21 mars 2017
Les arrêts de bus qui n'ont pas de nom dans OpenStreetMap sont un de mes vieux TOC (troubles obsessionnels cartographiques).
Déjà, en 2014, j'avais concocté un script qui permettait d'enrichir ces arrêts sans nom à partir de l'opendata RATP.
Aujourd'hui, je vous propose d'aller encore plus loin . Oui, vous !
Car ajouter le nom d'un arrêt, c'est ridiculement simple.
Voici un tutoriel en trois étapes :
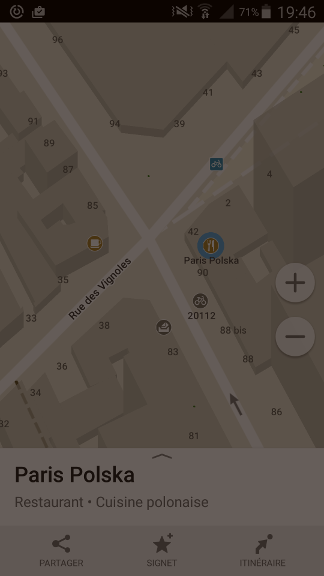
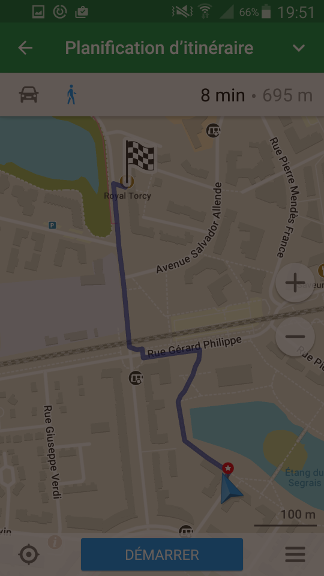
Étape 1 : téléchargez MAPS.ME
N'oubliez pas de télécharger les cartes pour utilisation hors ligne et de vous authentifier dans les paramètres.
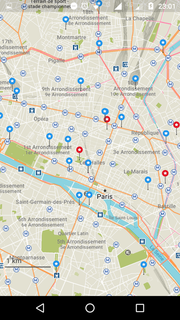
Étape 2 : cliquez sur le lien ci-dessous
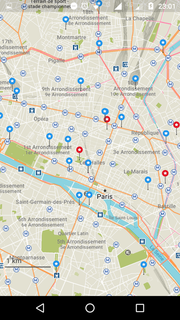
pour télécharger la liste des arrêts de bus sans nom d'Île-de-France
Faites le depuis votre téléphone : cette liste devrait alors être chargée directement dans l'application MAPS.ME.

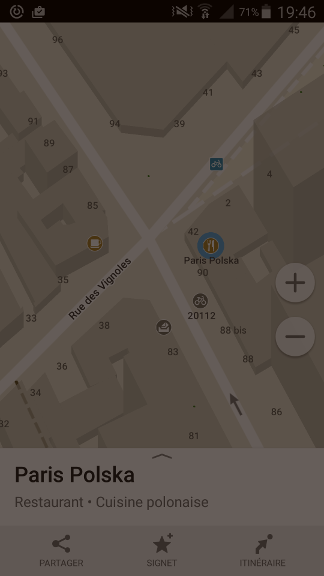
ici les signets rouges sont mes endroits (des adresses où je me rends souvent, des points de rendez-vous que j'ai enregistrés, etc) et les autres sont des arrêts de bus sans nom.
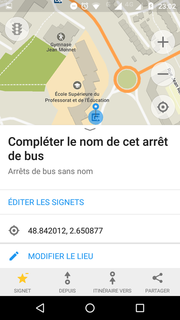
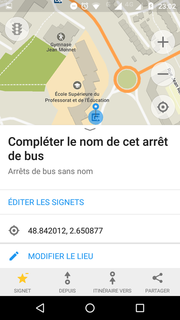
Étape 3 : contribuez !
Quand vous vous promenez et que vous passez à proximité d'un arrêt de bus sans nom, cliquez sur "Modifier le lieu" et renseignez son nom.

Félicitations, vous faites partie de la communauté des bussophiles agguerris \o/
Allez hop hop, sur le terrain, la carte ne va pas se remplir toute seule et il reste encore 3277 arrêts de bus sans nom en Île-de-France !
EDIT octobre 2018 : mise à jour de lien (les fichiers kml sont maintenant hébergés sur github).
21 janv. 2017
Quand je parle de mon trouble obsessionnel cartographique favori, les lignes de bus, les gens me demandent parfois si je trouve encore des choses à cartographier sur cette thématique, surtout en Île-de-France, où OSM est déjà très riche et densément mappé.
