23 août 2025
Mettre à jour une gare routière dans OpenStreetMap n'est pas une opération triviale, surtout s'il y a déjà des informations qui ont été précédemment saisies par d'autres contributeurs et qu'elles ne sont plus à jour. Je vous propose aujourd'hui un peu de méthodologie pour mener à bien cette tâche.
Étape 1 : la collecte de données sur le terrain
Même pour une gare routière qu'on connaît bien, je préconise de commencer par aller sur le terrain faire des relevés. Les informations qui nous intéressent prioritairement sont :
- les positions des arrêts de bus (combien y en a-t-il, où sont-ils situés, ont-ils un numéro de quai, etc)
- les lignes qui desservent chacun des arrêts de bus
- éventuellement où passent les bus (où sont les voies de bus, sont-elles à sens unique, etc)
- éventuellement les équipements (abribus, poubelles, bancs, toilettes, etc)
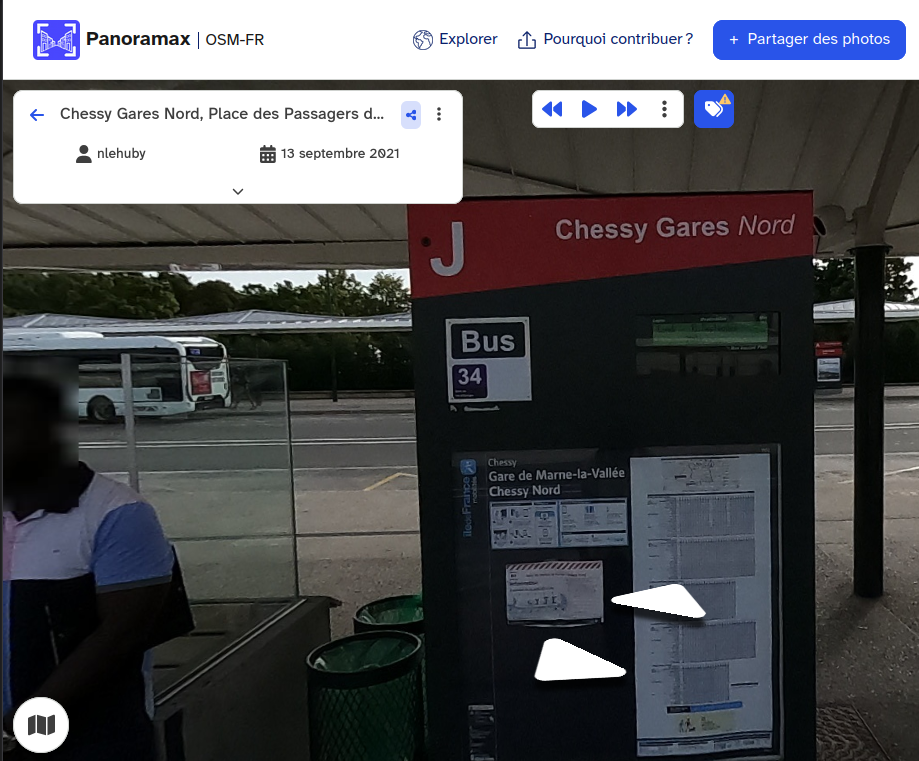
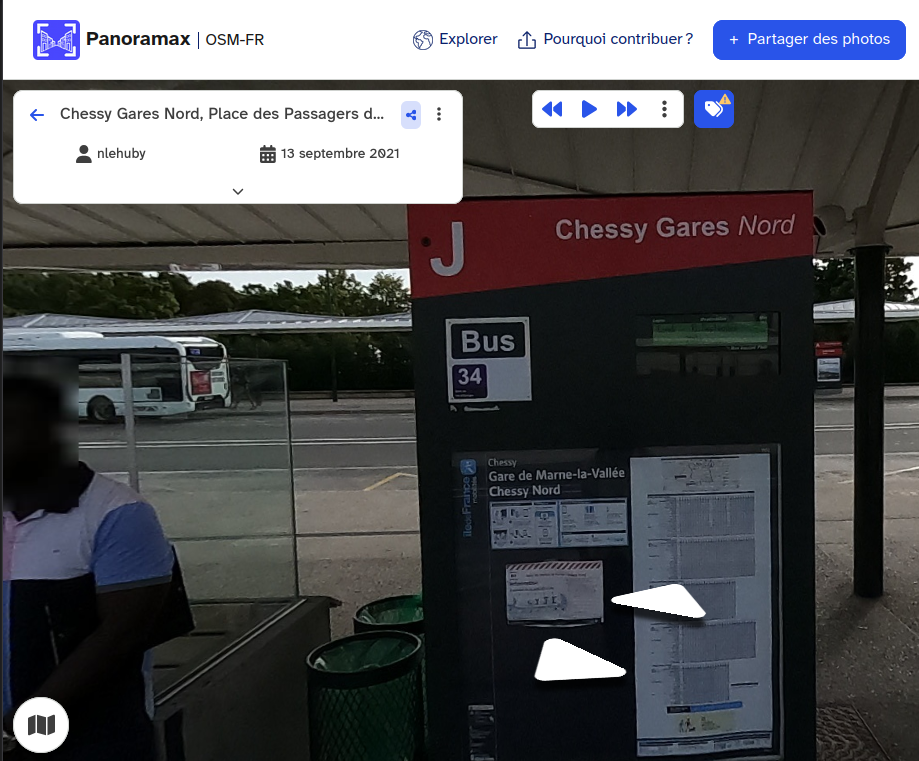
Pour cette étape, le plus simple est d'enregistrer une trace GPS en parcourant la gare routière, en prenant des notes sur les arrêts. Je recommande de noter a minima le numéro de quai s'il existe, ainsi que les numéros de lignes desservies. En complément, prendre des photos des en-têtes des grilles horaires affichées ou d'autre information pertinente qui permet d'identifier la direction.

Si on dispose d'une caméra 360, il peut également être utile de faire un tour de la gare routière en prenant des photos. Cela peut d'ailleurs être suffisant si la signalétique est large et écrite très gros, ce qui est tout de même assez rare. Mais cela reste pertinent quoi qu'il arrive pour avoir une vue d'ensemble de la gare routière, se remémorer les lieux, voir la position des arrêts les uns par rapport aux autres, visualiser les voies de bus et les cheminements piétons dans la gare, ou encore les équipements auxquels on n'a pas forcément prêté attention lorsqu'on collectait les informations des arrêts, etc

Étape 2 : la reconstitution de la gare routière
Il s'agit alors de retraiter les données collectées sur le terrain aux formats variés (points GPS, photos, etc) et de transformer ça en un premier plan de gare routière qui nous servira pour cartographier.
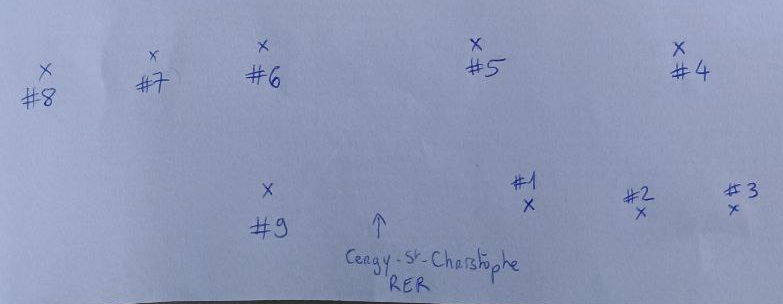
Je recommande d'effectuer cette étape sur papier car on aura envie de griffonner dessus plus tard.
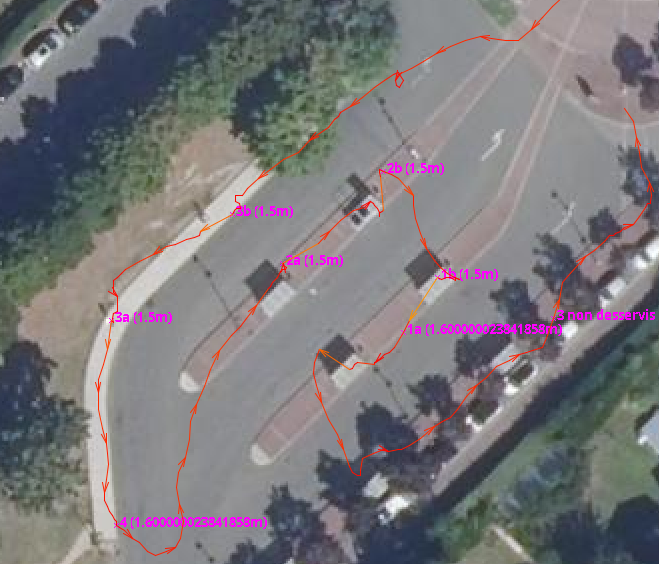
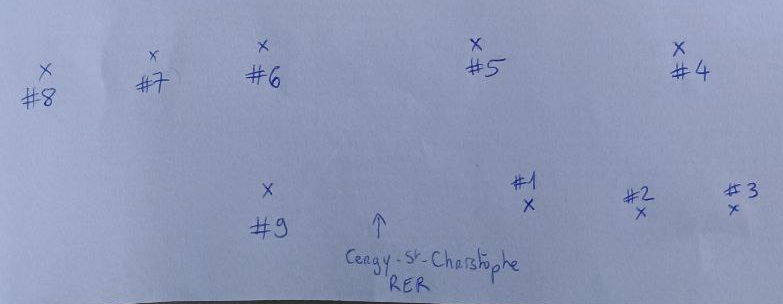
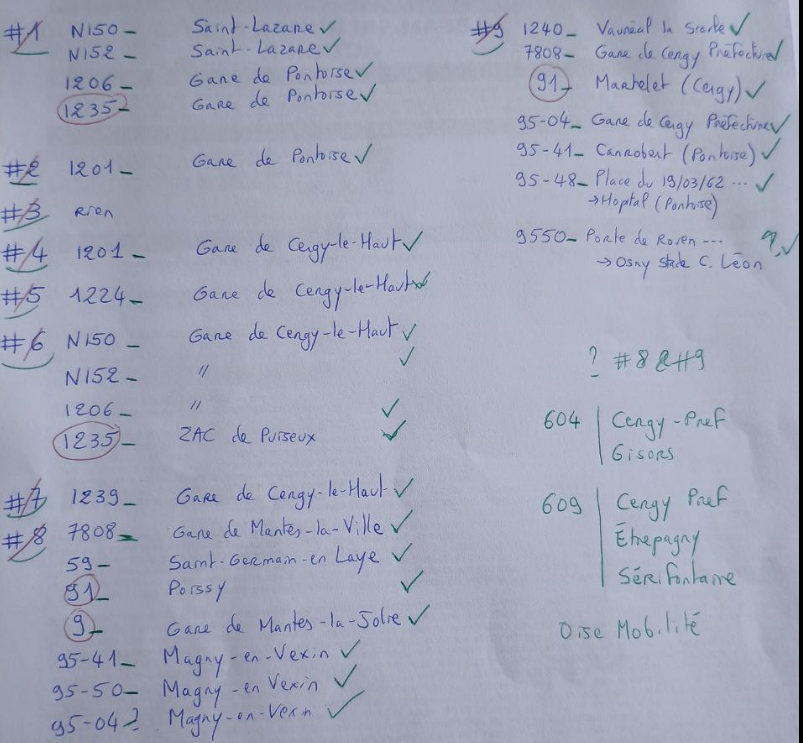
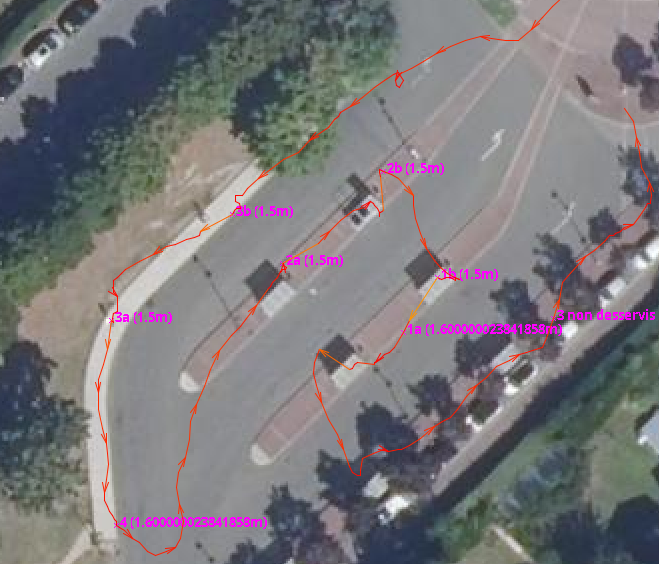
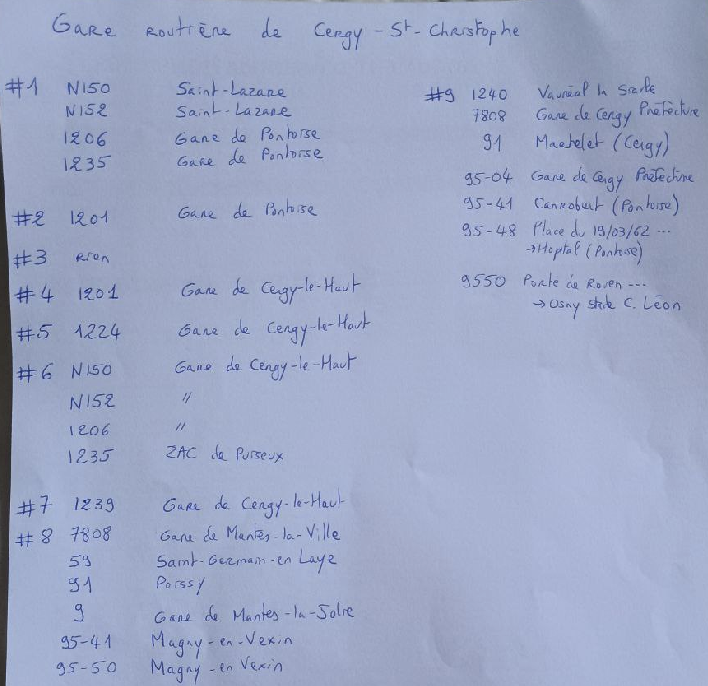
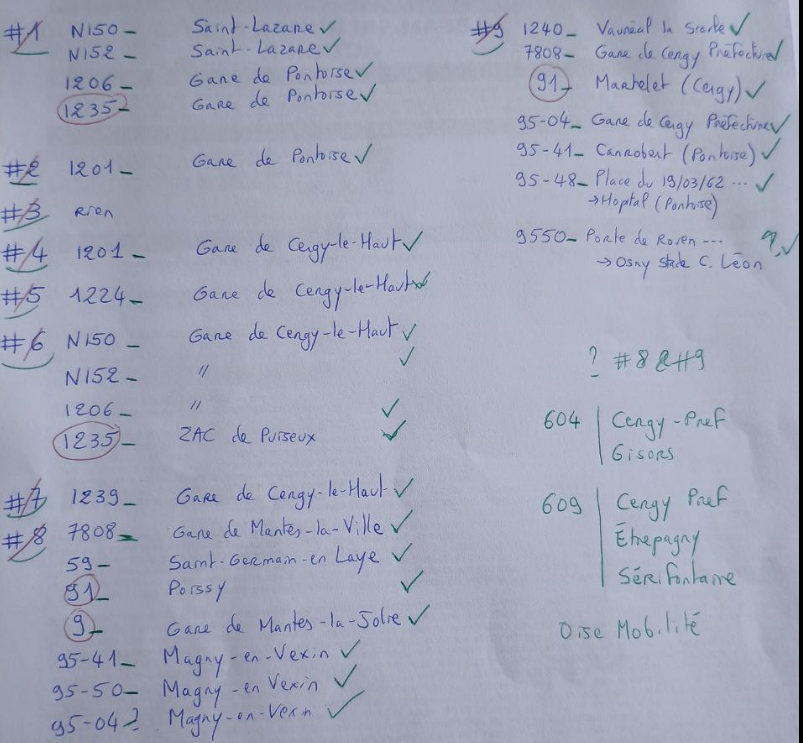
On commence par dessiner grossièrement l'agencement de la gare, en positionnant les arrêts les uns par rapport aux autres sur papier. S'ils ont un numéro de quai, on peut l'utiliser, sinon, on peut leur attribuer une lettre ou un numéro pour les identifier plus facilement. Pas besoin que ça soit à l'échelle ou joli, il s'agit surtout de construire une représentation visuelle de la gare.

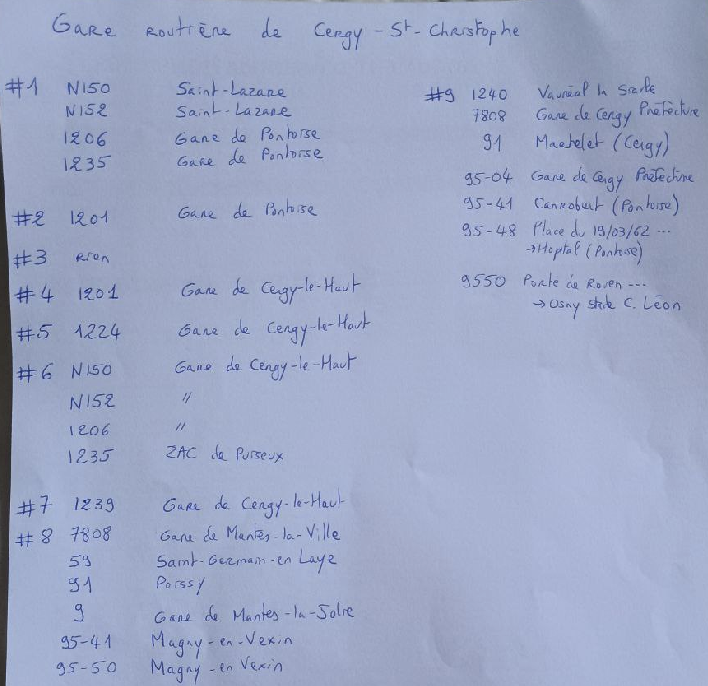
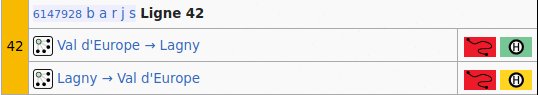
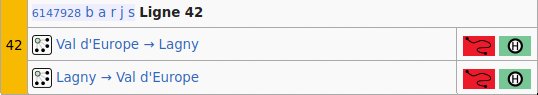
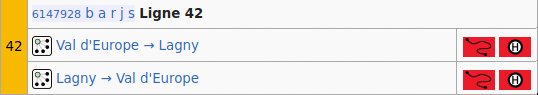
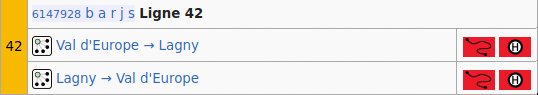
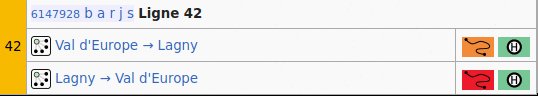
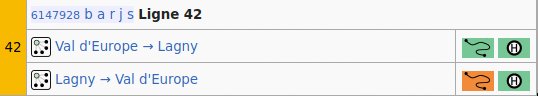
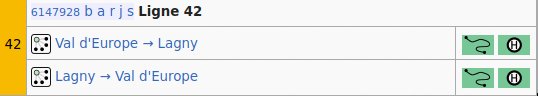
Ensuite, on crée l'index des lignes : on reporte le numéro de l'arrêt, puis on indique la ligne et sa destination, une ligne (sur le papier) pour chaque ligne (de bus) en s'aidant des informations de la trace GPS et des photos.

