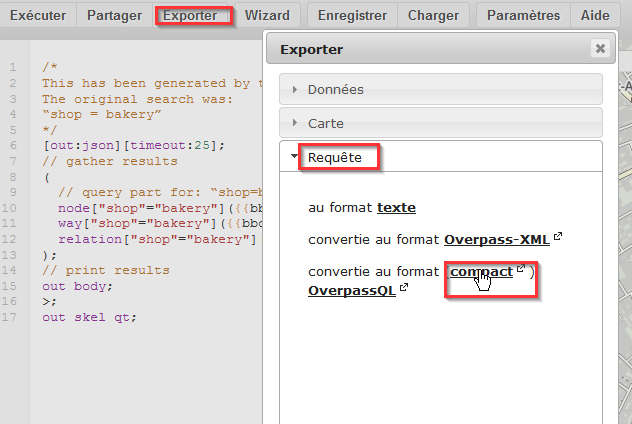
Pour cela, dans Overpass Turbo : Exporter > Requête > format compact

On obtient alors les paramètres, sous un format compact, à passer à
l’API Overpass pour avoir un résultat.
Pour obtenir ce résultat, il faut passer ces paramètres à une instance
Overpass (par exemple, l’instance mondiale
« principale » ou
l’instance française).
En concaténant les deux bouts de mon url, j’ai une requête que me
retourne les données OSM au format json :
http://api.openstreetmap.fr/oapi/interpreter?data=[out:json][timeout:25]...
Muni de cette précieuse requête, allons sur uMap créer notre jolie
carte !
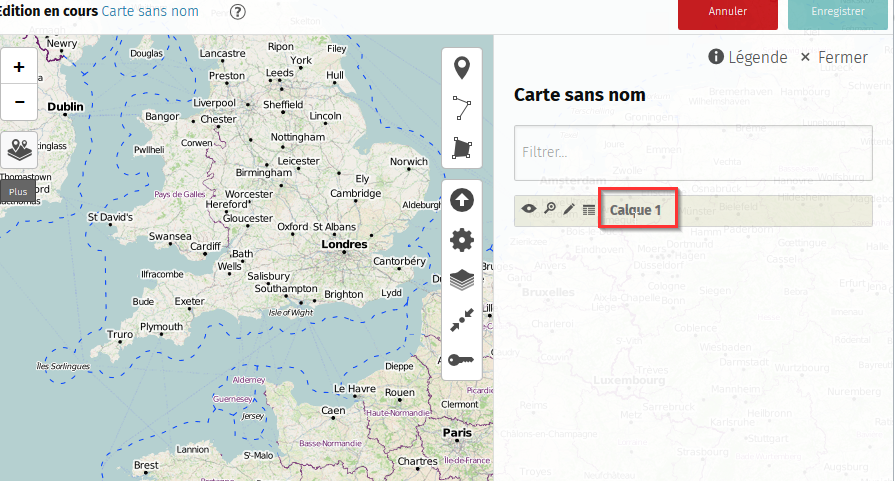
Sur une carte, les données sont regroupées par « calque ».
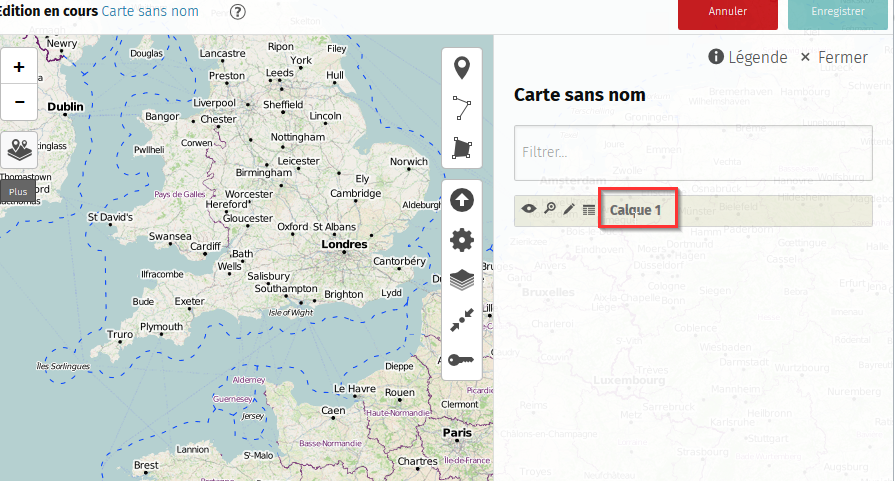
Créons une carte.
Par défaut, elle contient un seul calque, vide, appelé calque 1.