Mais c'est une fausse impression de complétude : il y a encore beaucoup à faire et bien que j'ai commencé en 2014 (souvenez-vous, je vous ai fait découvrir mes expériences sur ce blog), je continue de contribuer régulièrement sur cette thématique.
D'après le référentiel opendata du STIF, il y a plus de 1800 lignes (tous modes confondus) alors qu'à date dans OSM, on en a moins de 500.
Pourtant, il suffit de jetter un coup d'oeil au fond transport pour constater que les contributeurs sont très actifs sur cette thématique.
En effet, la donnée brute existe déjà en grande partie dans OSM, mais il reste pas mal de travail d'uniformisation sur les tags établis.
Car, cartographier une ligne de bus, ce n'est pas si facile ! Mais ça sera surement l'object d'un prochain article tutoriel ;)
Concentrons nous donc plutôt sur les arrêts.
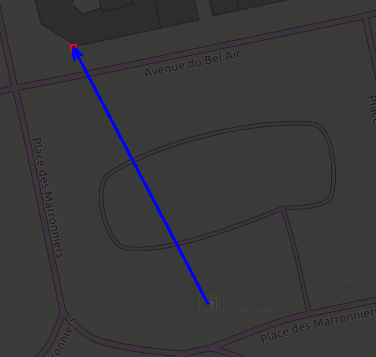