Il n'est pas rare à ce stade de trouver des incohérences qui étaient passées inaperçues lors de la collecte terrain, comme une ligne qui serait indiquée sur le côté de l'abribus mais n'aurait pas de fiche horaire, ou une ligne qui serait indiquée sur plusieurs abribus alors qu'il est peu probable que le même bus s'arrête plusieurs fois dans la gare, mais on fait au mieux.
À la fin de cette étape, on a normalement un beau schéma papier. Il est temps de passer aux choses sérieuses et de regarder ce qu'OSM en dit.
Étape 3 : modifier la gare et les arrêts
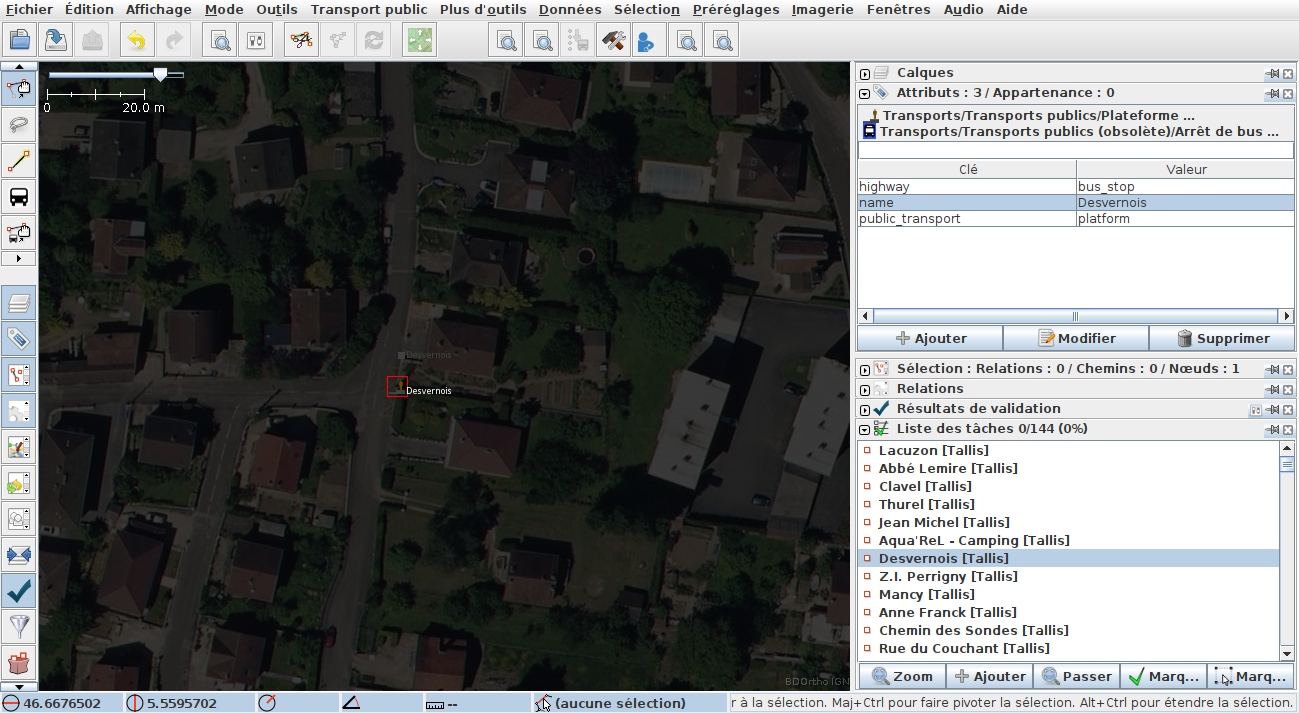
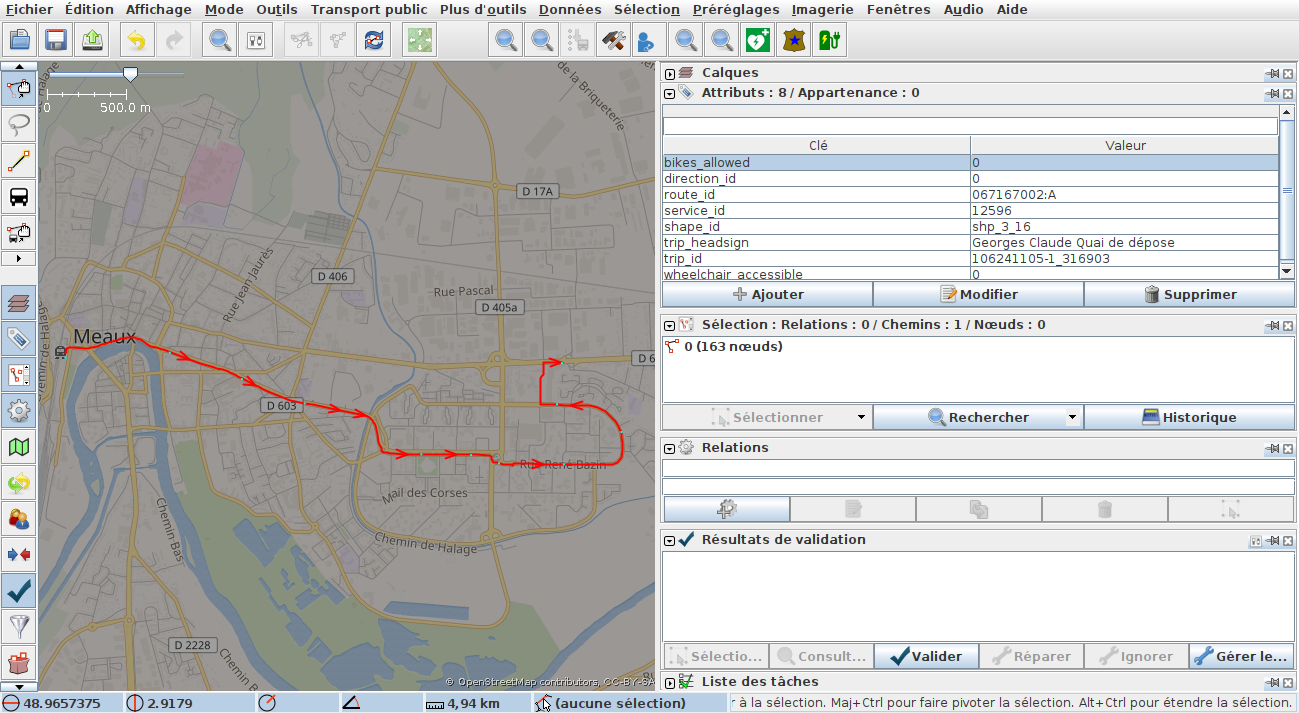
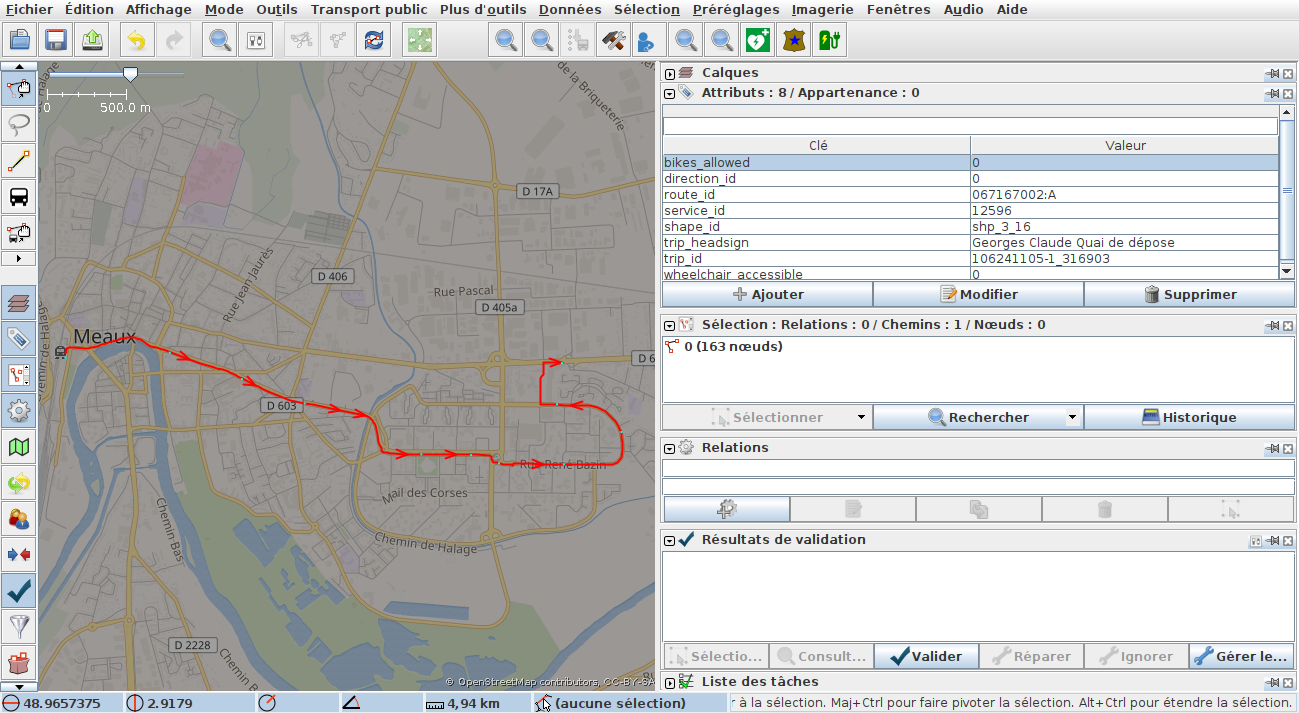
On charge donc la zone dans JOSM.
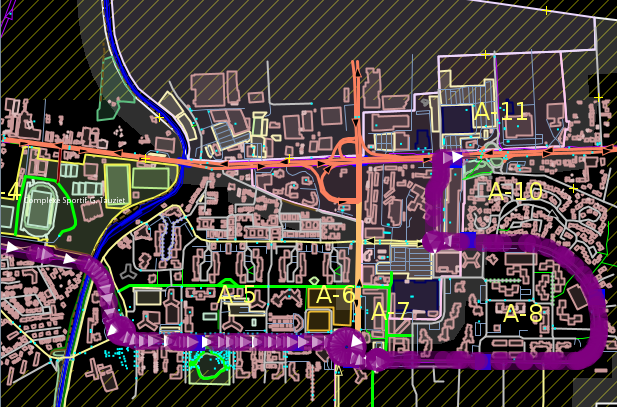
En fonction de l'activité des contributeurs du coin sur cette thématique, ce que vous verrez peut varier du simple au tout, il peut y avoir uniquement un arrêt de bus représentant la totalité de la gare routière, ou bien il peut y avoir déjà des voies de bus, des arrêts de bus et des lignes qui les desservent.
Commençons par l'objet le plus simple : la gare routière en elle-même.
On la représente avec un polygone (chemin fermé) et les tags amenity=bus_station + public_transport=station.
Si l'objet n'existe pas, on peut donc le créer. S'il existe déjà, on vérifie qu'il englobe bien tous les arrêts de la gare routière.
On peut lui ajouter un nom (name = Gare routière de Trifouillis), et éventuellement d'autres infos comme la présence de toilettes (toilets=yes) ou de wifi (internet_acces=wlan).
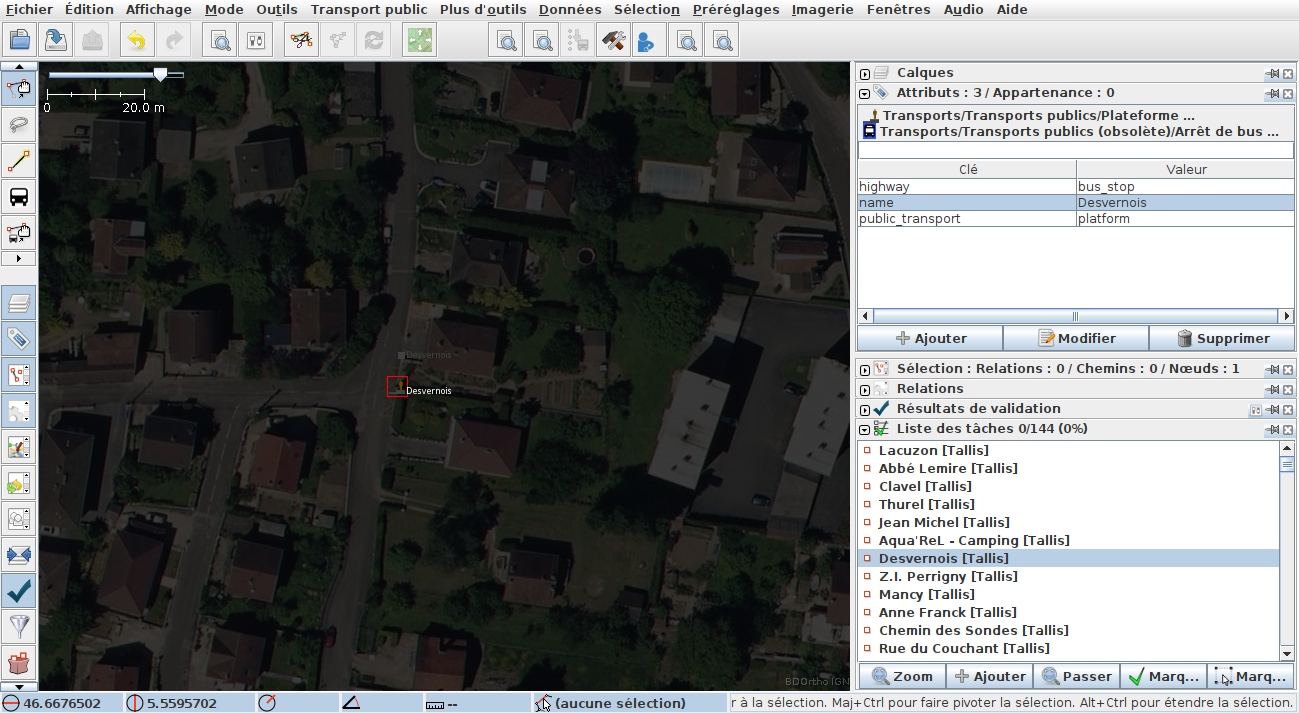
Ensuite, on va s'attaquer aux arrêts dans la gare routière. En s'aidant de notre schéma, de l'imagerie aérienne, des photos 360 et de la trace GPS, on peut positionner les arrêts de bus au sein de la gare, en reprenant les éventuels arrêts déjà existants et en créant ceux qui seraient manquants.
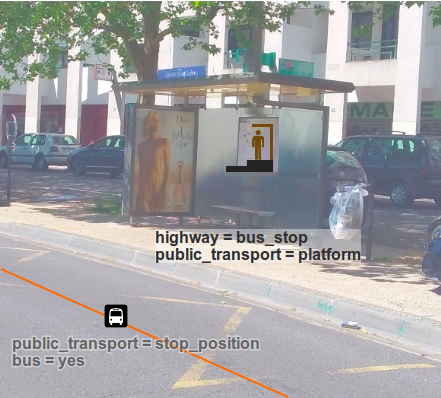
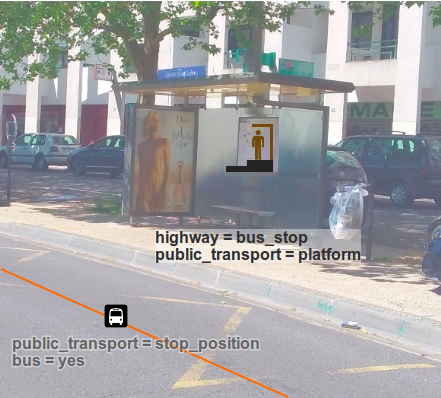
On les représente avec un point (nœud) et les tags highway=bus_stop + public_transport=platform. S'il y a un numéro de quai, on l'ajoute également avec le tag local_ref. Enfin, si on a relevé les équipements des arrêts (abribus, banc, poubelle, écran d'affichage temps réel des prochains départs etc), c'est également le bon moment pour les ajouter.
Enfin, on peut passer en revue les tags name de ces arrêts et s'assurer qu'ils ont tous le même. À noter qu'il n'est pas nécessaire d'ajouter le nom du quai dans le nom de l'arrêt, puisqu'on l'ajoute déjà dans le tag local_ref.
Il arrive parfois qu'on rencontre des abribus qui semblent ne pas être utilisés. Je recommande de les cartographier comme des arrêts classiques, et de leur ajouter un tag description=arrêt non utilisé. Cela clarifie la situation pour quelqu'un qui verrait l'arrêt sur l'imagerie et se demanderait pourquoi il n'est pas dans OSM, et ça permet de l'avoir déjà tout prêt si la situation évolue dans la gare routière à l'avenir.
On peut déjà envoyer cela dans OSM dans un premier changeset.
Étape 4 : collecter les lignes existantes dans OSM
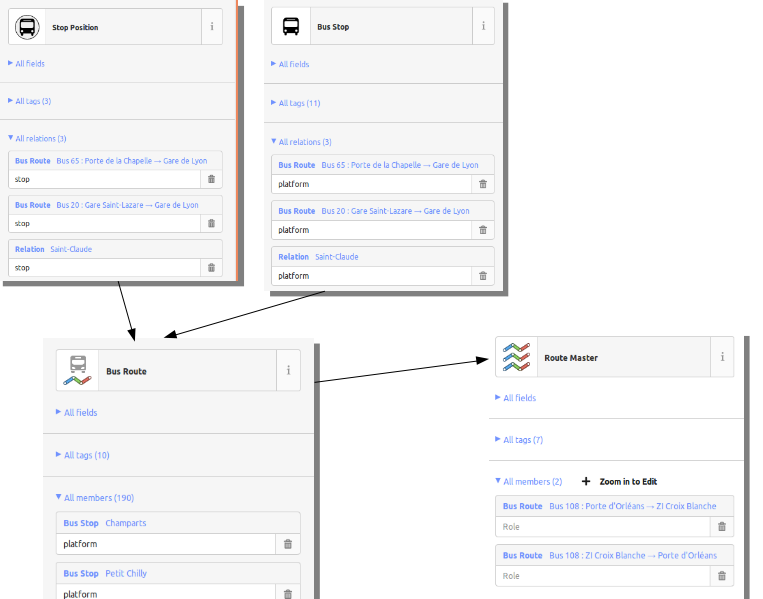
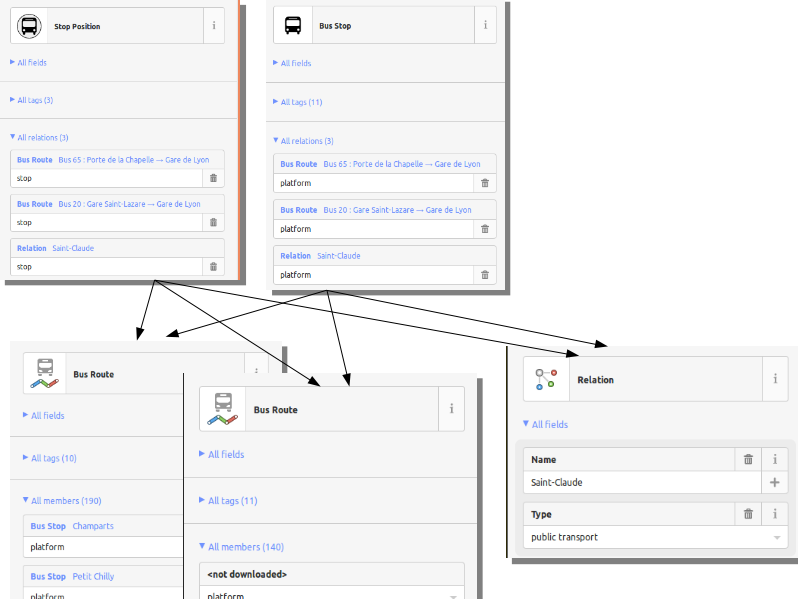
On souhaite à présent indiquer sur chaque arrêt les lignes desservies. Cela se fait dans OSM en ajoutant l'arrêt de bus dans une relation avec type=route + route=bus. Ces relations route représentent les trajets des lignes de bus. On ajoute par ailleurs ces relations dans une relation type=route_master + route_master=bus qui représente la ligne elle-même, avec ses différents trajets. En cas de doute, n'hésitez pas à relire cet autre article de blog qui détaille le modèle de données pour les lignes de bus.
La suite de notre contribution ne porte donc plus sur les arrêts de bus, mais sur les relations des trajets de ligne de bus, qu'on doit modifier pour insérer les arrêts de notre gare routière.
Il est possible que certains arrêts préexistants dans OSM portent déjà des lignes de bus. De même, si des voies de bus étaient déjà tracées dans OSM, il est également possible qu'elles portent des lignes de bus. On a donc déjà potentiellement plusieurs trajets et lignes déjà chargés dans JOSM. On peut les voir dans l'encart "Relations" de JOSM (on peut filtrer en écrivant "bus" si la liste est vraiment trop longue à naviguer). Notre objectif pour boucler cette étape est d'avoir dans JOSM la liste complète de tous les trajets de notre gare routière.
Le jeu à présent est d'identifier ces lignes en les comparant à notre schéma.
Là encore, ce jeu sera plus ou moins délicat en fonction de la qualité des précédentes contributions sur ce domaine : si les relations sont bien en ordre, elles ont des tags qui permettent de comprendre sans équivoque de quelle ligne il s'agit et cette étape est assez simple et rapide.
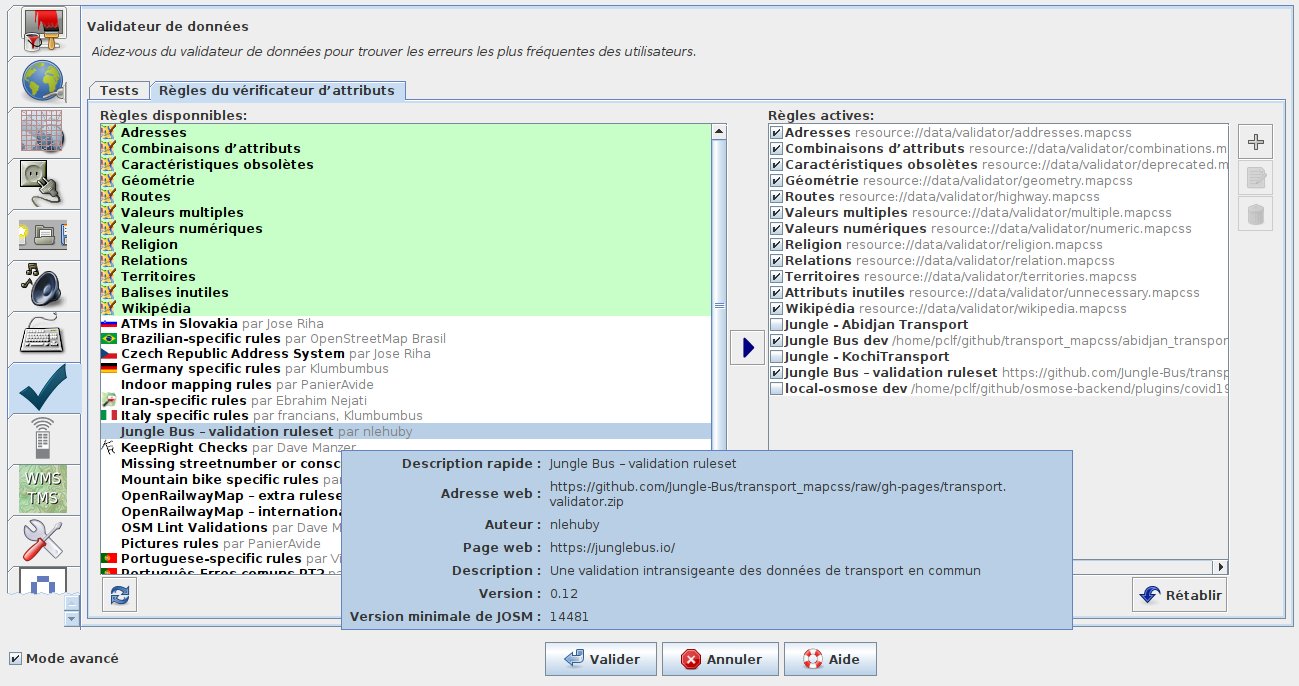
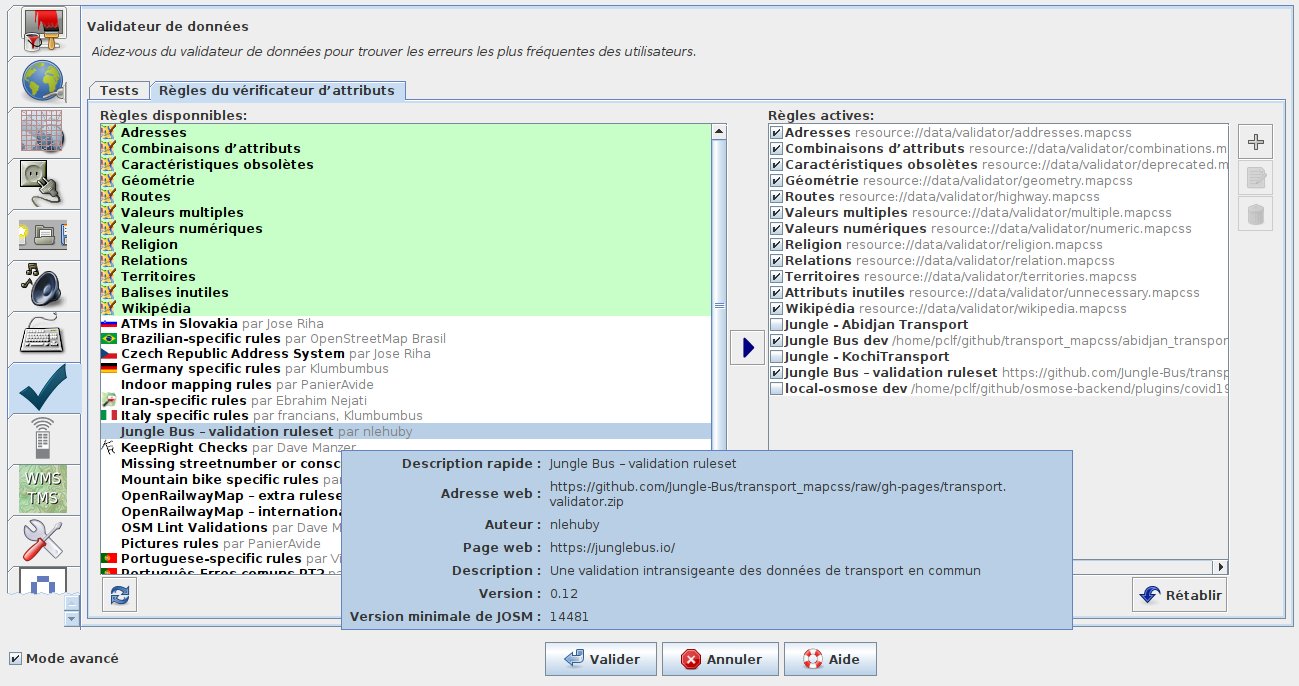
Si ce n'est pas le cas, il sera nécessaire de passer un peu de temps au préalable pour renseigner les tags descriptifs des relations existantes. Les tags name, ref, operator, network, from, to sont un minimum sur les relations route et route_master. Prenez le temps de télécharger tous les membres de ces relations, de comprendre où elles vont, voire de rechercher un peu d'information voyageur sur le net pour renseigner les informations manquantes. Vous pouvez activer les validateurs Jungle Bus dans JOSM pour vous faciliter un peu la tâche.