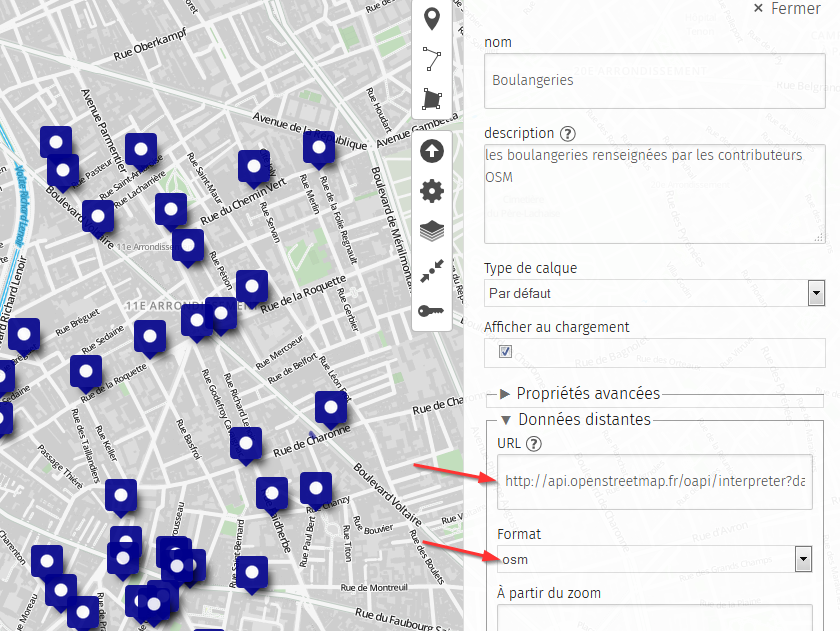
Nous allons éditer ce calque pour y ajouter nos données récupérées via
Overpass

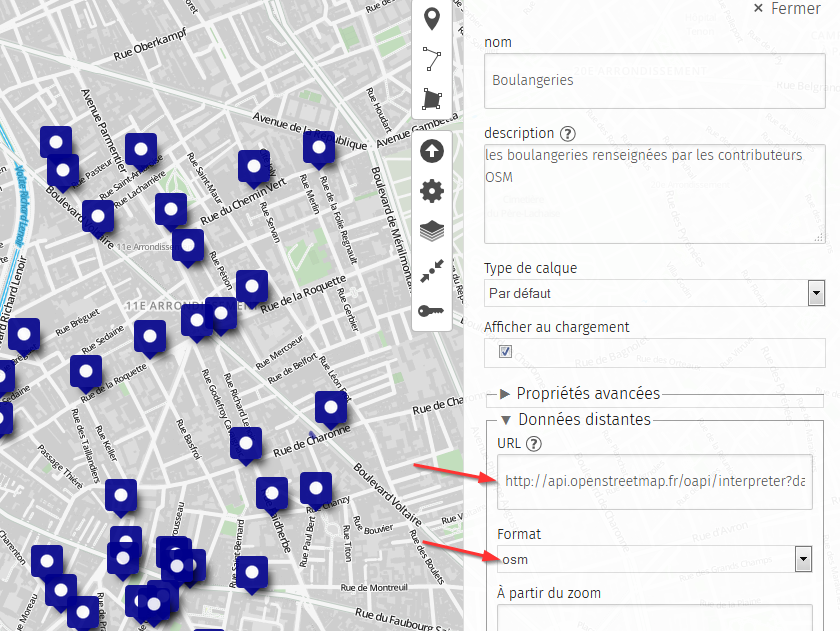
Cliquons sur Données distantes
Dans le champ url, renseigner la requête Overpass, et sélectionner le
format de données « osm »
Enfin, cocher la case « Dynamique »

Vous devriez voir vos données s’afficher sur la carte.
C’est bien, mais … on peut mieux faire !
En effet, on aimerait bien pouvoir se déplacer sur la carte pour voir
les boulangeries ailleurs que sur le petit coin que j’ai choisi.
Il faut donc indiquer à uMap de modifier la requête Overpass en fonction
de l’endroit où se situe l’utilisateur sur la carte.
Cela se fait très simplement en remplacer toutes les occurrences des
coordonnées dans la requête par les mots-clefs suivants
{south},{west},{north},{east} qui sont interprétés par uMap.