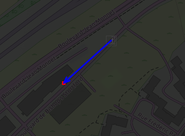
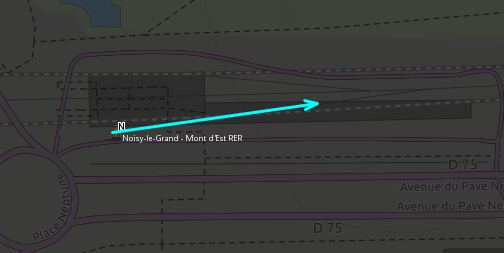
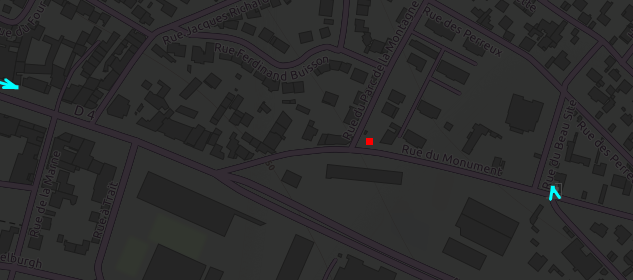
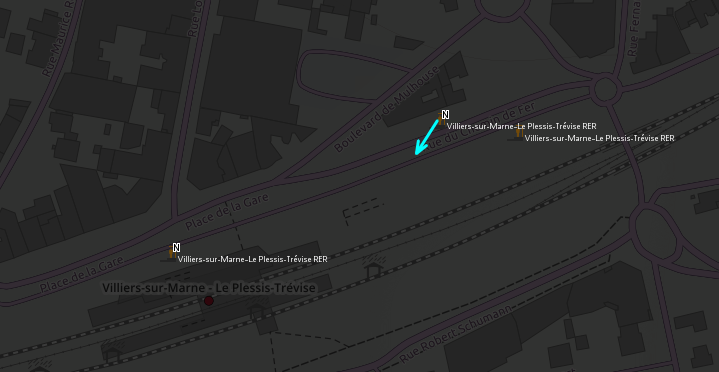
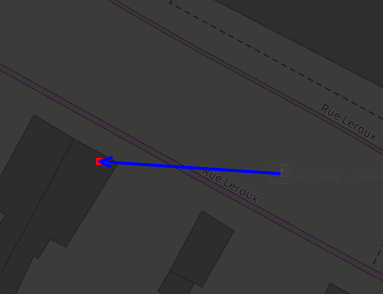
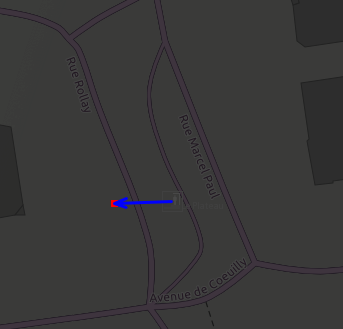
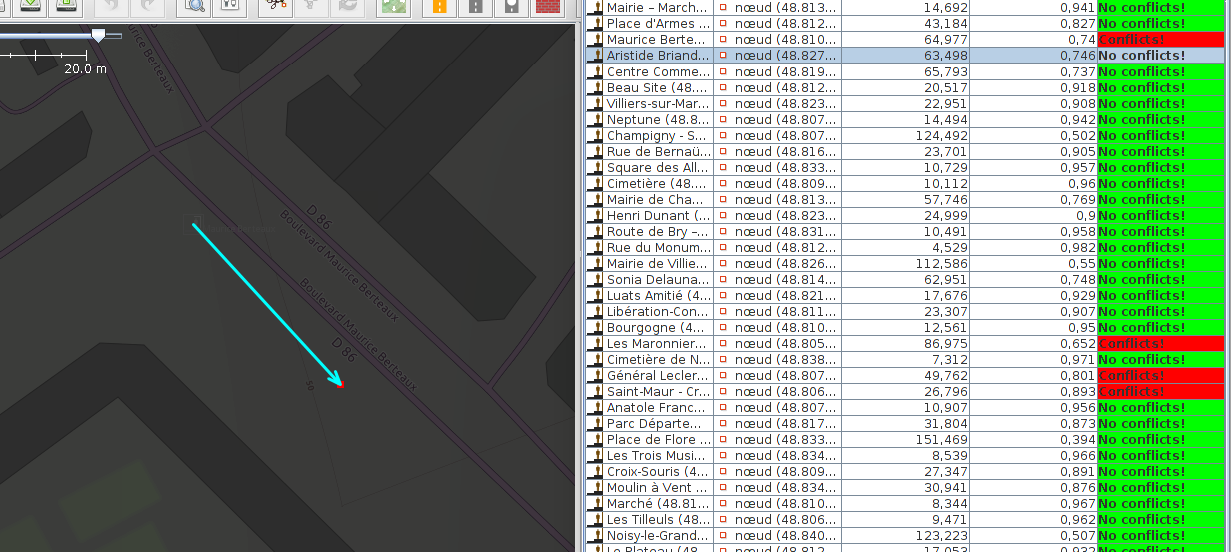
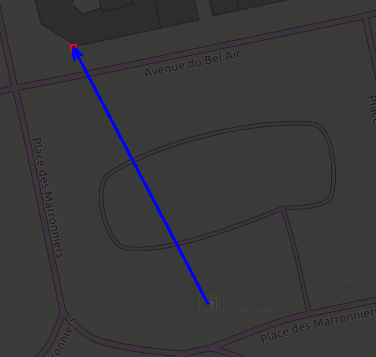
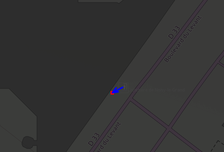
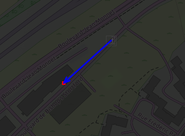
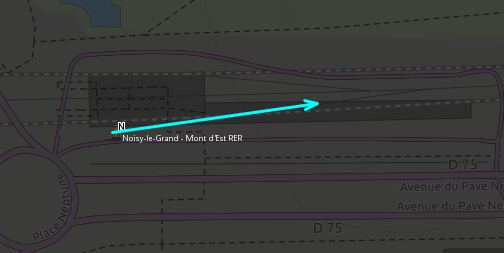
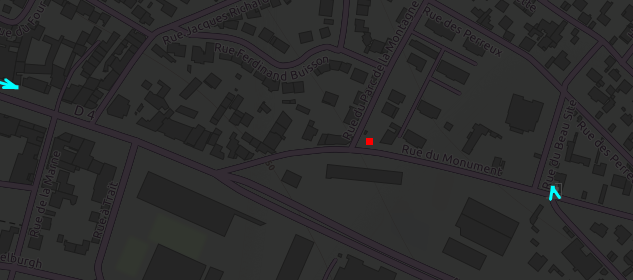
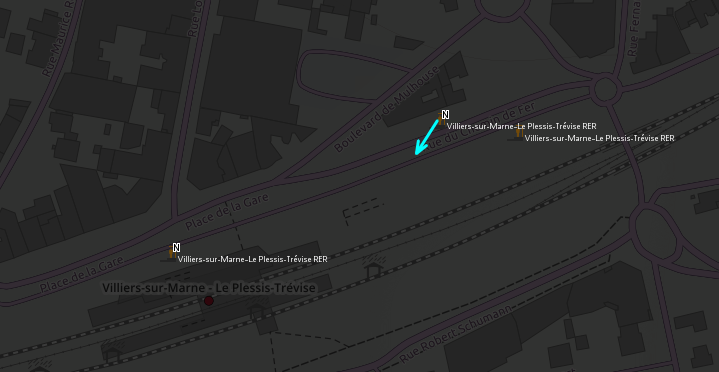
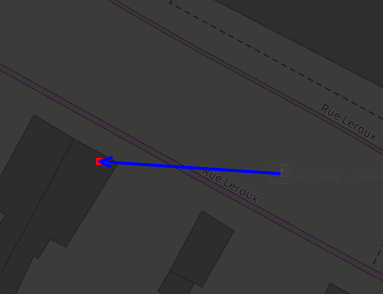
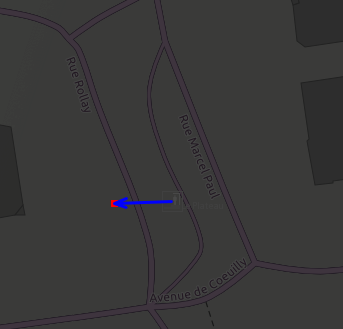
Voici quelques captures des arrêts du parcours de la ligne 306 du réseau RATP en direction de Saint-Maur, dans l'opendata (le petit point en bout de flèche) et dans OSM (le picto à la base de la flèche)

La distance entre les deux sources est très variable.