Quand vous arrivez à savoir à quel trajet ou ligne correspond chaque relation, vous pouvez donc identifier les trajets qui nous intéressent, c'est-à-dire ceux de notre schéma papier. Marquez-les avec une petite coche par exemple. On va alors pouvoir se concentrer sur ceux qui sont sur notre schéma papier mais pas dans JOSM.
Là, nous avons deux possibilités :
- soit ces trajets existent déjà dans OSM, mais ne sont pas assez bien mappées et ne passent pas encore par là
- soit ces trajets sont manquants et il faut les créer dans OSM
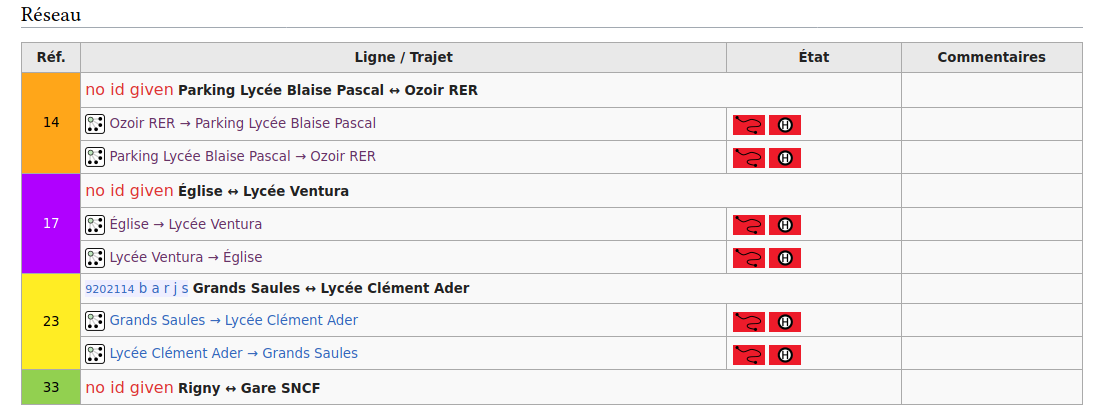
Pour retrouver ces lignes dans OSM, vous pouvez rechercher sur le wiki si la page du réseau existe, ou effectuer une recherche avec Unroll, avec le nom du réseau ou de l'opérateur ou le numéro de ligne ou juste rechercher toutes les lignes d'une ville.

Si vous trouvez cette ligne, ajoutez-la dans JOSM (par exemple en utilisant Fichier > Télécharger un objet et en renseignant l'id OSM de la relation).
Si malgré vos recherches, vous ne la trouvez pas, c'est qu'il faut la créer : on va commencer par créer une ou plusieurs relations de trajet (avec type=route + route=bus). Ajoutons n'importe quel arrêt de votre gare routière dedans afin de ne pas laisser la relation vide. Puis on crée la relation ligne (avec type=route_master + route_master=bus) et on y met les trajets. Ne pas oublier de bien renseigner les tags descriptifs nécessaires, histoire que les contributeurs qui passeront derrière arrivent bien à retrouver ces nouveaux objets ...
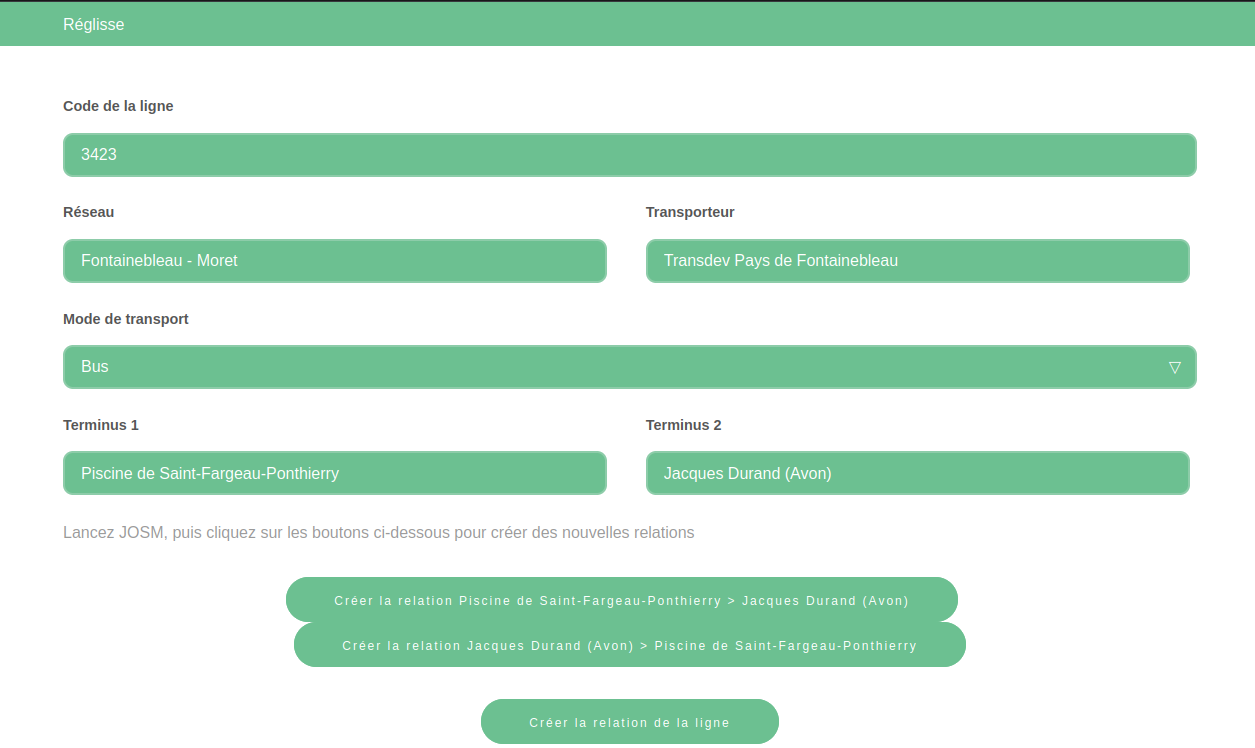
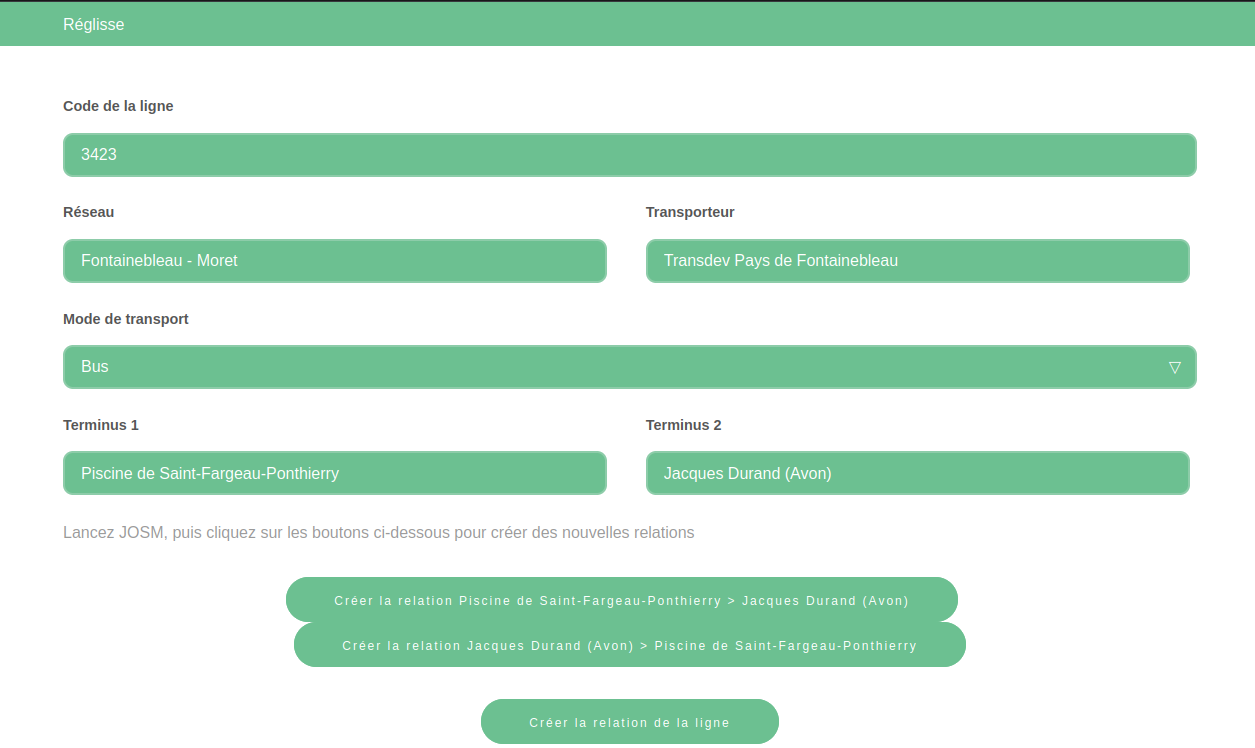
L'outil Réglisse peut vous éviter quelques copiés-collés : il propose un formulaire avec les informations de la ligne, et permet de charger les 3 relations dans JOSM avec les tags indispensables pré-remplis.