La requête Overpass devient alors :
https://overpass-api.de/api/interpreter?data=[out:json][timeout:25];(node["shop"="bakery"]({south},{west},{north},{east});way["shop"="bakery"]({south},{west},{north},{east});relation["shop"="bakery"]({south},{west},{north},{east}););out body;>;out skel qt;
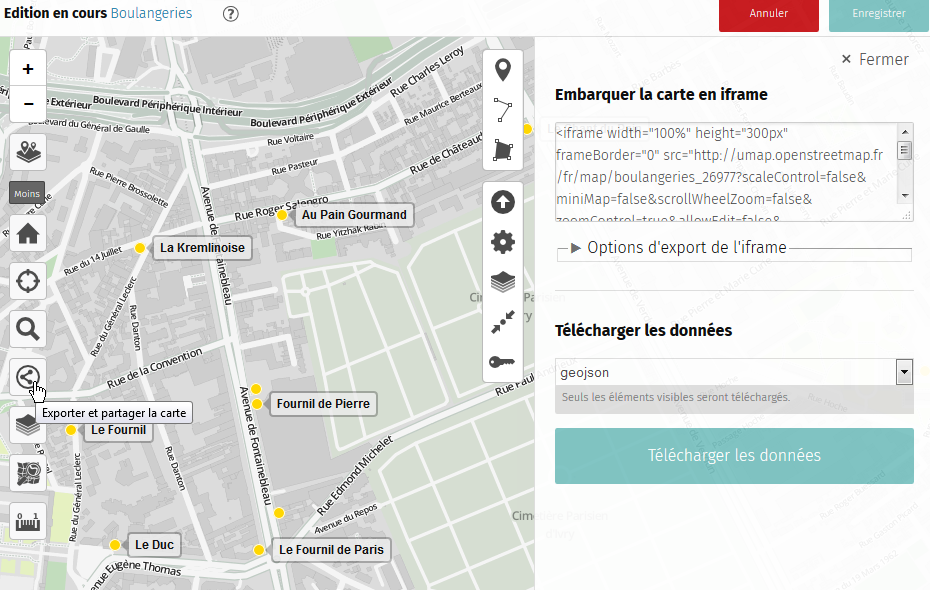
Il ne reste plus qu’à personnaliser la carte selon nos goûts, nos envies
et nos besoins : on peut changer le fond de carte, choisir des marqueurs
plus jolis, etc
Ne pas oublier également de préciser la licence (ODbL, car utilisation
de données OSM).
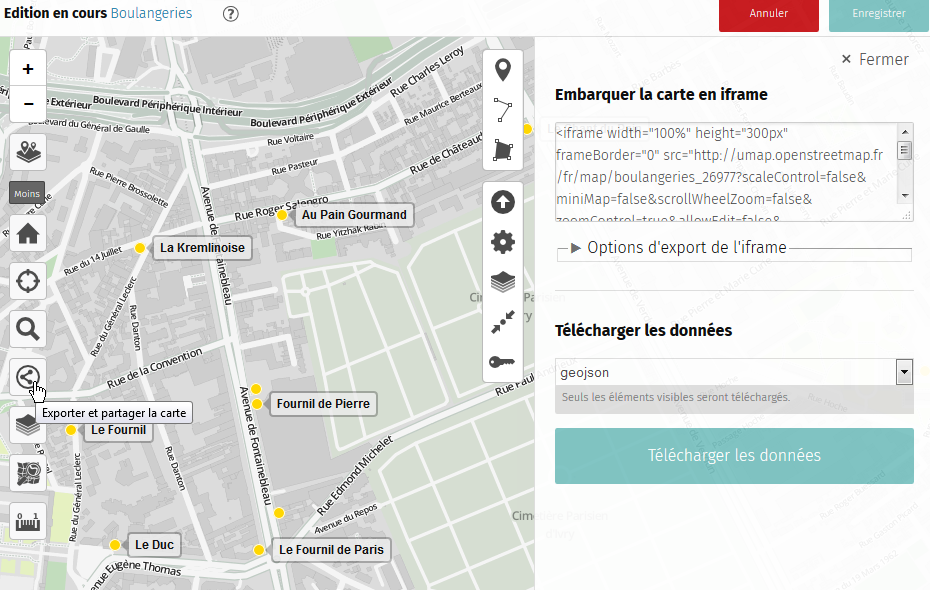
Puis, il ne reste plus qu’à partager sa carte avec le monde entier.
Pour cela, on peut soit fournir un
lien,
soit l’embarquer directement dans la page comme je l’ai fait ici

Et voilà. C’est simple et efficace :)
Si vous avez des besoins plus sophistiqués, il faudra coder un peu et
partir sur des solutions à bases de modules de Leaflet, telles que
celles que j’ai mises en place pour
OpenBeerMap.
01 févr. 2015
J'ai déménagé récemment. Et est arrivé le moment où j'ai envie de me
débarrasser des bocaux et bouteilles de verre que j'ai descendus depuis
mon arrivée.
Et surprise, pas de bac de recyclage pour le verre dans ma commune.
Le dépliant sur le recylage m'indique que je dois déposer tout ça dans
l'un des 60 points de collecte de la ville.
Ok, c'est cool, mais ça me fait une belle jambe...
En effet, un container de collecte de verre usagé, c'est un élément de
mobilier urbain qu'on ne remarque que si on est en train d'en chercher
un ... On peut passer à côté tous les jours et ne même pas le remarquer.
Et c'est exatement ce qui m'est arrivé : là comme ça, je serais bien
incapable de savoir où est le plus proche de moi.
Mais là où il y a un problème de données, il y a une solution dans OSM.
Une petite requête overpass plus tard, je découvre que je passe tous les
jours devant un bac de collecte pour aller travailler, et assez
régulièrement devant un second.
Et comme ce n'est pas la première fois que je me retrouve confrontée à
ce genre de situation (par exemple en vacances, loin de chez soi, dans
un endroit où la collecte du verre se fait également dans des bacs
répartis dans la ville) et que je ne suis surement pas la seule à avoir
ce genre de problèmes, je nous ai conconcté une petite carte de tous les
points de collecte du verre cartographiés dans OSM :
Voir en plein
écran