Pour certains, l'arrêt opendata est à moins de 10 mètres de l'arrêt OSM :
 Mais dans d'autres, il faut rechercher à 150 mètres pour le retrouver :
Mais dans d'autres, il faut rechercher à 150 mètres pour le retrouver :

Cette grande distance semble souvent imputable à la précision de géoloc des données opendata, mais il s'agit aussi parfois d'arrêt OSM positionnés approximativement (souvent signalés avec un tag FIXME : position à corriger).
Sans vouloir faire des généralisations hâtives, il semblerait qu'on constate assez systématiquement des grands écarts de distance sur les gares routières, où l'opendata se contente du centre de la gare.

Mais malgré ça, on arrive quand même à trouver un arrêt opendata pour chaque arrêt OSM \o/
Deux exceptions :
- Un arrêt manque à l'appel dans OSM : l'arrêt Rue du Monument.

- Des arrêts semblent être en trop dans OSM : il y a en effet trois arrêts Villiers-sur-Marne–Le Plessis-Trévise RER rattachés à ce parcours de bus.
 L'un est indiqué comme étant un arrêt de descente pour tous les bus, ce qui est en effet une pratique répendue dans les gares routières, mais l'un des deux autres est clairement en trop. Fausse manip d'un contributeur ou défaut de mise à jour ?
L'un est indiqué comme étant un arrêt de descente pour tous les bus, ce qui est en effet une pratique répendue dans les gares routières, mais l'un des deux autres est clairement en trop. Fausse manip d'un contributeur ou défaut de mise à jour ?
Bref, même sur cette ligne qui semble plutôt complète, il reste des imprécisions.
À noter qu'on trouve aussi de belles imprécisions dans l'opendata, avec :
- des arrêts à l'intérieur de bâtiments

- des arrêts pas situés dans la bonne rue

Si vous souhaitez vous faire votre propre idée sur les lignes qui passent près de chez vous, voici quelques éléments pour reproduire mon analyse :
Pour les arrêt OSM, j'ai utilisé une extraction via l'API Overpass de type
relation({id de la relation});node(r:"{platform ou stop selon la version du schéma}");out meta;
Il vous faudra renseigner
- l'id de la relation du parcours
- "stop" s'il s'agit d'un parcours encore en public_transport:version = 1 ou "platform" s'il s'agit d'un public_transport:version = 2.
Pour les arrêts opendata, j'ai réalisé une extraction par parcours à l'aide de l'API navitia.io car filtrer les données opendata par parcours est un peu fastidieux. Cela me permet également de récupérer l'identifiant de l'arrêt dans le référentiel STIF dans la foulée.
Le script python est sur github.
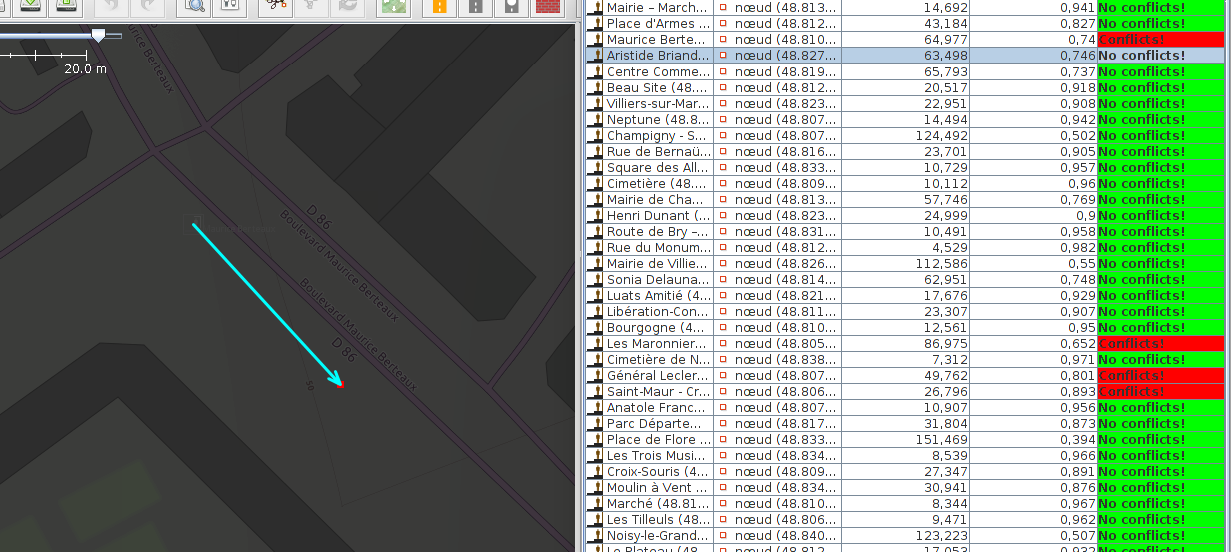
On peut ensuite visualiser ça dans JOSM à l'aide du plugin opendata.