Et si vous avez ainsi créé des relations, vous pouvez envoyer vos modifications, c'est déjà pas mal !
Normalement, à la fin de cette étape, on a donc une petite coche devant chaque trajet qui passe dans la gare routière, et toutes ces trajets sont accessibles dans notre session JOSM. Il ne reste plus alors qu'à relier tout ça.
Étape 5 : première passe de modification des lignes
À présent, nous allons passer sur chacun des arrêts de la gare routière, et l'ajouter dans les relations route des trajets qui s'y arrêtent.
Pour ne pas vous perdre en chemin, je vous conseille de les faire dans l'ordre de votre schéma. Le mode opératoire est simple :
- sélectionner l'arrêt
- vérifier dans l'encart Attributs les relations dont il est membre : ce n'est en effet pas nécessaire de l'ajouter dans une relation s'il en fait déjà partie
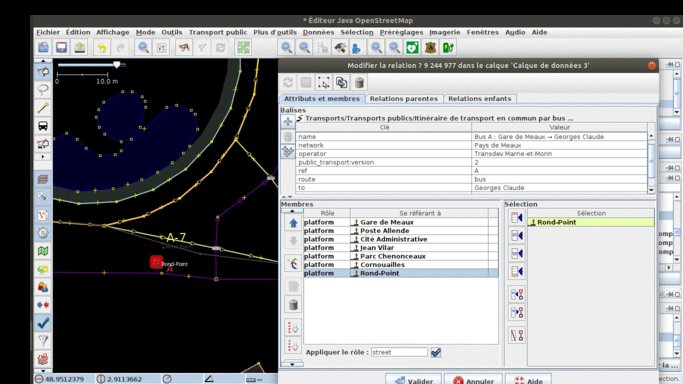
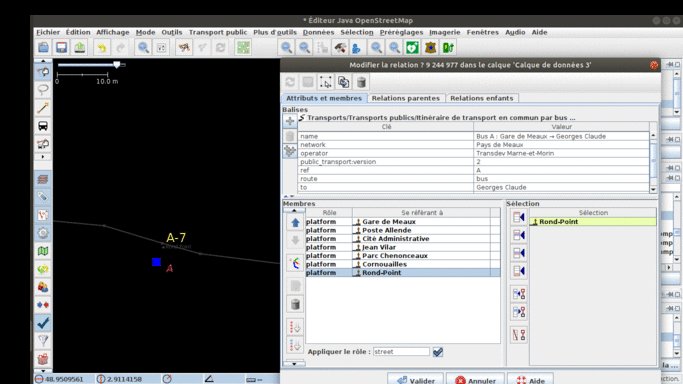
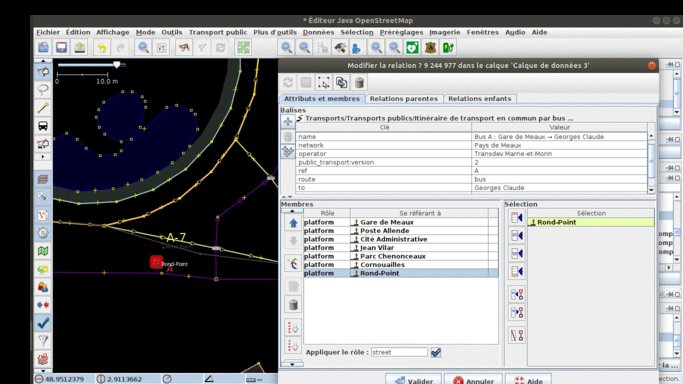
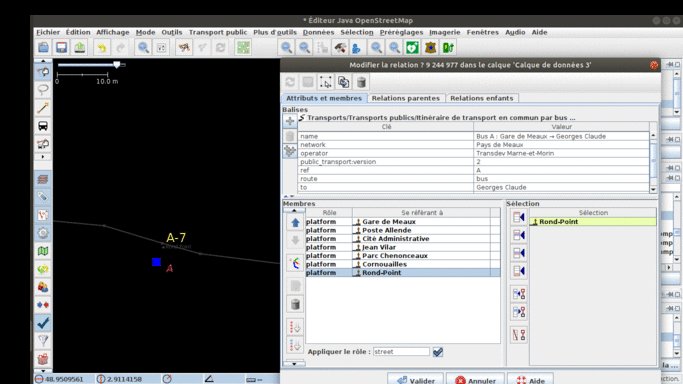
- si le trajet n'est pas dans la liste, cliquer sur ce trajet dans l'encart Relations, puis sur le bouton "Modifier la relation" en bas de l'encart
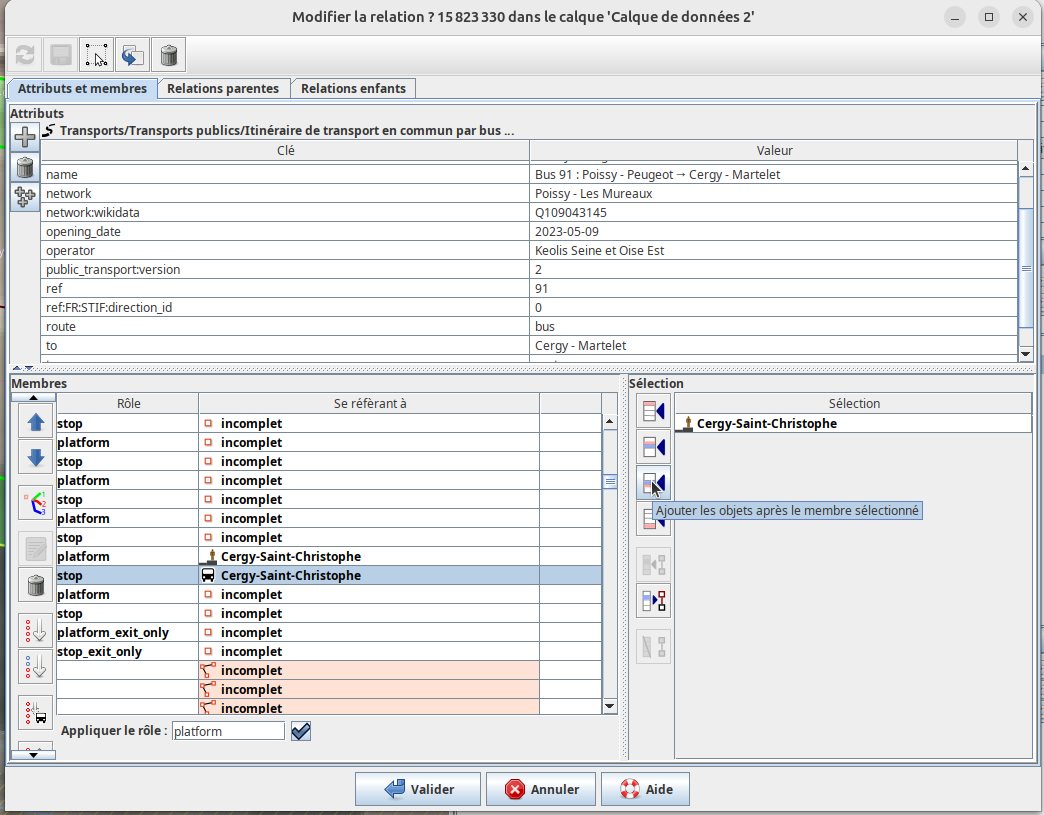
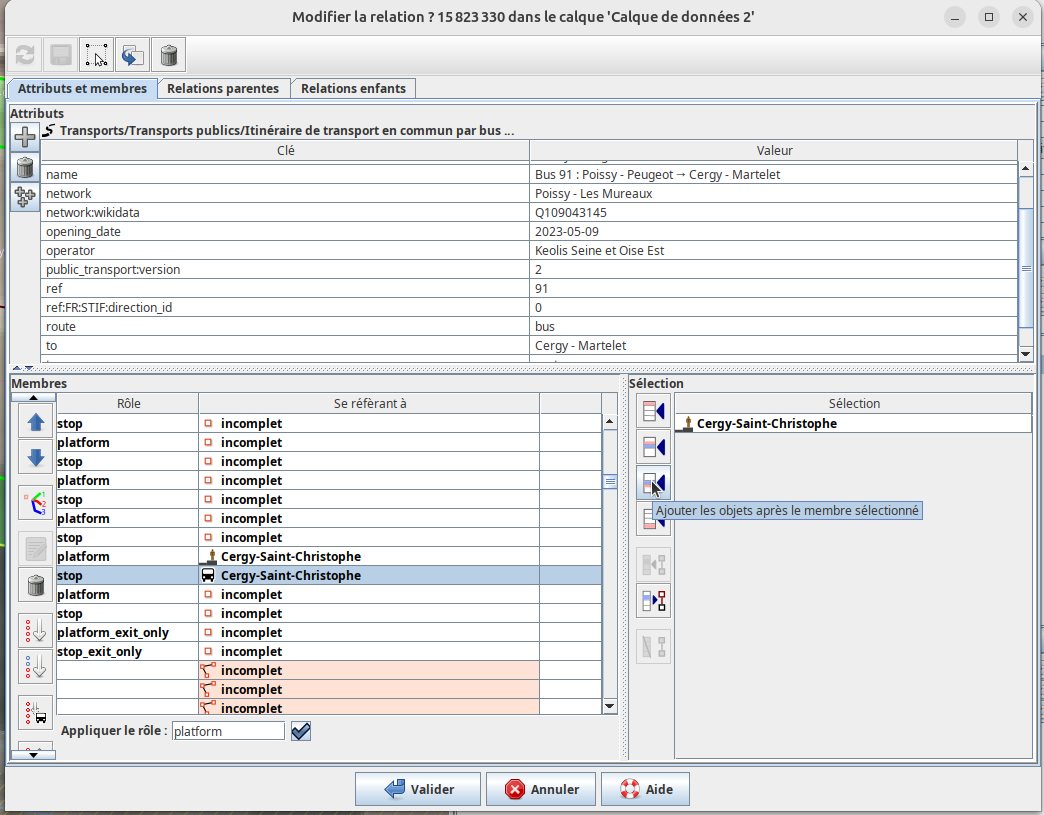
- dans la fenêtre de modification de la relation, ajouter l'arrêt (qui apparaît dans l'encart Sélection) dans la liste des membres (qui apparaît dans l'encart Membres) en utilisant les boutons. S'il y a déjà un autre arrêt de la gare routière dans la relation, on ajoute notre arrêt juste avant ou juste après afin de conserver l'ordre, puis on supprime l'arrêt initialement présent des membres (car il est rare qu'une ligne s'arrête à deux arrêts d'une même gare routière). Sinon, on peut l'ajouter tout en haut, mais il faut se noter de prendre du temps plus tard pour remettre tous les arrêts de ce trajet dans le bon ordre (par exemple avec un autre type de coche sur notre super schéma).
- valider
- recommencer pour tous les trajets de l'arrêt
- recommencer pour tous les arrêts

Étape 6 : deuxième passe de modification des lignes
À la fin de la première passe, on a les lignes desservies qui sont bien indiquées sur chacun des arrêts de la gare routière, mais il peut également y avoir encore d'anciennes associations lignes / arrêts qu'il nous faut à présent nettoyer.
Voici le mode opératoire :
- sélectionner l'arrêt
- dans l'encart Attributs, identifier les trajets qui n'ont rien à faire là (en s'aidant encore une fois du schéma)
- s'il faut supprimer le trajet, cliquer dessus dans l'encart Attributs et utiliser le bouton Supprimer de l'encart. JOSM vous demandera sûrement une confirmation (car vous êtes en train de modifier une relation alors que vous avez juste sélectionné un arrêt)
Bref, la manipulation est simple, mais vous verrez qu'elle nécessite en fait souvent pas mal de réflexion pour déterminer s'il faut supprimer le trajet ou s'il est légitime. En effet, il peut y avoir pas mal de cas particuliers.
Le cas le plus fréquent est celui des trajets qui sont terminus dans cette gare routière. Dans ce cas, il est rare qu'on ait de l'information voyageur à l'arrêt : en effet, personne ne monte ici, donc personne n'attend son bus à cet endroit, donc l'information voyageur n'est pas indispensable. On a donc potentiellement aucune info collectée à ce propos lors de notre visite terrain alors qu'il y a déjà des arrêts dans OSM dans les relations de trajet correspondant. Il faut alors "deviner" quel est le bon arrêt et modifier si nécessaire la relation de trajet. Je vois trois options :
- s'il y a un quai de "dépose voyageur" ou un "quai de descente" d'indiqué, c'est un bon candidat
- s'il y a un arrêt d'un autre trajet de la ligne dans la gare routière (le trajet retour par exemple), c'est également un bon candidat
- sinon, laisser l'arrêt déjà présent dans OSM faute de mieux
De même, il peut arriver qu'il y ait dans OSM des relations route pour des trajets spéciaux (le trajet spécial du matin qui passe devant l'école, ou le trajet spécial du mercredi qui a un autre itinéraire parce qu'il y a le marché) et qu'on ne trouve pas de trace de ces trajets dans l'information voyageur en gare lors du relevé. Là encore, on fait au mieux, et on essaye de trouver l'arrêt le plus probable, c'est-à-dire probablement l'arrêt qui est déjà desservi par le trajet habituel de la ligne dans ce sens.
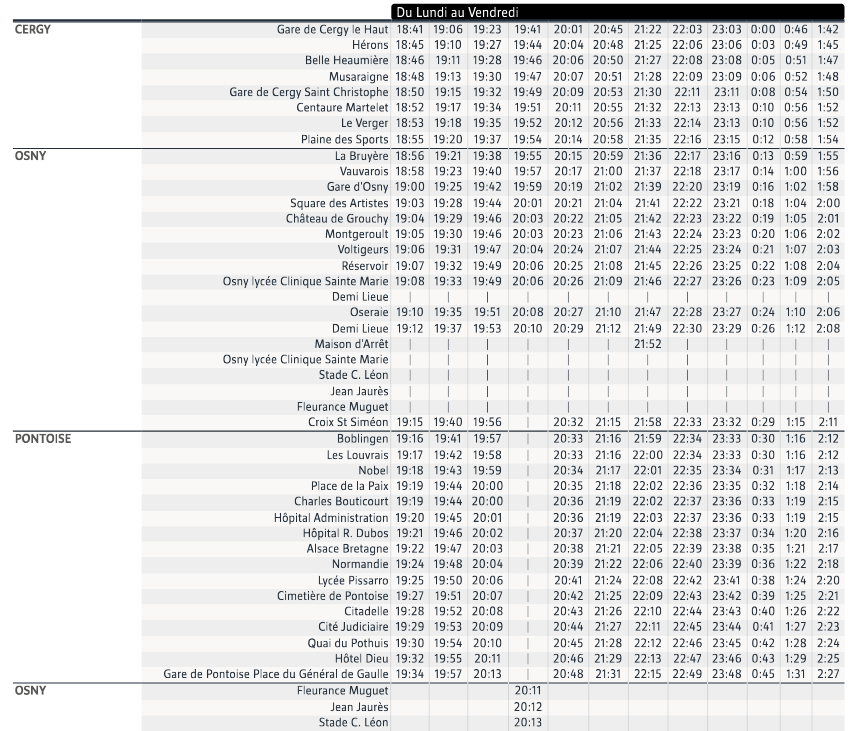
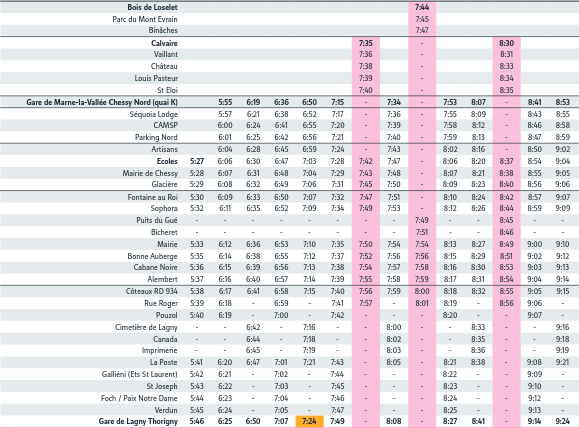
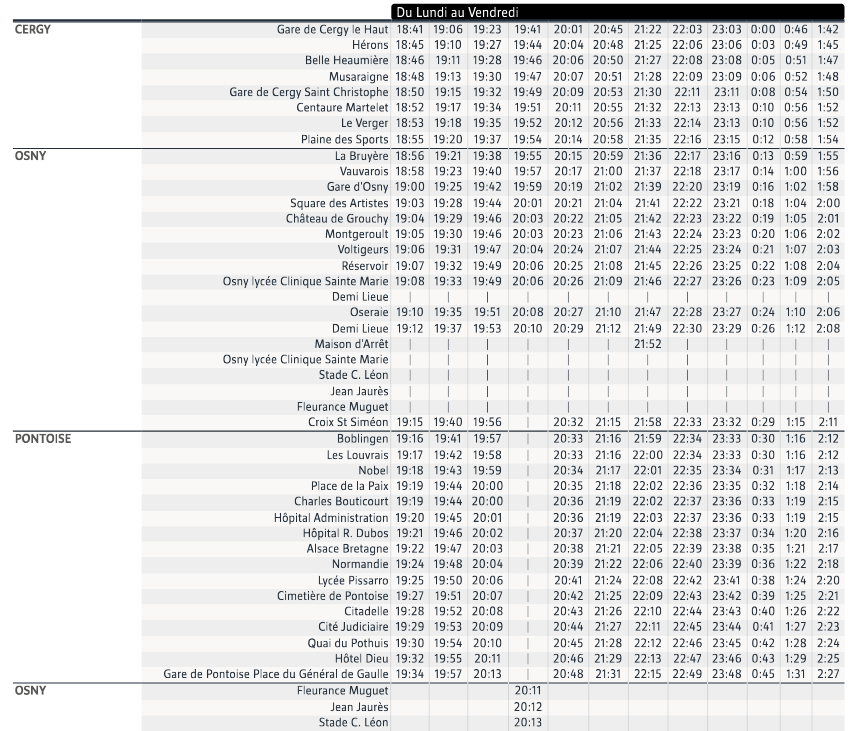
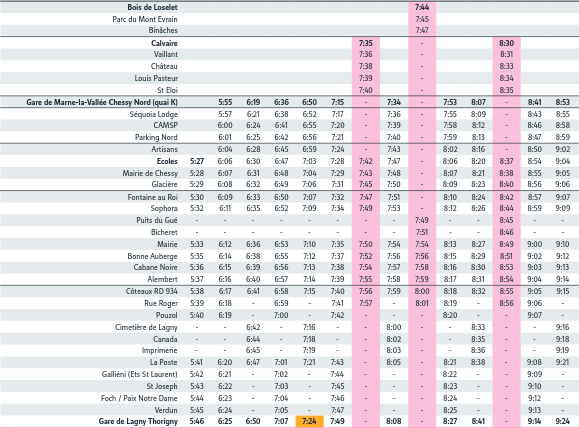
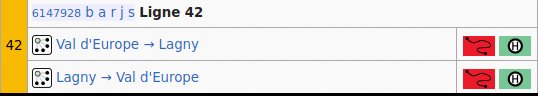
Exemple : la ligne 1206 de mon exemple va généralement de la Gare de Cergy-le-Haut à la Gare de Pontoise Place du Général de Gaulle. Mais elle a tout de même des variantes. Sur cette fiche horaire (incomplète), on voit notamment
- une variante qui continue après la gare de Pontoise et va jusqu'à l'arrêt Stade C. Léon à Osny
- une variante qui dessert l'arrêt Maison d'Arrêt

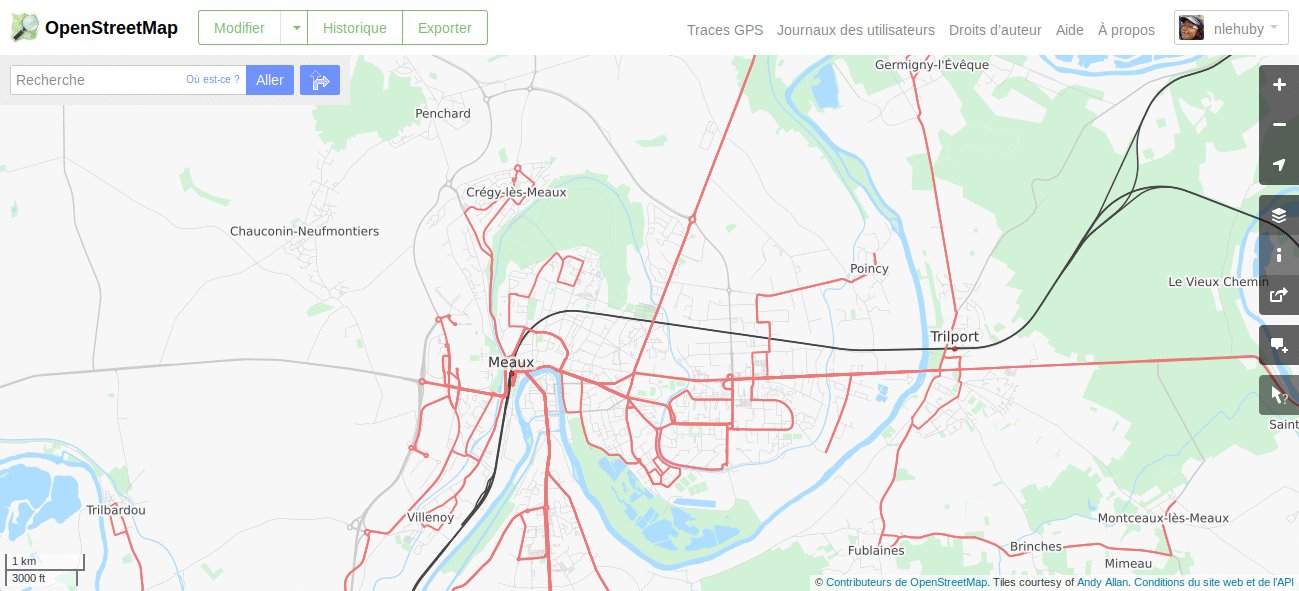
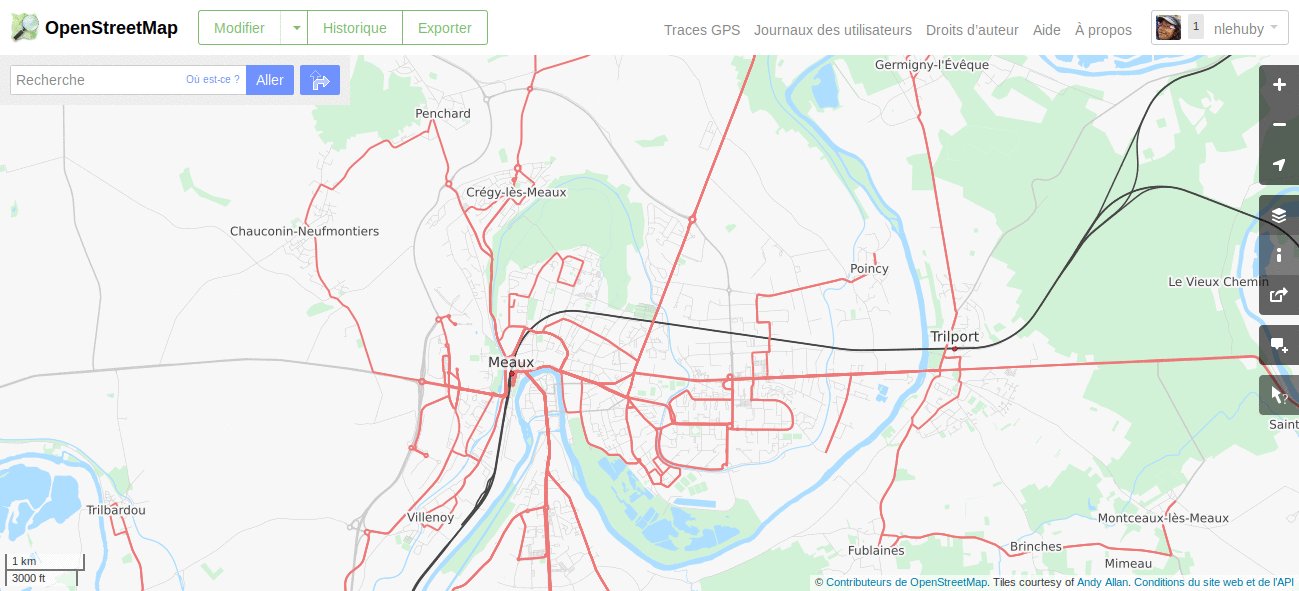
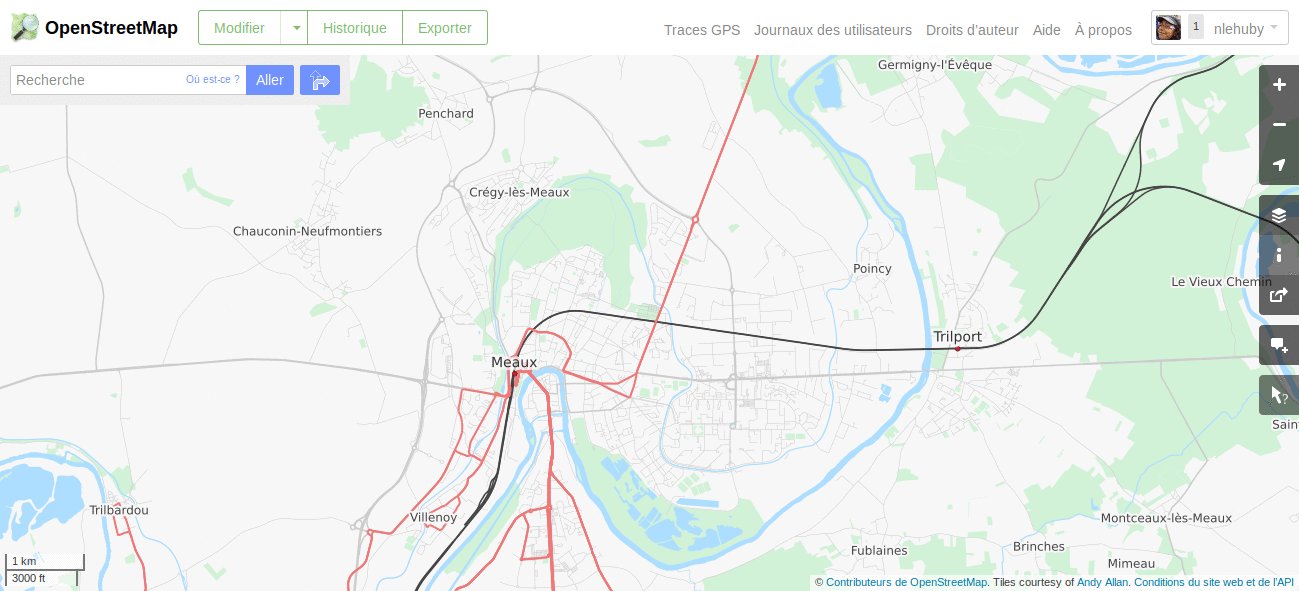
Dans OpenStreetMap, on retrouve certains de ces trajets : en complément des deux trajets les plus fréquents, j'ai les trajets suivants :
- Gare de Cergy-le-Haut → Osny - Stade Christian Léon
- Gare de Cergy-le-Haut → Osny - Maison d'Arrêt → Gare de Pontoise - Place du Général de Gaulle
- Gare de Pontoise - Place du Général de Gaulle → Osny - Maison d'Arrêt → Gare de Cergy-le-Haut
Même si je n'ai pas d'information voyageur spécifique à ces trajets dans la gare routière, je peux déduire que l'arrêt qui dessert la ligne en direction de Gare de Pontoise - Place du Général de Gaulle est très probablement le même que celui de la variante qui va jusqu'au stade Christian Léon à Osny, et de la variante qui va à Pontoise en s'arrêtant à la Maison d'Arrêt d'Osny.
Bref, il va falloir investiguer un peu en s'aidant des grilles horaires des lignes et de l'information voyageur qu'on a pu collecter pour deviner où s'arrêtent les trajets.
Pour ne pas se perdre, je recommande de garder la trace (avec encore un autre type de coche sur le schéma) des arrêts nettoyés au fur et à mesure de notre passe de modifications.
Étape 7 : nettoyage complémentaire des arrêts
Encore une dernière petite passe sur les arrêts. Cette fois, on va s'intéresser aux tags que des contributeurs pourraient avoir mis sur l'arrêt pour indiquer les lignes qui s'y arrêtent. On souhaite en effet vérifier que les informations indiquées là sont ok, et à défaut les corriger ou tout simplement supprimer ces tags, qui sont en effet redondants avec les informations portées par les relations.
Le plus fréquent est le tag route_ref, qui contient généralement un ou plusieurs numéro de ligne. Ce tag sert surtout à indiquer cette information lorsqu'on n'a pas le temps ou l'outil qui va bien pour modifier proprement les relations, donc je ne l'édite jamais : je le laisse s'il est juste et je le supprime s'il indique des informations qui ne sont plus à jour. C'est particulièrement le cas en Île-de-France, où une campagne de renumérotation de toutes les lignes de la région est en cours depuis quelques années, et où les route_ref deviennent vite pleins d'informations obsolètes.
Il peut également y avoir des informations ajoutées via un tag note, description, fixme voire operator, pour les mêmes raisons. C'est l'occasion de vérifier si elles sont toujours d'actualité et de les supprimer le cas échéant.
Enfin, il peut y avoir des attributs d'interopérabilité avec les données open data, comme des codes pour accéder au temps réel des prochains passages à l'arrêt ou l'identifiant de l'arrêt dans le GTFS, avec des attributs comme ref:FR:qqch ou gtfs:qqch. Là aussi des modifications de ces tags peuvent être nécessaires si vous avez beaucoup modifié la gare routière. Le mode opératoire dépend du contexte local, je vous laisse chercher par vous-même comment faire pour vérifier si les codes sont toujours bons et lesquels mettre à la place s'il faut les changer.
Comme d'habitude, gardez la trace de votre avancement sur votre schéma : vous pouvez barrer les arrêts au fur et à mesure de votre progression car c'était la dernière étape les concernant :)

Si vous êtes arrivés jusque là, félicitations ! Vous avez mis à jour les arrêts de la gare routière. Envoyez vos modifications et faites une petite pause pour célébrer.
Étape 8 (optionnelle) : on prend les mêmes et on recommence
S'il y a des stop_position dans votre gare routière, j'ai le regret de vous annoncer que vous pouvez tout recommencer !
Petit rappel théorique : les objets public_transport=stop_position sont des points placés sur la chaussée (donc des nœuds qui sont membres d'un objet highway=residential/secondary/service/etc). Ils servent à représenter l'endroit où le véhicule s'arrête (par opposition à nos arrêts habituels, avec public_transport=platform qui représente l'endroit où le voyageur attend le véhicule). On les retrouve assez systématiquement sur les modes de transport guidés comme le métro car historiquement, c'est plutôt cela qu'on cartographiait pour indiquer un arrêt (car les quais souterrains sont plus compliqués à tracer). Pour les bus, leur apport est moins évident.
Je recommande de ne pas s'embarrasser à les créer s'ils ne sont pas préexistants dans OSM car la complexité et la duplication d'information apportée ne me semble pas valoir le coup.