Pour faire le rapprochement entre l'opendata et OSM, j'ai utilisé le plugin conflation de JOSM.
Cette analyse est très orienté parcours, mais on peut imaginer qu'une fois que le référentiel des arrêts du STIF aura été proprement intégré dans OSM on pourra réaliser cela par quartier, ou tout autre découpage, géographique ou non.
Mais c'est un peu prématuré ... Sur le parcours en question, seuls 11 arrêts disposaient de leur identifiant STIF, et 4 étaient erronés.
 La cause est difficile à déterminer à ce stade : il s'agit parfois de la référence d'un arrêt desservi par la ligne 306 dans l'autre sens, et parfois d'une référence qui n'existe pas ou plus dans le référentiel du STIF.
La cause est difficile à déterminer à ce stade : il s'agit parfois de la référence d'un arrêt desservi par la ligne 306 dans l'autre sens, et parfois d'une référence qui n'existe pas ou plus dans le référentiel du STIF.
Bref, même en Île-de-France, il reste du boulot sur les arrêts de bus :)
05 déc. 2016
J'ai toujours eu du mal avec les mots de passe. Les inventer, les mémoriser, les changer ... l'angoisse.
Mais, au fil de mon évolution dans le monde digital numérique, je crois que j'ai finalement trouvé comment m'authentifier sans crise de nerf.
Au début, comme tout le monde, j'avais le même mot de passe partout. Nous l'appellerons d'ailleurs Passe-partout ;)
Puis, assez rapidement et heureusement pour moi, les sites ont commencé à le refuser, car Passe-Partout était trop court et tout pourri.
J'ai donc commencé à mettre des mots de passe plus élaborés, mais évidemment, pas moyen de m'en souvenir...
C'est ainsi, plus ou moins malgré moi, que je suis passé à une stratégie "sans mot de passe", ou passwordless.
C'est-à-dire que je ne m'embarrasse pas de mot de passe : à la création, j'en génère un, de préférence bien compliqué à 12 caractères, je le copie bêtement partout où on me le demande, puis, je l'oublie instantanément.
À la prochaine connexion, je n'essaye même pas de me souvenir du mot de passe, je clique direct sur "J'ai oublié mon mot de passe".
Puis je clique bien sagement sur le lien reçu par mail, pour recréer un mot de passe aléatoire que j'oublie aussitôt, puis faire ce que j'ai à faire sur le site.
Au début, c'était involontaire : j'essayais toutes les variantes possibles de Passe-Partout dans le champ, en ajoutant de la ponctuation, des majuscules, etc puis de rage je finissais pas me résigner à changer de mot de passe.
Mais maintenant c'est complètement assumé, et croyez-le ou non, j'ai gagné un certain temps en authentification, et également pas mal en tranquilité d'esprit.
De plus, ça me permet d'avoir un mot de passe différent sur chaque site, et de changer de mot de passe régulièrement. Deux conseils très répandus, mais qui sont un peu comme "Mangez 5 fruits et légumes par jour" et "Épargnez, et commencez quand vous êtes jeune" : on sait tous qu'il faut le faire, mais bon ... on verra demain hein !
Bon bien sûr, il faut que le système qui veut nous authentifier soit potable :
J'ai souvenir d'une époque où l'Assurance maladie gérait la réinitialisation de mot de passe par courrier ...
Et des fois, la réinitialisation consiste parfois à me renvoyer un mail avec mon mot de passe. En clair dans un mail.
Heureusement, j'ai l'impression que les choses ont quand même un peu progressé depuis.
Tellement qu'il semblerait que je ne sois pas la seule à avoir cette idée, et que certains proposent même de concevoir son système d'authentification sur cette solution.