Donc s'il n'y a pas de stop_position dans votre gare routière, on peut passer cette étape.
En revanche, s'il y en a, il faut également modifier les relations des trajets pour que le bon stop_position soit référencé. Dans la pratique, j'en parle à présent par souci de clarification pédagogique mais le plus simple est de les traiter en même temps que les arrêts habituels. En effet, chaque arrêt habituel avec highway=bus_stop + public_transport=platform a en général un unique public_transport=stop_position correspondant, donc lorsqu'on ajoute ou supprime l'un à une relation, il faut également le faire sur l'autre.
Étape 9 (bonus) : mise à jour des tracés
Une relation de trajet est constituée de nos arrêts (les habituels platform et éventuellement les stop_position) dans l'ordre où ils sont desservis, ainsi que des routes qui constituent le trajet suivi par le bus, dans l'ordre où les rues sont parcourues.
Donc si on a modifié l'association des arrêts aux trajets, il peut être nécessaire de modifier un peu ces tracés, pour retirer ou ajouter un petit morceau des routes de la gare routière dans la relation. Comme pour l'étape précédente, il peut être plus efficace de mettre à jour les tracés lorsqu'on ajoute/supprime un arrêt plutôt que de le faire à la fin, à vous de choisir la méthode la plus simple pour ne pas perdre son fil et arriver au bout de votre index de lignes sans encombres.
À noter que cette étape n'est pas toujours réalisable : elle nécessite d'avoir au préalable cartographié les voies utilisées par les bus au sein de la gare routière, avec notamment les éventuels sens uniques pour pouvoir déterminer le trajet de chaque bus dans la gare routière. Dans les gares simples, ça peut être trivial mais dans certaines gares cela nécessitera un relevé dédié. De plus, ça dépend de la qualité des relations déjà existantes dans OSM : si aucun tracé n'est préexistant, il est tout à fait acceptable de passer cette étape.
Étape 10 (bonus) : mise à jour de l'ordre des arrêts
La relation de trajet contient les arrêts dans l'ordre où le bus les dessert, mais dans le cadre de la modification d'une gare routière, on fait un focus très restreint sur un arrêt. Il peut donc arriver qu'on sache qu'il faut ajouter un arrêt dans la relation de trajet, mais qu'on ne sache pas où dans la relation le placer.
Dans ce cas, j'ai suggéré (à l'étape 5) de l'ajouter tout en haut. Il est à présent temps de corriger cela en étudiant le trajet concerné dans sa globalité.
Pour cela, dans l'encart Relations, on clique sur la relation de trajet qu'on veut éditer, puis clic droit > Télécharger les membres
Puis il s'agit de parcourir le tracé s'il existe, en s'aidant de la grille horaire et/ou du plan de la ligne, pour remettre les arrêts dans le bon ordre.
Le plugin PT Assistant vous sera d'une grande aide pour mieux mettre en valeur la ligne courante, je vous recommande de l'activer si ce n'est pas déjà fait.
Là encore, griffonner sur notre schéma peut être utile pour suivre le travail à réaliser sur les différentes lignes.
Étape 11 : peaufiner
À ce stade, on a déjà fait du beau boulot et il ne reste plus grand chose à faire concernant la partie transport en commun. Mais si le relevé terrain était assez précis, il peut être intéressant de passer un peu de temps sur les cheminements dans la gare routière.
J'ai déjà mentionné les voies de bus, mais il est également intéressant de s'attarder sur les cheminements piétons, qu'on représente avec highway=footway :
S'il y a des passages piétons, on les ajoutera également, avec highway=crossing (et d'autres tags) sur le nœud à l'intersection avec la route, et highway=footway + footway=crossing pour tracer le cheminement piéton lui-même
S'il y a des bandes de guidage, on pourra les créer avec highway=footway + footway=guiding_strips + tactile_paving=yes.
Si on avait relevé les positions des éventuels toilettes, poubelles, bancs, arbres, etc, c'est le bon moment de les ajouter pour compléter le micromapping de la gare.
Étape 12 : admirer son œuvre
À partir de là, les différents outils qui utilisent OpenStreetMap et affichent des informations de transport vont pouvoir se mettre à jour (cela peut être plus ou moins long, un peu de patience) et bénéficier de vos modifications.
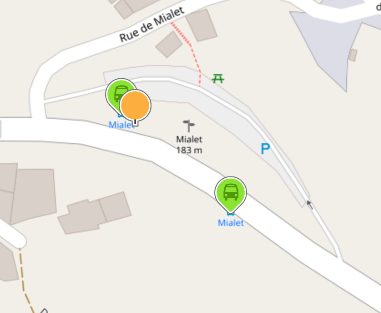
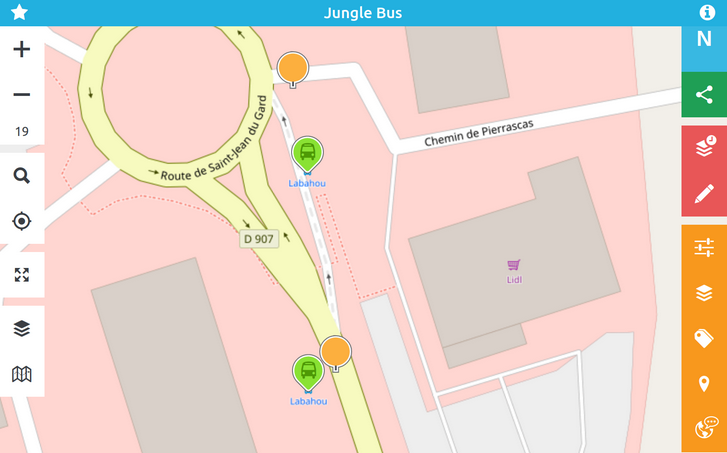
On peut bien sûr citer l'application mobile OsmAnd que j'ai déjà mentionnée sur ce blog ou la carte Jungle Bus, qui affichent tous deux les informations des lignes desservis lorsqu'on sélectionne un arrêt.
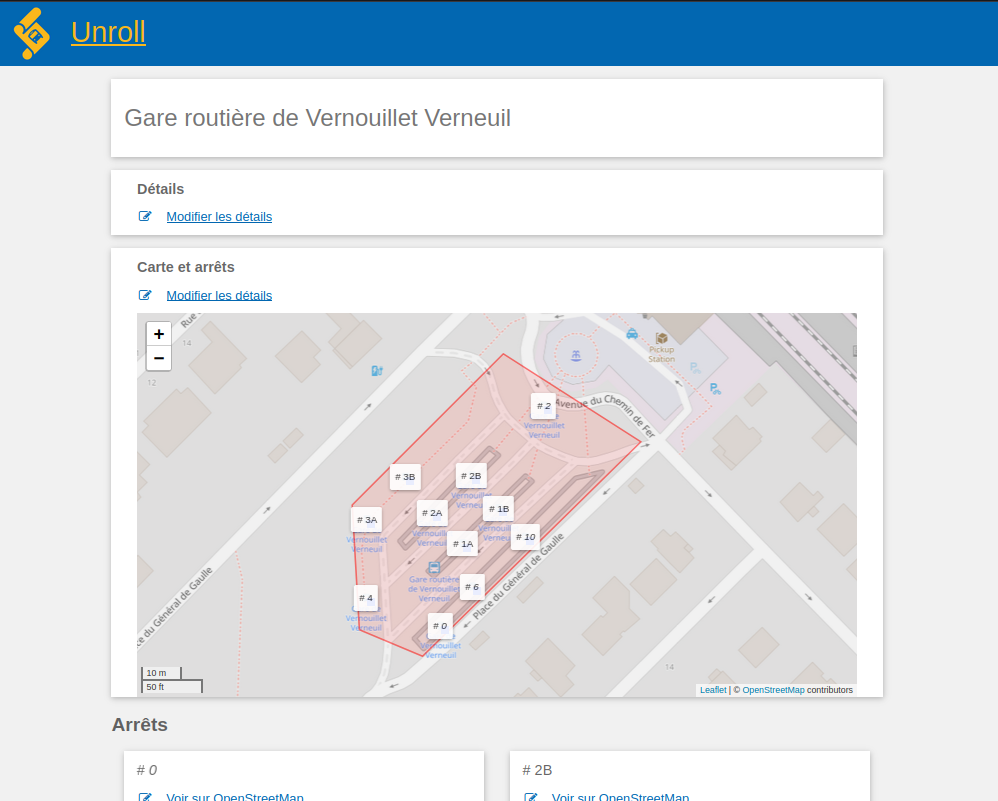
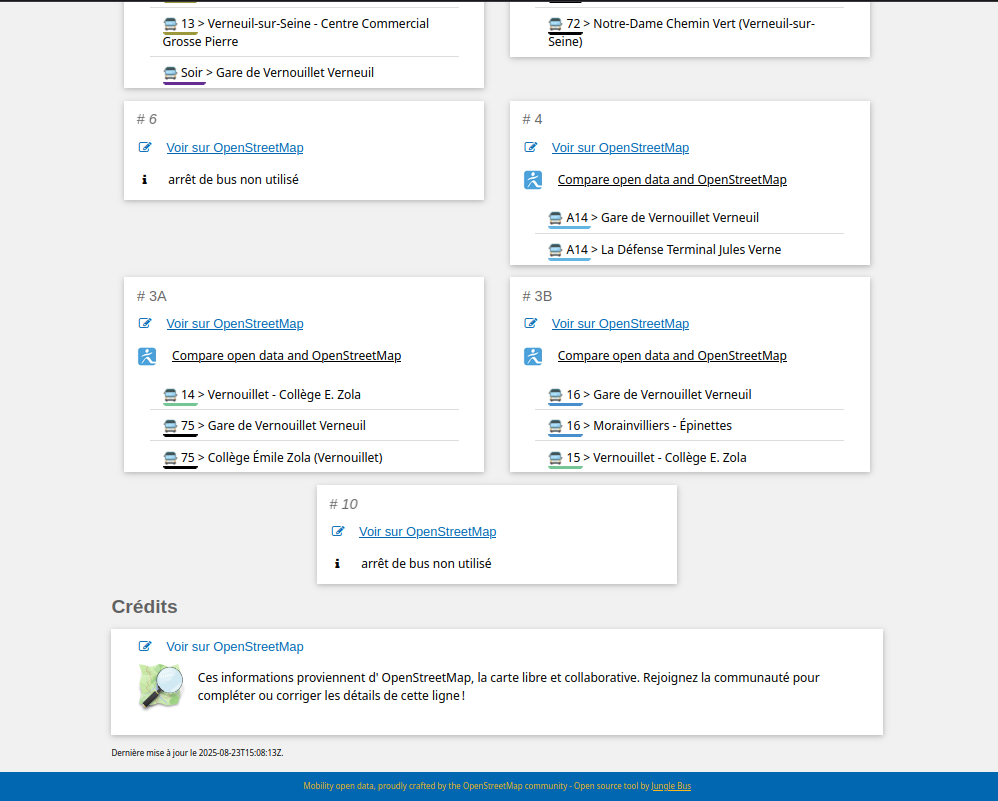
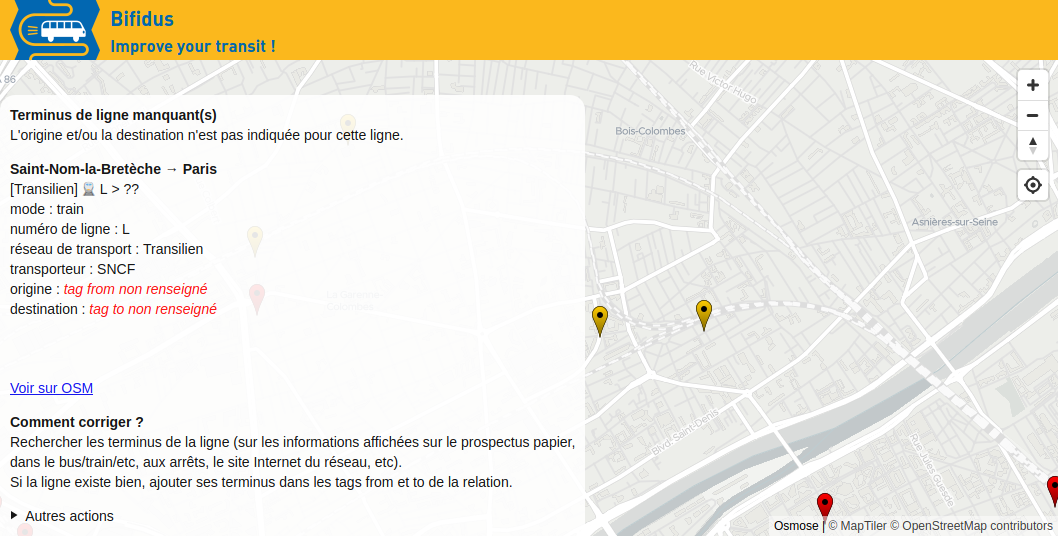
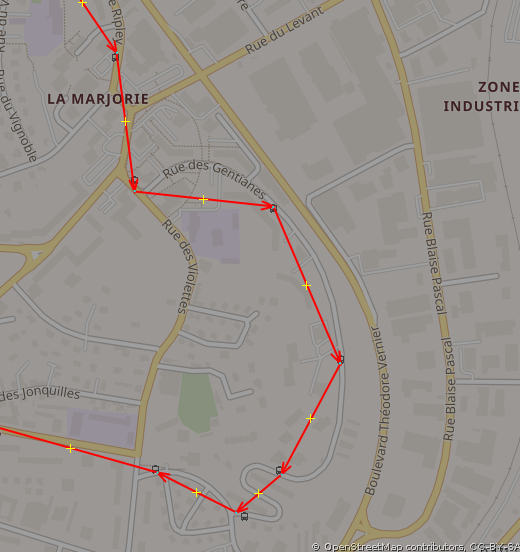
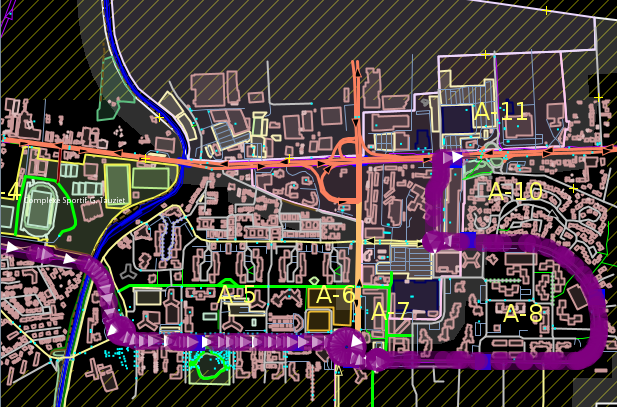
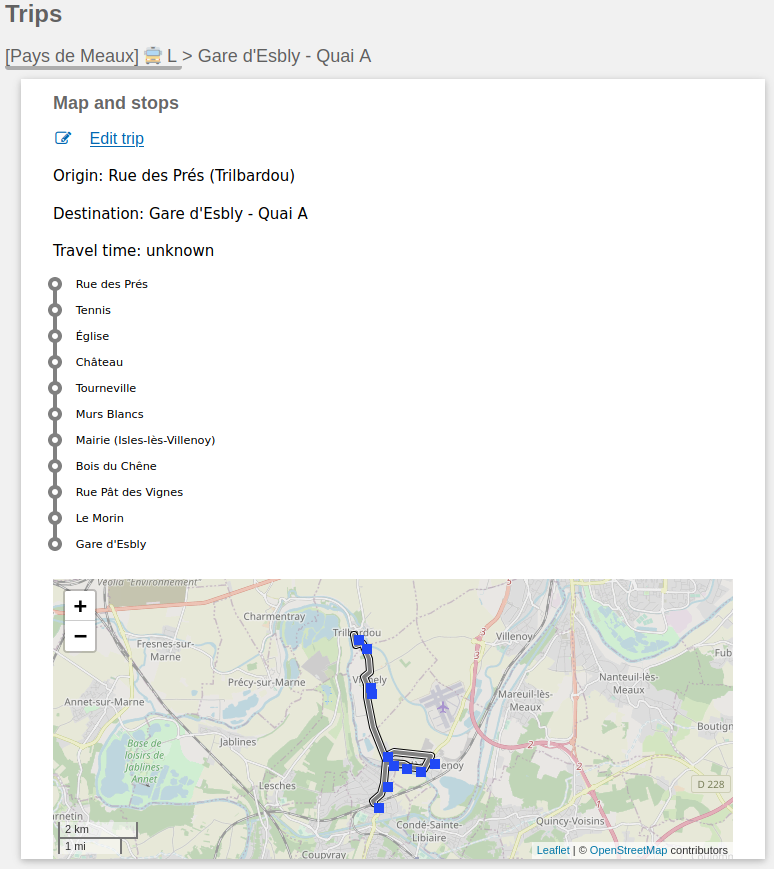
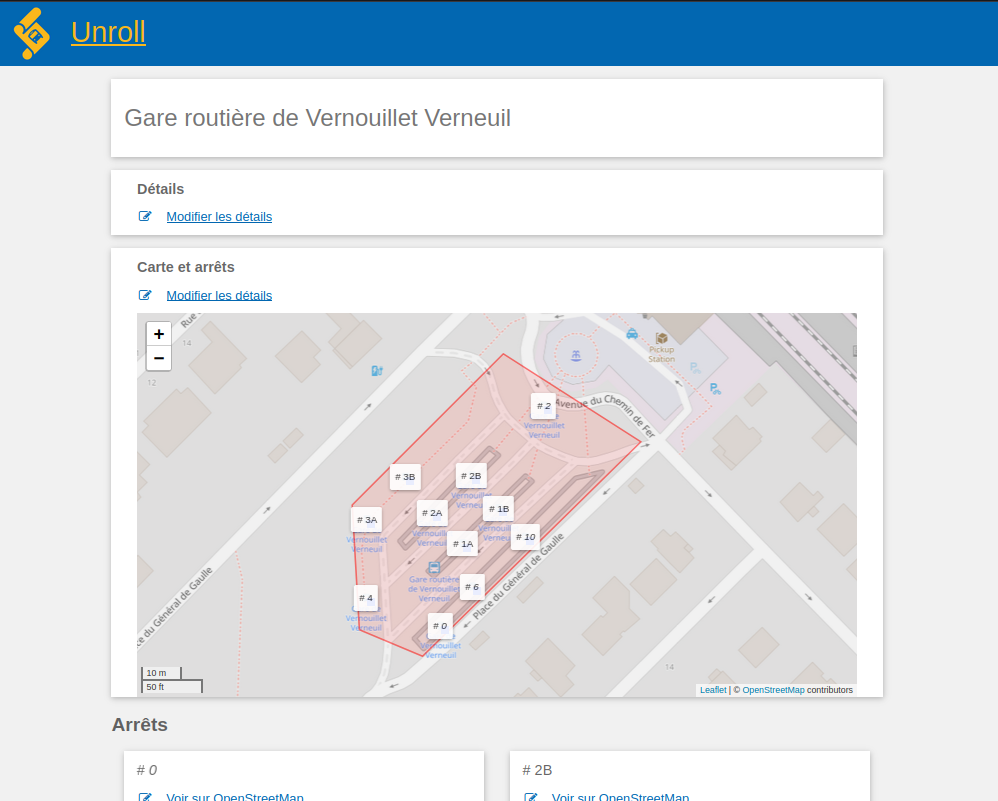
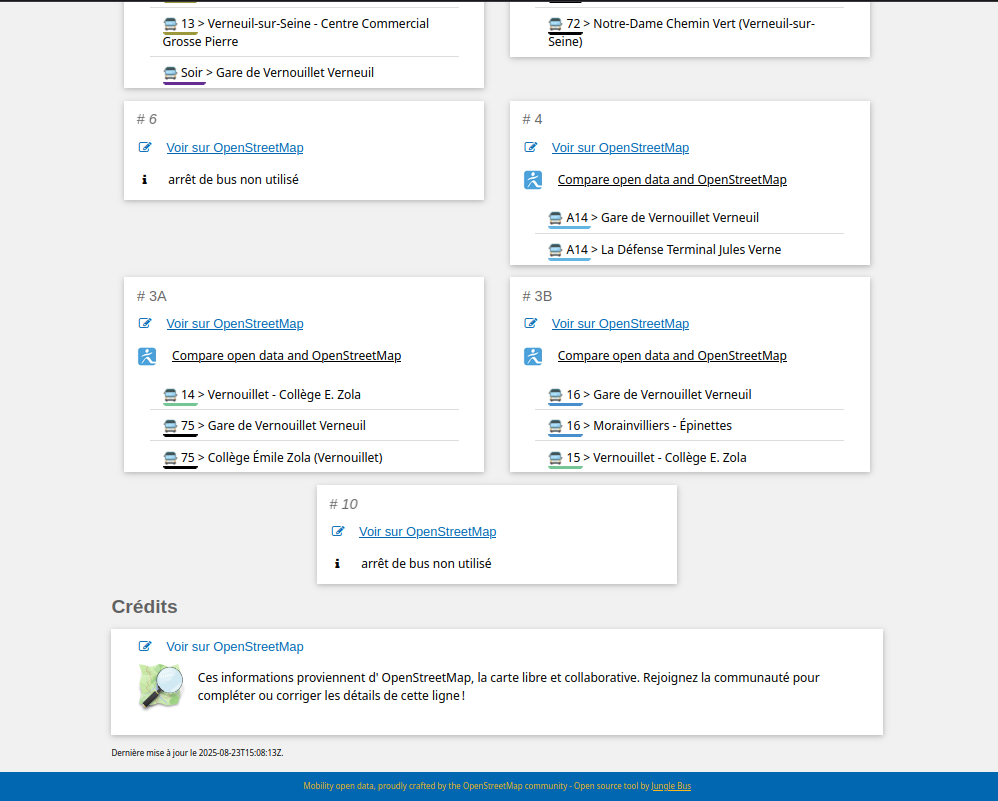
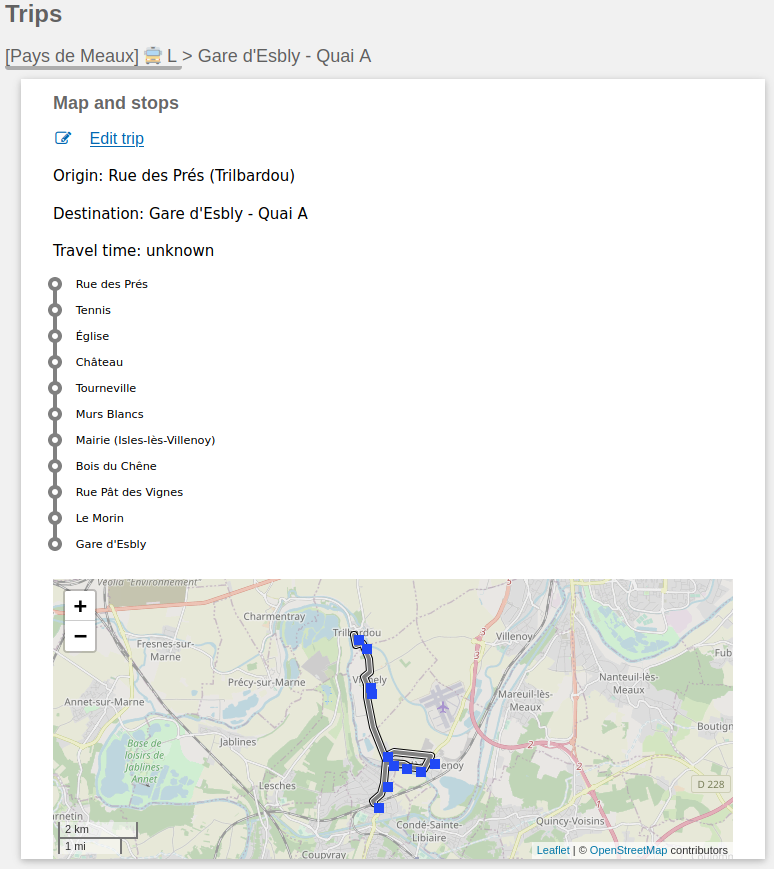
Mais le meilleur endroit pour apprécier son travail est sûrement le site Unroll propose également une page dédiée aux gares routières qui reprend tous les éléments qui nous intéressent :
- les attributs de la gare elle-même
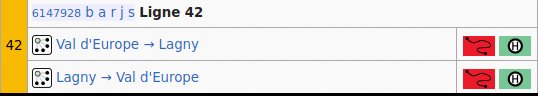
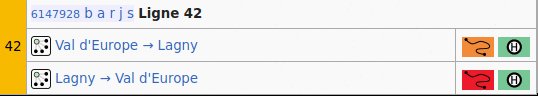
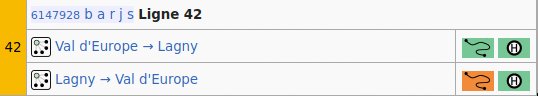
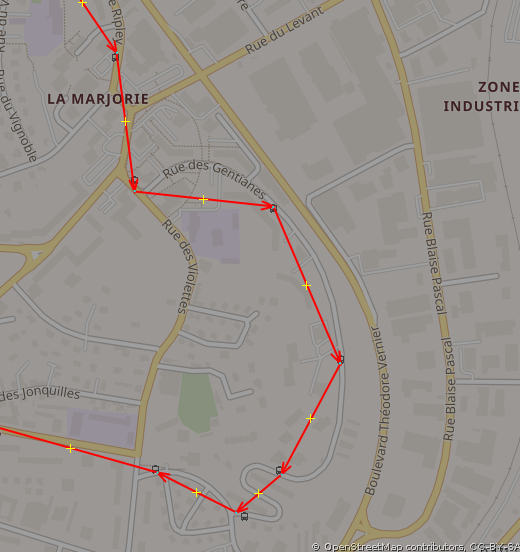
- la carte, qui permet de visualiser les emplacements des arrêts et leurs éventuels numéros de quai
- pour chaque arrêt, la liste des lignes desservies.

-

29 juin 2025
L’aventure commence sur un défi : comment continuer à partir en vacances avec des amis moins écolos, qui prennent l'avion sans se poser de question.
Pour moi, l'avion à tout va n'est plus une option. Mais pas question non plus de renoncer à mes amis ou à nos vacances si mémorables. C'est ainsi qu'a germée l'idée de ce voyage en train à travers l'Europe, pour relier les îles Lofoten en Norvège, au delà du cercle arctique, à la région parisienne.
Ce parcours, qui m’a emmenée à travers des paysages à couper le souffle, s’inscrit également dans la continuité d'une tradition chère à mon blog (quoiqu'un peu délaissée ces dernières années) : celle des railtrips, les voyages en train. Mais jusque là, j'avais principalement exploré des trajets de courte distance, en prenant très à cœur cette vieille campagne de publicité de Transilien : pas besoin de partir loin pour voyager. Cette fois, l'ambition était toute autre, et il s'agissait également pour moi de vérifier s’il est possible de profiter de ses vacances sans renoncer à son éthique.
Pour préparer ce voyage, je me suis appuyée sur d'autres blogs de voyageurs en train (notamment Le monde en train), qui m'ont rassurée sur la crédibilité du projet et guidée dans mes recherches. C'est dans cette même démarche d'échange et de partage que je publie cet humble retour d'expérience, en espérant qu'il pourra vous inspirer.
Par où commencer ?
Avant de partir, il est essentiel de bien préparer son itinéraire.
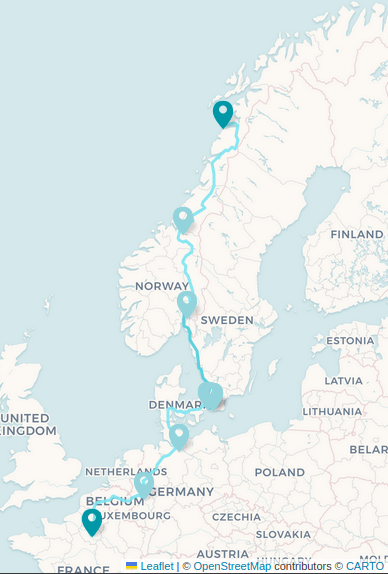
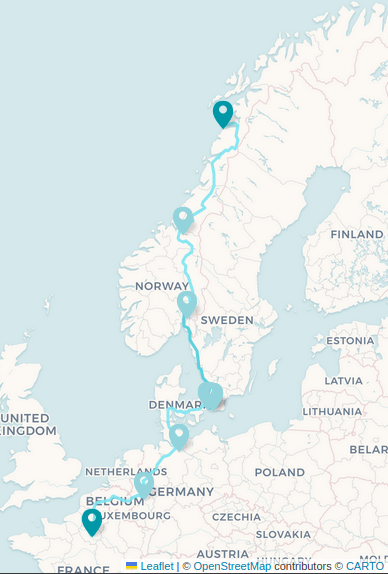
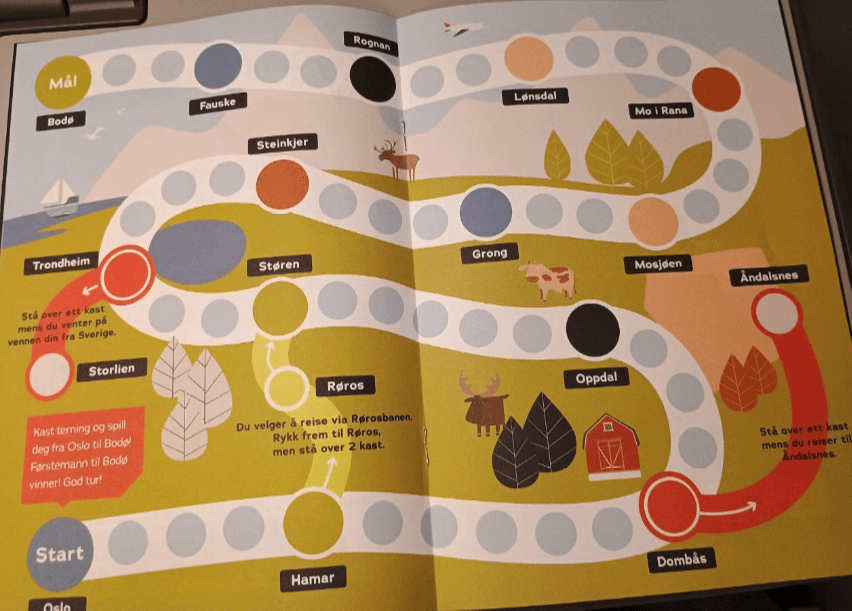
Le point de départ pour mes acolytes et moi est Bodø, en Norvège. Partant de là, j'ai commencé par poser les grandes étapes du trajet après avoir consulté quelques cartes ferroviaires et épluché des blogs de passionnés. Voici les grandes étapes du trajet retenu :
Bodø ➔ Trondheim ➔ Oslo ➔ Malmö / København ➔ Hamburg ➔ Köln ➔ Paris ➔ chez moi
D'autres options sont bien sûr possibles, notamment en passant par la Suède, mais il s'agissait à la base de vacances en Norvège !

Évidemment, ce trajet n'est pas faisable en une seule journée, et ce n'est d'ailleurs pas l'objectif. Déterminer ainsi les "escales" permet donc de décider où dormir et bien sûr aussi que visiter en chemin.
Cette étape de planification a été la plus complexe je pense, car elle nécessitait de faire des recherches sur les trajets possibles et leurs horaires, tout en tenant compte des possibilités d'hébergement (ah, mais attention, si on veut vraiment prendre le train qui arrive à X à 22h45, il faut un hébergement proche de la gare et où on peut récupérer les clefs tardivement) et des choses à voir (une journée à Oslo, est-ce que c'est suffisant ? est-ce qu'on prendrait pas plutôt le train d'après pour en profiter plus ?).
Je n'ai pas d'outil spécifique à recommander pour cette étape, nous avons navigué avec diverses solutions : des agrégateurs internationaux qui présentent toutes sortes de trajets aux modes variés aux sites officiels des opérateurs, qui m'ont semblé plus fiables pour avoir les horaires et les tarifs. Nous avons planifié le trajet entier en faisant des recherches de trains et d'hébergements avec des dates fictives, puis avons réservé l'ensemble du voyage sur quelques jours, entre 3 mois et 2 mois avant le départ, en fonction des ouvertures à la vente des différents trains.
Quid du pass Interrail ?
Le pass Interrail est un titre de transport / carte de réduction qui permet de voyager à des tarifs avantageux lorsqu'on traverse l'Europe. J'avoue ne pas l'avoir étudié en détail car son fonctionnement m'a semblé confus : dans certains trains, on peut monter et être en règle juste avec le pass, dans d'autres il faut réserver mais on bénéficie d'une réduction. Le pass n'est pas valide dans son pays d'origine, sauf qu'en fait si, si c'est pour prendre un train qui quitte le territoire et qu'il y a un guichet SNCF qui est au courant. Bref, je n'ai rien compris et j'ai préféré réserver mes trajets bien en avance.
Les étapes
Tog mot Trondheim
Mon trajet a donc commencé à Bodø, capitale du Nordland et la première étape a consisté à rejoindre Trondheim, la capitale du Trøndelag.
Ce trajet est réputé magnifique, mais il est surtout particulièrement long : 729 km, avec 293 ponts et 154 tunnels.
Notre plan initial était de le faire en train de nuit : en effet, à cette période de l'année (mi-juin), il n'y a pas de nuit au dessus du cercle polaire, donc le train de nuit semblait être une bonne option pour profiter du paysage sans "perdre" une journée entière dans le train. Malheureusement, en raison de soucis techniques sur une motrice, le train de nuit ne circulait pas à cette période et n'a pas été mis en vente. Nous avons donc finalement dû opter pour un train circulant en journée, tout en décalant notre programme complet d'une journée.
J'ai acheté le billet sur vy.no, et le train est opéré par SJ Nord.
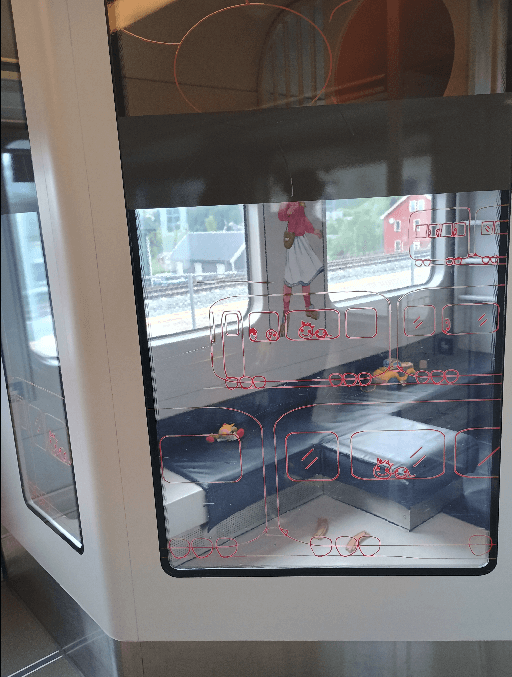
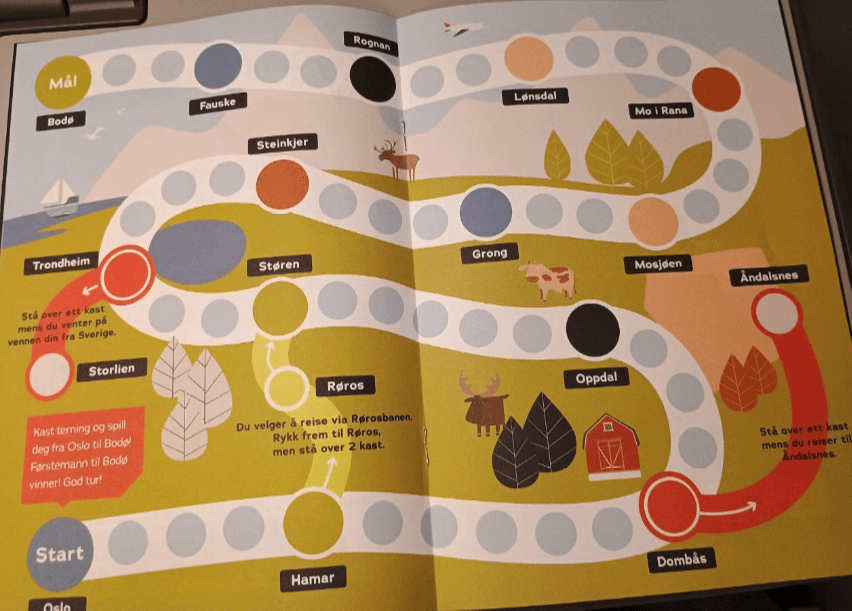
Concernant le train en lui-même, il s'est révélé étonnamment confortable, avec notamment un bel espace pour les jambes. En plus des équipements habituels et attendus (zone pour les vélos, zone pour les personnes en fauteuil roulant, table à langer, etc), on y trouve plusieurs commodités appréciables tels que des prises et du wifi pour rendre le temps moins long, une voiture restaurant avec de grandes tables pour manger et des comptoirs pour boire un café avec vue sur le paysage. Plus étonnant, il y avait aussi à disposition des petits livrets avec des jeux pour les enfants, et même une zone de jeux pour eux, aménagée dans le wagon de tête.
La seule chose qui m'a manquée pour un trajet si long est l'absence de fontaine à eau, pour remplir sa gourde. Pour une raison que je n'explique pas, tout le monde semble boire de l'eau en bouteille ici ...

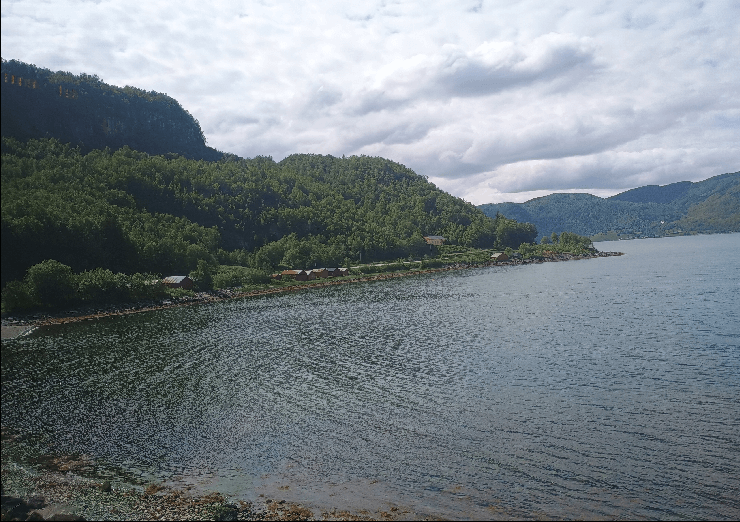
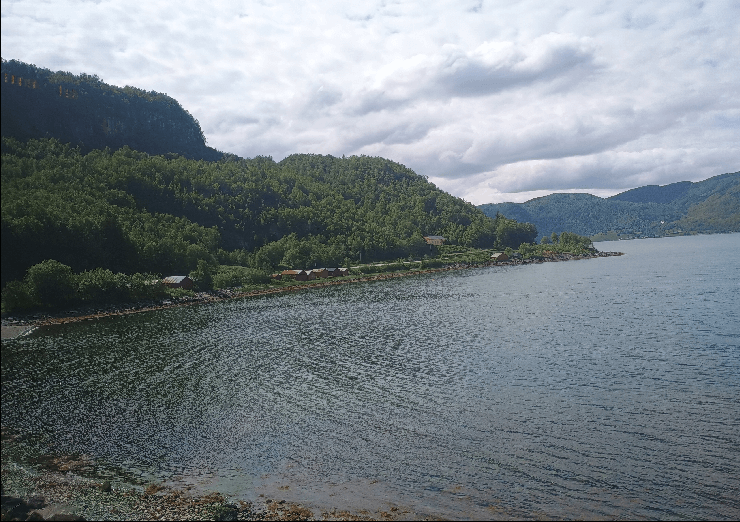
Le trajet est en effet magnifique avec une grande diversité de paysages, la voie ferrée lèche les fjords et traverse les montagnes. Un instant, on longe la mer et les petites maisons rouges de pêcheurs typiquement norvégiennes et on peut presque toucher l'eau, puis si on s'assoupit une vingtaine de minutes, on se réveille dans un paysage enneigé très blanc et traversé de torrents.


Au bout de deux heures environ, le train traverse le cercle polaire, qui est marqué des deux côtés de la voie ferrée par des petites pyramides de pierres surmontées d'un globe. Une petite annonce sonore (comme toujours, en norvégien puis en anglais) et un ralentissement du train nous permettent de prendre le temps d'apprécier le moment.

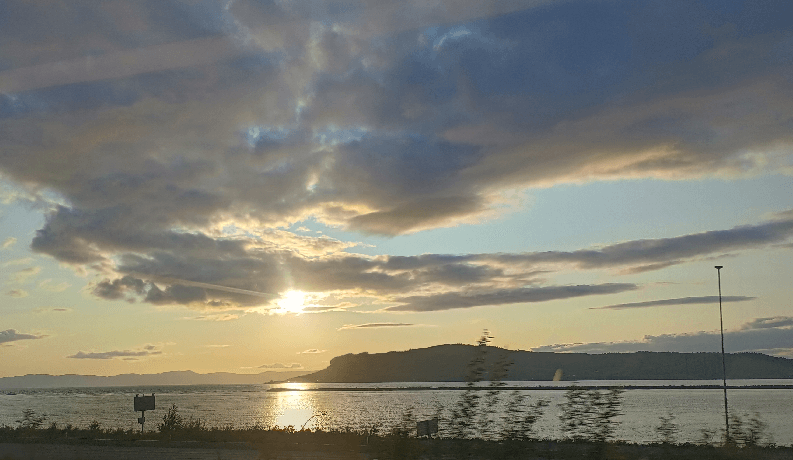
Enfin, après une quinzaine (?) d'arrêts, le train arrive finalement à Trondheim en soirée, avec quelques minutes d'avance et toujours sous un soleil qui semble toujours refuser de se coucher.

Bref, sans aucun doute, un trajet qui vaut le détour !
Trondheim ➔ Oslo
Après une escale d'une courte journée à Trondheim, direction la capitale norvégienne !
Il s'agit là encore d'un trajet assez beau mais assez long, qu'il est aussi possible de réaliser en train de nuit. Nous avions écarté cette possibilité, car nous craignions d'être trop fatigués pour profiter de nos escales en enchainant deux trains de nuit collés à la vitre pour profiter des paysages. Au final, nos plans ont été bousculés puisque nous n'avons pas pu faire le premier trajet de nuit, mais nos escales étaient déjà bien planifiées donc nous sommes restés sur l'option de jour.
Il s'agissait également d'un train opéré par SJ Nord, assez similaire, et j'ai également acheté le billet sur vy.no.

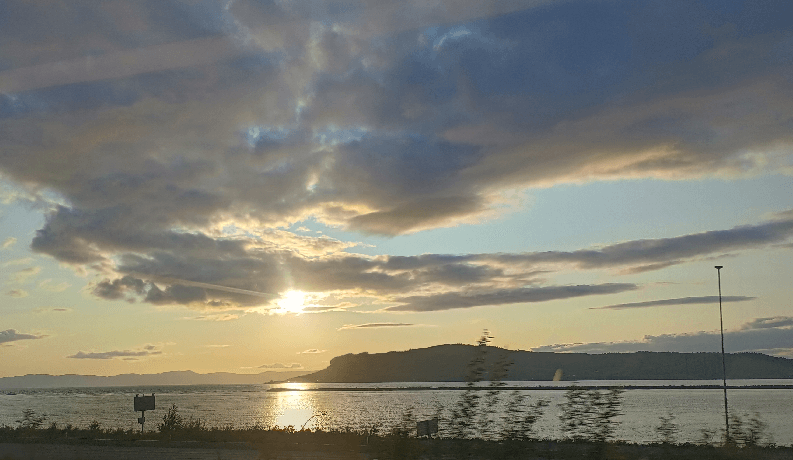
Le trajet est également magnifique, avec encore des fjords, des forêts plus ou moins enneigées et des montagnes majestueuses. Certaines petites gares traversées sont également très jolies.

Nous avons fait une escale d'un jour et demi à Oslo avant de repartir. Il s'agissait de notre dernière escale en Norvège. Nous avions initialement envisagé de faire un crochet par Bergen, connue pour ses fjords magnifiques et aussi pour la ligne de train Oslo Bergen, une des plus jolies du monde ! Mais malheureusement, cela aurait vraiment allongé nos vacances et rentrait difficilement dans le planning.
Oslo ➔ Malmö / København
Le trajet suivant est celui qui nous a donné le plus de fil à retordre et que nous avons acheté en dernier : nous avions initialement prévu un train passant par Göteborg. Mais impossible de trouver ce trajet, que ce soit sur les sites de vente suédois ou norvégiens, même 30 jours avant notre départ, nous n'avions que des trajets extrêmement longs, avec des détours étranges. Nous avons finalement opté pour un car opéré par FlixBus.
Le confort y est bien sûr plus sommaire que dans un train, mais nous sommes arrivés sans encombre à Malmö.
Notre escale prévue était Copenhague au Danemark (København), qui est réputée très chère. Nous avons donc décidé de nous arrêter plutôt à Malmö en Suède et d'y dormir, puis de partir de là pour la journée pour explorer Copenhague. En effet, les deux villes ne sont séparées que par une quarantaine de minutes de trajet en train.
C'est le seul trajet que nous n'avions pas réservé en avance, il s'achète en effet facilement sur les bornes en gare, avec une réduction pour les achats groupés (à partir de 2 personnes) et est très régulier (aux horaires où nous avons regardé, il y avait un train toutes les 15 minutes).
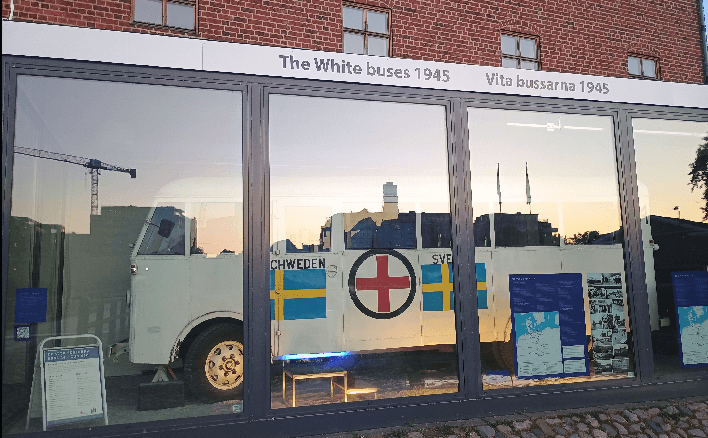
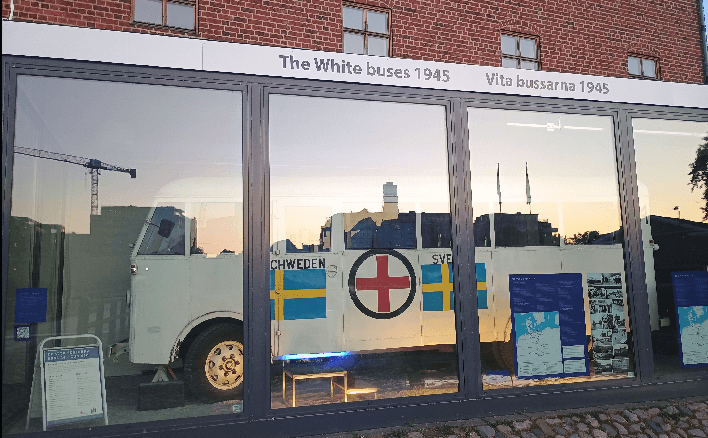
Cela nous a également permis de passer quelques heures dans les rues de Malmö. La troisième ville de Suède s'est révélé assez sympathique, et nous a permis de découvrir l'histoire des Vita bussarna (bus blancs en suédois), une opération humanitaire lancée par la Croix-Rouge suédoise à la sortie de la deuxième guerre mondiale pour rapatrier les scandinaves emprisonnés dans les camps de concentration de toute l'Europe.

Le trajet Malmö ➔ København / Köpenhamn / Copenhague en lui-même vaut également le détour : il emprunte en effet le pont-tunnel de l'Øresund, qui traverse le détroit de mer entre le Danemark et la Suède. Le train est sans places réservées et propose également un wifi, quoiqu'un peu aléatoire.
København ➔ Hamburg
Après la Suède et le Danemark, il nous fallait traverser l'Allemagne. Et j'avais une petite appréhension sur cette partie concernant la ponctualité des trains et l'impact sur les correspondances suivantes, d'autant que ma capacité à comprendre les informations diffusées en cas de perturbation est limitée car je ne parle pas allemand.
J'avais déjà réalisé un Paris ➔ Copenhague en train en une journée, dans d'autres circonstances, pour le boulot (merci au passage à Sergio d'avoir organisé ce trajet, qui m'a sans aucun doute inspirée pour préparer ce voyage en Norvège ! ) et j'avais eu des retards assez conséquents.
Nous avons donc décidé de faire une escale d'une demi-journée à chacune des correspondances en Allemagne. Cette précaution s'est finalement révélée inutile (nous n'avons eu qu'une quinzaine de minutes de retard sur ces trajets) mais je pense qu'elle nous a accordée pas mal de tranquillité d'esprit et nous a permis de continuer de prolonger les vacances en visitant encore de nouvelles villes.
J'ai acheté le Copenhague ➔ Hambourg sur Trainline.
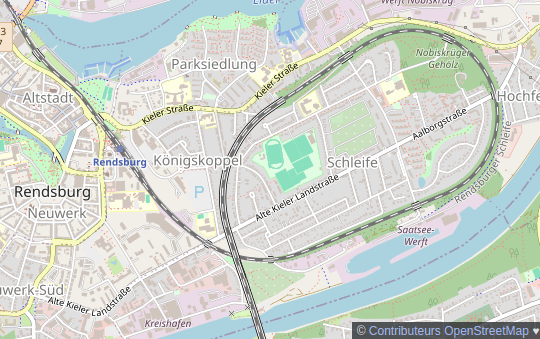
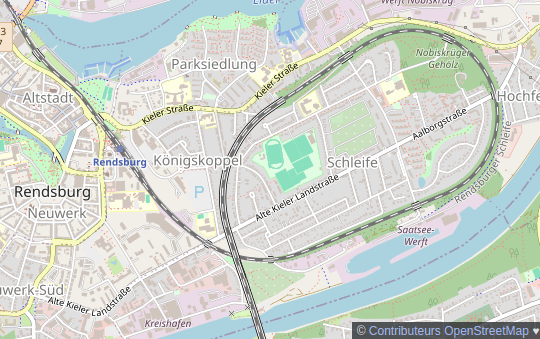
Le trajet comporte une petite curiosité ferroviaire, avec la boucle de Rendsburg. Il s'agit d'une portion de voie ferrée qui passe par dessus elle-même en décrivant un trajet circulaire en pente régulière, tout en contournant un charmant village pour monter sur un pont ferroviaire qui enjambe le canal de Kiel.