Mais bon, soyons honnêtes, la stratégie passwordless fonctionne bien quand on n'est pas pressé et qu'on a sa boîte mail sous la main.
Pour gérer ses factures trois fois par an, ou utiliser un site de e-commerce à Noël, c'est pas mal, mais ce n'est très adapté pour le quotidien.
En complément de ma stratégie "sans mot de passe", j'ai donc développé une deuxième stratégie que j'appelle "sans mémoire".
Cela consiste à générer un mot de passe pour le site où je veux m'authentifier, à partir d'une technique reproductible.
L'idée étant que, à la prochaine connexion, je puisse re-générer très exactement le même mot de passe, en appliquant la technique, sans jamais avoir eu à retenir ou stocker ce mot de passe en question.

Au début, je le faisais à la main, et je concaténais le nom du service avec le bon vieux Passe-Partout.
Maitenant, j'utilise un service web qui reprend ce concept, avec une technique un peu plus sure que la concaténation, bien sûr ;) SuperGenPass.
Cette stratégie est plutôt efficace pour les sites du quotidien car ça n'alourdit pas trop le processus d'authentification et ça fonctionne très bien sur toutes les plateformes, y compris le mobile, y compris si c'est un Firefox OS, y compris si ce n'est pas ton mobile !
En revanche, dès que le site impose de changer de mot de passe de temps en temps, c'est le drame.
On peut bien sûr ruser et ajouter des caractères manuellement à la fin du mot de passe généré par SuperGenPass, mais bon, c'est un coup à oublier, et quitte à retenir qu'on doit ajouter ";12!" à la fin, autant retenir correct_horse_battery_staple.
D'où la troisième stratégie : la base Keepass, qui est basiquement un gros post-it crypté chiffré.
En effet, Keepass est une solution libre de gestion de mot de passe : les mot de passes sont stockés dans une base chiffrée avec une phrase de passe (un gros mot de passe bien long). Il suffit donc de retenir uniquement cette passe de phrase phrase de passe pour accéder à tous les mots de passe des services où l'on souhaite s'authentifier.
Bon on peut prendre Passe-Partout encore une fois mais s'il est vraiment court et pourri, ça revient un peu à installer une porte blindée mais à toujours laisser la clef sous le paillasson ;)
Et on peut même sauvegarder le login par la même occasion, des fois que ça soit l'id de notre compte dans la base de données du système...
Par contre, comme pour un post-it, il faut l'avoir toujours sur soi, donc avoir des moyens de mettre à disposition de ses différents terminaux la base Keepass par une solution de synchronisation ou de partage quelconque, ce qui ajoute un peu de complexité et des potentiels risques de sécurité.
Plus précisément, j'utilise une base Keepass (kdbx) hébergée que je consulte avec Keeweb, une interface web de gestion de mot de passe compatible avec le format Keepass.
L'intérêt étant d'avoir quelque chose qui tourne aussi sur mobile y compris si c'est un Firefox OS. Et ça permet d'avoir une interface jolie et ergonomique, parce que c'est pas parce que j'ai envie d'utiliser des logiciels libres que je suis obligée d'utiliser que des trucs moches.
Au final, je jongle un peu entre les statégies, mais je m'en sors pas si mal.
Bon, là par exemple, je viens d'essayer de me connecter sur un site en statégie "sans mot de passe", mais le changement de mot de passe, que j'ai voulu faire avec la stratégie "sans mémoire", n'a pas fonctionnée car ... c'était déjà mon précédent mot de passe. Et à tous les coups, si je cherche dans Keeweb je vais trouver que le mot de passe SuperGenPass y est déjà consigné :p
24 juil. 2016
Quand on souhaite réaliser une analyse thématique à partir des données OSM, on passe forcément par l'étape de récupération des données.
Pour cela, on a plusieurs solutions.
La plus simple pour se lancer, c'est d'utiliser Overpass, via Overpass Turbo.
J'en ai déjà parlé dans un précédent article : on donne nos contraintes et en un rien de temps, on a un résultat visuel et les objets qui nous intéressent ressortent sur la carte.
On peut alors récupérer directement ces objets ou bien la requête Overpass pour la faire exécuter par un autre applicatif (comme uMap par exemple, cf mon tutoriel sur le sujet)
À noter que l'API Overpass permet également de récupérer des objets au format csv, ce qui peut s'avérer pratique s'il s'agit d'une extraction pour analyse (et pas juste pour un affichage). Voici par exemple le nécessaire pour récupérer dans Overpass-Turbo les distributeurs de billets alentours, en csv :
[out:csv(::"id", ::lat, ::lon, operator)][timeout:25];
(
node["amenity"="atm"]({{bbox}});
);
out ;
Bref, malgré une courbe d'apprentissage de la syntaxe un peu rude (Overpass Turbo et le wiki sont là pour aider), Overpass, c'est génial !
Cependant, dès qu'on souhaite requêter une trop grande quantité de données, une trop grande surface ou à une fréquence trop élevée, on se retrouve confrontés aux limites de l'API.
Dans ce cas de figure, la solution royale, c'est de récupérer directement toutes les données brutes d'OSM et de faire sa propre extraction à la main.
En général, on télécharge les données, au format pbf, sur Geofabrik par exemple.
Puis, une solution courante est d'insérer ces données en base (avec imposm ou osm2pgsql), puis de faire des requêtes SQL pour extraire les infos souhaitées.
Mais, lorsque l'extraction est assez simple, sachez qu'il existe une alternative en ligne de commande, basée sur Osmosis et Osmconvert.
On utilisera osmosis pour ne conserver dans les données que les objets qui nous intéressent.
Puis on utilisera osmconvert pour extraire ces objets au format csv.
Par exemple, si je souhaite extraire tous les distributeurs de billets (amenity = atm) des données OSM que j'ai téléchargées, je peux procéder ainsi :
osmosis --read-pbf file="data.osm.pbf" --nkv keyValueList="amenity.atm" --write-pbf atm.osm.pbf
À ce stade, j'ai obtenu un fichier pbf ne contenant que les noeuds taggés avec amenity = atm. Puis, pour avoir tout ça dans un format plus habituel et extraire uniquement les tags qui m'intéressent :
osmconvert atm.osm.pbf --csv="@id @lat @lon name operator network fee" --csv-headline --csv-separator=";" -o=osm_atm.csv
Et je peux aussi réaliser des unions : par exemple, admettons que je souhaite également récupérer les horloges publiques (amenity = clock) pour réaliser une analyse particulièrement innovante sur les distributeurs et les horloges ...
Je commence par procéder de même :
osmosis --read-pbf file="data.osm.pbf" --nkv keyValueList="amenity.clock" --write-pbf clock.osm.pbf
Puis, je fusionne mes deux fichiers précédemment obtenus en un seul :
osmosis --read-pbf atm.osm.pbf --read-pbf clock.osm.pbf --merge --write-pbf clock_and_atm.osm.pbf
Puis, je peux, comme précédemment utiliser osmconvert pour récupérer les objets et les tags utiles.
À noter que si on souhaite extraire autre chose que des noeuds, il reste possible d'utiliser osmosis, mais c'est un peu plus complexe.
La requête suivante permet par exemple de récupérer les parcours de bus (qui sont des relations taggées avec route=bus) :
osmosis --read-pbf data.osm.pbf --tf accept-relations route=bus --used-way --used-node --write-pbf route_bus.osm.pbf
On a alors un pbf contenant les relations parcours de bus, ainsi que tous les objets (chemins et noeuds) qui constituent ces relations.
23 juin 2016
Quand on connait OpenStreetMap et qu'on est sur Android, on pense tout de suite à OsmAnd.
OsmAnd, c'est génial, c'est un véritable couteau suisse pour utiliser de la donnée OSM en situation de mobilité. La liste de ces fonctionnalités est énorme, et il m'arrive encore d'en découvrir une pratique par hasard au détour de clics dans l'appli.
J'ai même déjà réussi à trouver comment afficher tous les tags d'un noeud OSM ! Une fois.
Car oui, OsmAnd ça fait le café, mais quand même, c'est po si simple à utiliser.
Et pourtant l'ergonomie s'est beaucoup améliorée, l'appli fait plutôt moderne pour une appli opensource :p. Mais ça n'empêche, elle fait tellement de choses que pour trouver une fonctionnalité en particulier, des fois, c'est galère.
Moi, ça ne m'empêche pas de l'utiliser, mais lorsque je veux faire découvrir OSM à un acolyte non initié, je ne suis pas à l'aise avec l'idée de lui faire installer OsmAnd.
Soyons francs : notre capacité d'attention lorsqu'on teste une appli est limitée : si on ne trouve pas en un éclair comment ça fonctionne, on zappe, on désinstalle et on passe à la suite.
En tout cas, ce que j'ai pu constater avec mes acolytes.
Donc j'ai changé mon fusil d'épaule.
Ne serait-ce que parce que ça me choque de voir des gens utiliser G**gle Maps alors qu'il existe plusieurs alternatives sérieuses, et qui remplissent les 3 ou 4 fonctionnalités qu'on peut attendre de ce genre de services.
On pourrait citer Scout, ou Magical Earth par exemple. Pour ma part, j'ai opté pour Maps.me
Elle remplit les critères de base que j'ai fixé pour une appli Android à présenter lorsque je fais découvrir OSM :
- elle permet de voir sa position sur une carte (la base quoi)
- elle fonctionne hors ligne : on peut télécharger une zone géographique et jouir de cartes sans user sa connexion de données : c'est un peu la killer feature pour convaincre de tenter le coup.
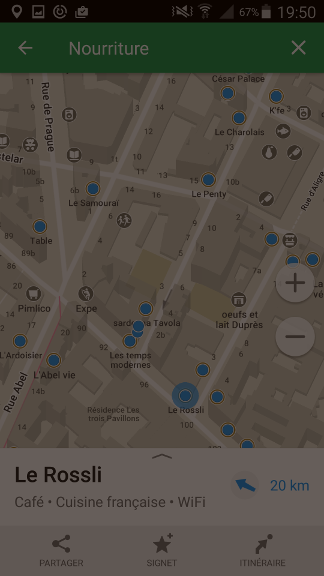
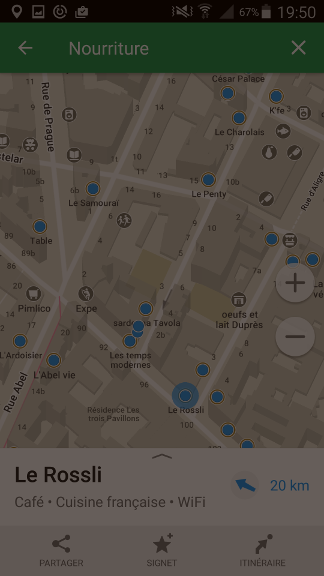
- elle permet de chercher des points d'intérêts : où sont les toilettes publiques les plus proches ? Où puis-je acheter mon pain en tant que touriste ?
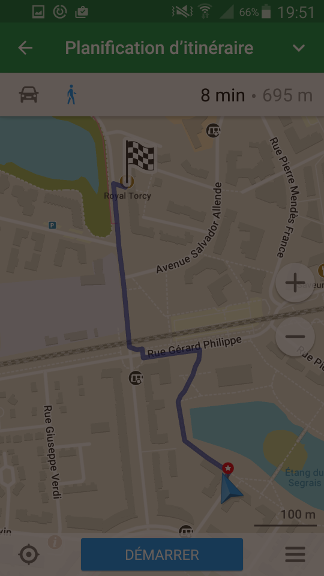
- elle permet de rechercher des adresses et de calculer des itinéraires piéton (je n'ai pas testé en voiture, je n'en ai pas trop l'usage, mais c'est également une fonctinnalité disponible)
- elle permet de sauvegarder des lieux (comme l'adresse de ses amis)
- elle est opensource (parce qu'éthiquement, c'est mieux, j'ai plus confiance donc je rechigne moins à la présenter à des gens)
- elle a une ergonomie et une utilisabilité potable (parce que sinon, je sais qu'elle ne sera pas utilisée)
À noter qu'elle permet aussi, depuis peu, d'ajouter des points d'intérêts et de signaler des erreurs de carto.
L'interface est plutôt orientée débutants : on ne voit pas les tags OSM (ni même les objets OSM), mais on peut ajouter des infos de manière très simple et fluide.
Cela permet donc de montrer à notre OSM-noob le côté collaboratif afin de l'inciter, lui aussi, à ajouter la boite aux lettre ou la borne de recyclage manquante en bas de chez lui.



Bref, une corde de plus à mon arc de prosélyte d'OpenStreetMap ;)



 Mais dans d'autres, il faut rechercher à 150 mètres pour le retrouver :
Mais dans d'autres, il faut rechercher à 150 mètres pour le retrouver :



 L'un est indiqué comme étant un arrêt de descente pour tous les bus, ce qui est en effet une pratique répendue dans les gares routières, mais l'un des deux autres est clairement en trop. Fausse manip d'un contributeur ou défaut de mise à jour ?
L'un est indiqué comme étant un arrêt de descente pour tous les bus, ce qui est en effet une pratique répendue dans les gares routières, mais l'un des deux autres est clairement en trop. Fausse manip d'un contributeur ou défaut de mise à jour ?

 La cause est difficile à déterminer à ce stade : il s'agit parfois de la référence d'un arrêt desservi par la ligne 306 dans l'autre sens, et parfois d'une référence qui n'existe pas ou plus dans le référentiel du STIF.
La cause est difficile à déterminer à ce stade : il s'agit parfois de la référence d'un arrêt desservi par la ligne 306 dans l'autre sens, et parfois d'une référence qui n'existe pas ou plus dans le référentiel du STIF.