Hamburg ➔ Köln
Après une nuit à Hambourg, nous sommes repartis direction Cologne.
Nous avions été intrigués lors de notre préparation par un train particulièrement peu cher opéré par FlixTrain. Nous avons dû rouler toutes fenêtres ouvertes pour compenser l'absence de climatisation, et le wifi n'était que théorique, mais pour ce prix, on peut difficilement se plaindre ...
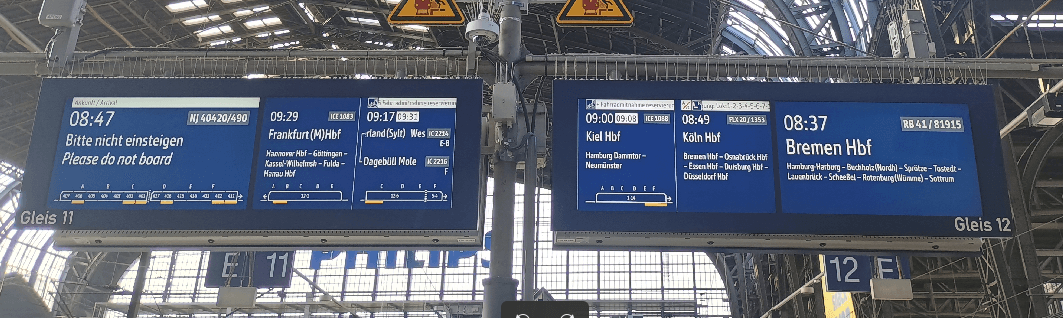
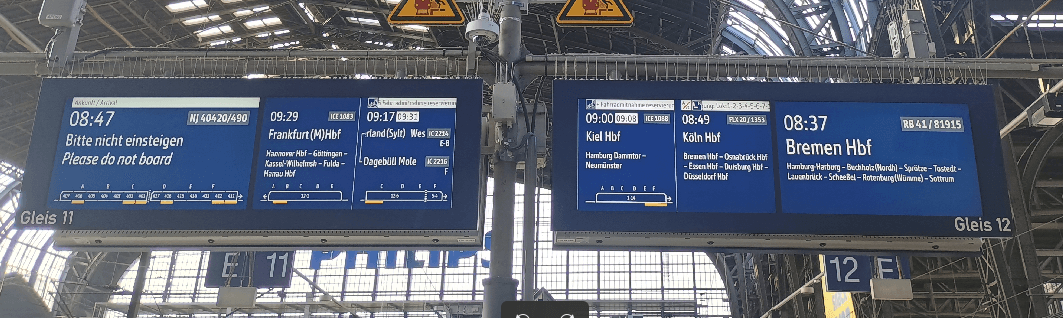
C'était déjà un peu le cas à Copenhague, mais nous avons été étonnés à Hambourg et à Cologne par l'organisation de l'embarquement en gare, très différent de nos habitudes françaises : les numéros de quai sont connus longtemps à l'avance (parfois déjà renseignés sur les billets au moment de l'achat) et les trains se succèdent très rapidement en gare. Il n'est donc pas rare d'avoir un quai, desservant deux voies, avec des voyageurs de 5 trains différents qui attendent. Cela complexifie les déplacements sur le quai, et aussi le positionnement par rapport aux voitures, puisque celui-ci au contraire n'est affiché en détail sur le quai que pour le prochain train, donc parfois 5 à 10 minutes seulement avant son arrivée en gare. De même, en cas de retard, il faut rester vigilant pour s'assurer d'embarquer dans le bon train, et pas dans celui qui aurait dû passer il y a 10 minutes mais a 7 minutes de retard 🙃

Köln ➔ Paris
Après avoir déposé nos valises en consigne et profité d'une courte escale à Cologne, nous sommes repartis vers Paris.
Nous avons opté pour un Eurostar, acheté sur Trainline.
Notre voyage prévoyait initialement une escale en Belgique, à Liège ou Bruxelles, mais nous avons dû y renoncer quand nous n'avons pas pu acheter le train de nuit Bodø ➔ Trondheim et que nous avons dû ajouter une journée de trajet. Sans grand regret, ces villes sont suffisamment proches pour être explorées lors d'un prochain railtrip !
Encore une petite heure de RER, et nous voilà retournés chez nous après un bien long voyage.
Récapitulatif
Voici un petit résumé des principales caractéristiques de notre périple :
| Section |
Coût |
Durée |
Émissions carbone |
| 🚆 Bodø ➔ Trondheim |
718 NOK soit 31 euros |
9h46 |
12 kgCO2eq |
| 🚆 Trondheim ➔ Oslo |
656 NOK soit 28,38 euros |
6h31 |
9 kgCO2eq |
| 🚍 Oslo ➔ Malmö |
33,48 euros |
7h15 |
16 kgCO2eq |
| 🚆 Malmö ➔ København, puis København ➔ Malmö, puis Malmö ➔ København |
40,5 euros (300 SEK par trajet soit 13,5 euros) |
1h51 |
6 kgCO2eq |
| 🚆 København ➔ Hamburg |
51,49 euros |
4h38 |
19 kgCO2eq |
| 🚆 Hamburg ➔ Köln |
14,98 euros |
4h09 |
11 kgCO2eq |
| 🚆 Köln ➔ Paris |
32 euros |
3h21 |
8 kgCO2eq |
Coût global : Environ 230 euros pour le transport, auxquels s'ajoutent environ 350 euros pour l'hébergement et la consigne, soit 580 euros par personne.
Durée totale : 37h31. C'est long bien sûr, mais le fait de découper le trajet par des villes étapes à visiter le rend plus digeste. J'avais prévu plusieurs livres et des dizaines d'heures de podcast pour passer le temps, et je n'en ai finalement consommé qu'une petite partie.
Émissions carbone : les minimiser était un des objectifs du voyage, on arrive à 81 kg d'équivalent CO2. On remarque ici que les trajets en Allemagne plombent pas mal le chiffre, du fait de leur mix énergétique peu avantageux. Mais c'est quand même 8 fois moins qu'un Bodø ➔ Paris en avion !
Remarque : j'ai utilisé le site lowtrip pour estimer les émissions. J'ai un petit doute sur le Bodø ➔ Trondheim, qui est assez comparable avec le Trondheim ➔ Oslo, alors qu'il me semble que la motrice du premier trajet n'était pas électrique.
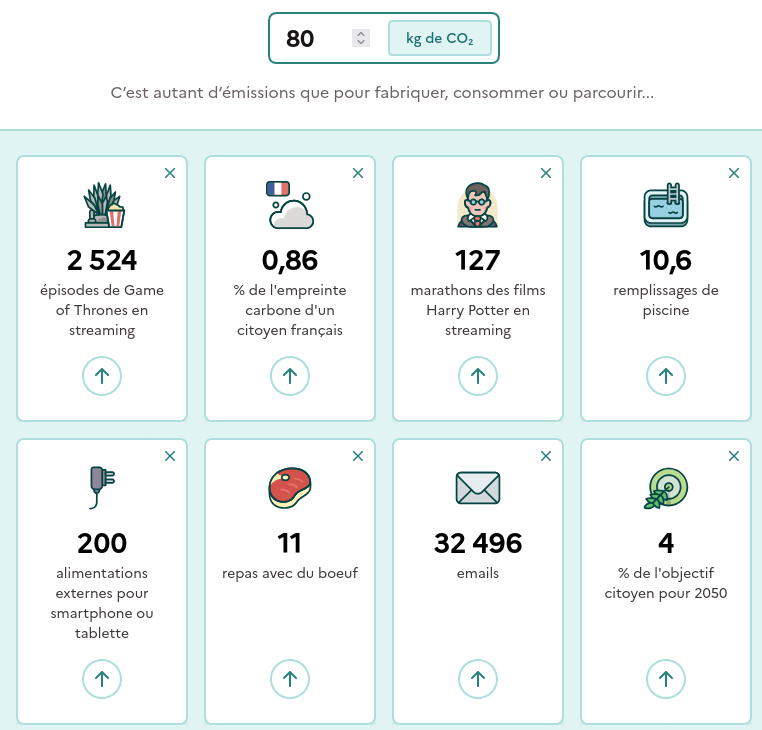
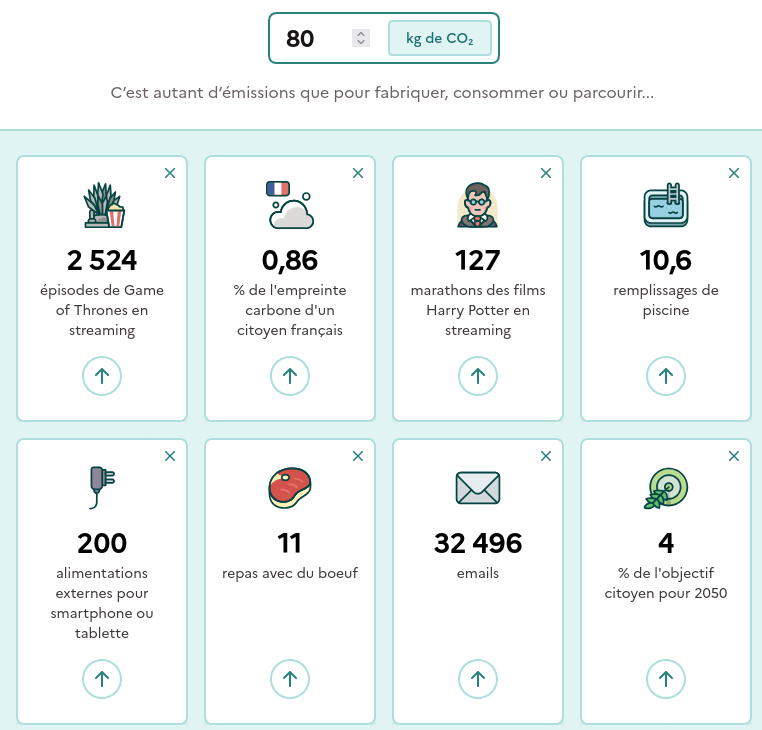
80 kgCO2eq, ça me semble raisonnable pour un trajet de cette distance, voici quelques éléments de comparaison, obtenus à l'aide sur site Impact CO2 de l’ADEME :

Au final, le pari est réussi, ce trajet nous a permis de prolonger nos vacances sans trop cramer la planète.
J'ai bien sûr conscience que ce n'est pas à la portée de tous, et que ça nécessite des moyens en argent et en temps, pour planifier soigneusement ses vacances, mais surtout concrètement pour allonger la durée de ses vacances. Mais si vous pouvez vous offrir ce luxe de flâner en chemin, surtout foncez et prenez votre temps ! Car comme le dit la formule consacrée "l’important, ce n’est pas la destination, c’est le voyage"
24 févr. 2023
Il est fréquent d'être un peu perdu(e) lorsqu'on souhaite cartographier les lignes de bus dans OSM. Cet article propose quelques rappels théoriques pour bien se lancer !
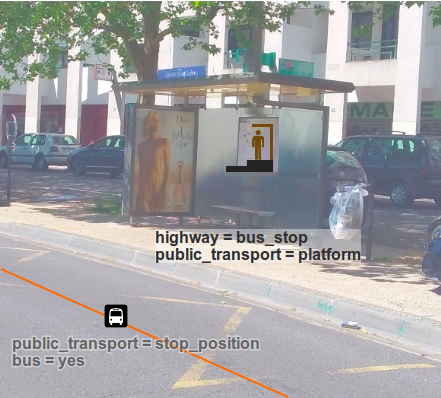
Pour commencer, on a l'arrêt de bus.

Pour cartographier cet arrêt de bus, on crée un nœud, avec le tag public_transport = platform. Ce tag désigne l'endroit où le voyageur attend le bus donc il faut le positionner au niveau du trottoir, là où se situe l'abribus ou le poteau d'arrêt.
Pour bien préciser le mode de transport (car ce tag s'utilise aussi pour les arrêts de tram ou de train), on ajoute également highway = bus_stop.
On peut ensuite ajouter les informations contextuelles propres à cet arrêt, comme son nom (name = ...), s'il y a un abri (shelter = yes/no), un banc (bench = yes/no), une bande podotactile pour aider les malvoyants à se repérer, etc
En complément du lieu où les voyageurs attendent, il est possible d'indiquer l'emplacement sur la route où le véhicule s'arrête. Cette information est particulièrement importante dans la cartographie des trains ou des tramways, mais est largement moins utile pour les bus, donc je recommande de l'ignorer complètement car elle ajoute beaucoup de complexité notamment pour la maintenance. Mais puisqu'elle existe dans OSM, décrivons-là tout de même par acquis de conscience.
Pour représenter l'endroit sur la chaussée où le bus s'arrête, on peut donc créer un deuxième nœud. À noter que le nœud doit faire partie du chemin décrivant la route et non pas être posé dessus.
Sur ce nœud, on ajoute les tags public_transport = stop_position et bus=yes. Il est courant d'y indiquer à nouveau le nom de l'arrêt, mais on évitera d'y ajouter les informations sur l'équipement (abribus, banc, etc) afin de ne pas créer trop de redondance.

Une fois qu'on a bien cartographié notre arrêt, il nous faut indiquer quels bus s'y arrêtent.
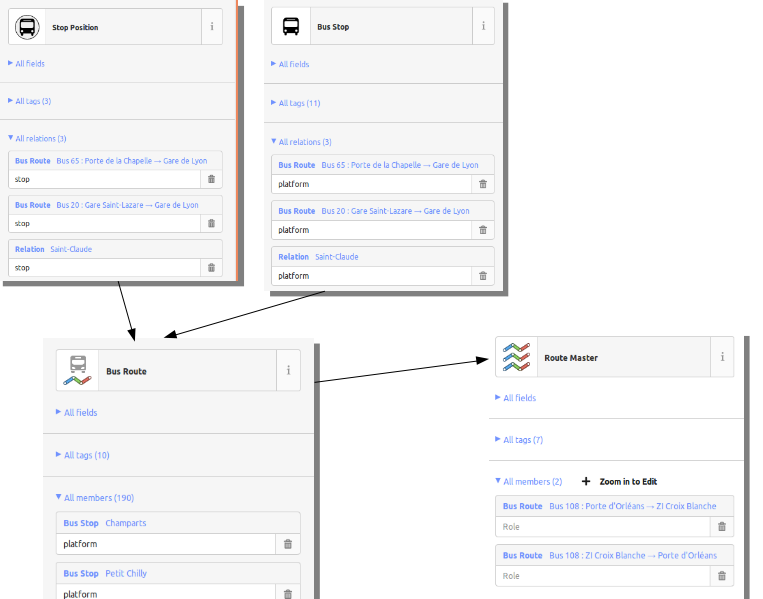
Les lignes de bus sont représentées dans OSM par des relations, c'est-à-dire des objets qui sont des regroupements d'autres objets.
Une ligne de bus dans OSM sera une relation de type = route_master.
On lui ajoutera les autres tags suivants :
- route_master = bus pour indiquer son mode de transport
- ref = un nombre, pour indiquer le numéro de la ligne
- operator = ..., pour renseigner l'entreprise qui fait rouler ces bus
- network = ..., pour indiquer le nom du réseau
- name = ..., pour indiquer le nom de la ligne
Dans cette relation ligne de bus, on mettra les objets OSM qui représentent les variantes de trajets de la ligne, ses parcours.
En général, on aura au moins le parcours de la ligne en sens aller et le parcours de la ligne en sens retour. On trouvera aussi parfois le parcours spécial du matin qui s'arrête devant l'école, ou le parcours spécial du jeudi qui passe dans une autre rue à cause du marché.
Les trajets sont aussi des relations, de type = route.
On leur ajoute les tags suivants :
- route = bus pour indiquer le mode de transport
- ref = un nombre, pour rappeler le numéro de la ligne
- operator = ..., pour rappeler l'entreprise qui fait rouler ces bus
- network = ..., pour rappeler le nom du réseau
- name = ..., pour indiquer le nom du parcours
- from = ..., pour indiquer le point de départ du parcours
- to = ..., pour indiquer la destination du parcours
- public_transport:version = 2. Ce tag technique sert à indiquer qu'on utilise le "nouveau" modèle de cartographie des transports en commun, qui a été approuvé par un vote de la communauté en 2010, et non le modèle historique, où les rôles dans la relation peuvent avoir un sens un peu différent.
Et dans cette relation trajet, on ajoute :
- tous les arrêts, dans l'ordre où ils sont desservis
- les routes empruntées par le bus, dans l'ordre, afin de reconstituer son itinéraire
Les arrêts platform, situés sur le trottoir, s'ajoutent dans la relation trajet avec le rôle platform.
Si vous avez créé également les arrêts stop_position, situés sur la route, vous pouvez les ajouter dans la relation trajet avec le rôle stop.
Ceci est bien sûr à faire pour toutes les lignes (ou plus précisément trajets de lignes) qui s'arrêtent à cet arrêt. Afin de trouver ces lignes dans OSM (et déterminer si elles existent déjà ou s'il faut les créer), il peut être utile de faire une petite recherche, par exemple avec Unroll.
À ce stade, on a donc des nœuds (platform, et éventuellement stop_position), qu'on met dans les relations (type = route), qu'on met elles-mêmes dans des relations (type = route_master)

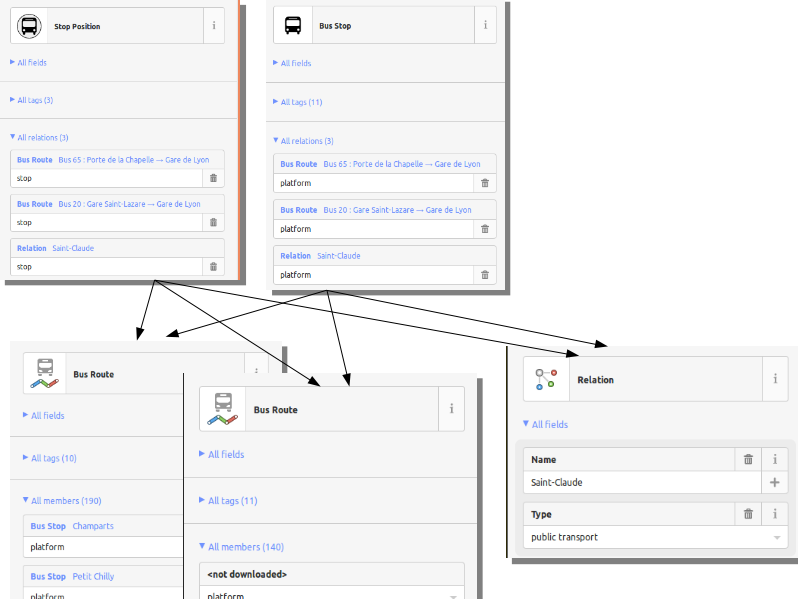
On peut également retrouver un autre type de relation, qui sert à modéliser les correspondances au niveau des arrêts.
Elle a alors les tags type = public_transport et public_transport = stop_area, et contient également comme membres les arrêts platform avec le rôle platform, et éventuellement les arrêts stop_position avec le rôle stop.
Ces relations sont surtout pertinentes pour modéliser les stations de métro ou les gares, afin que les utilisateurs de la donnée (tels que les calculateurs d'itinéraire) puissent savoir qu'une bouche de métro permet de rejoindre tel quai, ou que tel quai est bien en correspondance avec tel autre quai.
Elles sont cependant moins utiles pour les bus car les correspondances peuvent se déterminer par simple proximité géographique, donc je conseille de ne pas les créer. Mais on en retrouvera parfois dans les grandes gares routières ou lorsqu'un arrêt de bus est en correspondance avec une gare.

En résumé, créez votre arrêt à côté de la route, ajoutez-le dans tous les trajets de bus qui passent là (type = route et route = bus), en vérifiant que ces trajets sont eux-mêmes dans une ligne de bus (type = route_master et route_master = bus), et vous avez fini ! Il ne vous reste plus qu'à faire la même chose avec l'arrêt de bus qui est de l'autre côté de la rue ;)
Félicitations, vous connaissez à présent les bases : vous pouvez comprendre les données déjà renseignées dans OSM et vous lancer sereinement dans la cartographie des bus autour de chez vous !
Vous rencontrerez encore quelques nouveautés au gré de votre cartographie : il vous faudra parfois couper les chemins pour bien représenter les tracés des lignes, vous devrez apprendre des nouveaux tags pour représenter les lignes spéciales comme les bus à la demande ou les bus scolaires, etc
Autant de sujets pour des nouveaux articles de blog qui restent à écrire ! En attendant, pour aller plus loin, je vous invite à vous plonger dans le wiki et à venir poser vos questions sur la liste de diffusion transport ou sur le forum !
Remarque : cet article est une petite réécriture d'un article de 2017 souvent repartagé. L'article initial mettait plus en avant les différences entre le modèle actuel (qu'on appelle "ptv2" dans le jargon) et le modèle historique ; ces distinctions n'ont plus grand sens aujourd'hui. Pour les nostalgiques, l'article initial reste bien sûr disponible.
01 sept. 2020
Votre réseau de bus préféré a publié ses données en open data en GTFS et vous voulez les utiliser pour vérifier la complétude d'OpenStreetMap et voir ce qui peut être amélioré ? Voici quelques conseils pour se lancer !
GTFS WTF ?
Le GTFS est un format fréquemment utilisé pour décrire des données de transport. Il permet de définir les caractéristiques et la géographie du réseau, ainsi que ses horaires. Ce format est largement utilisé pour alimenter les logiciels et services de calcul d'itinéraire et d'information voyageur, mais aussi les outils de planification et d'amélioration du réseau. C'est donc tout naturellement sous cette forme que vous pourrez trouver les données des lignes et arrêts de bus publiées par votre opérateur ou collectivité.

Un fichier GTFS se présente sous la forme d'un fichier zip contenant tout un tas de fichiers texte. Malgré leur extension, il s'agit en réalité de fichiers csv qui peuvent être ouverts dans votre logiciel de tableur favori (LibreOffice Calc, Excel, etc).
La documentation décrivant le contenu des fichiers, le détail des colonnes et comment les lier entre elles est disponible en ligne.
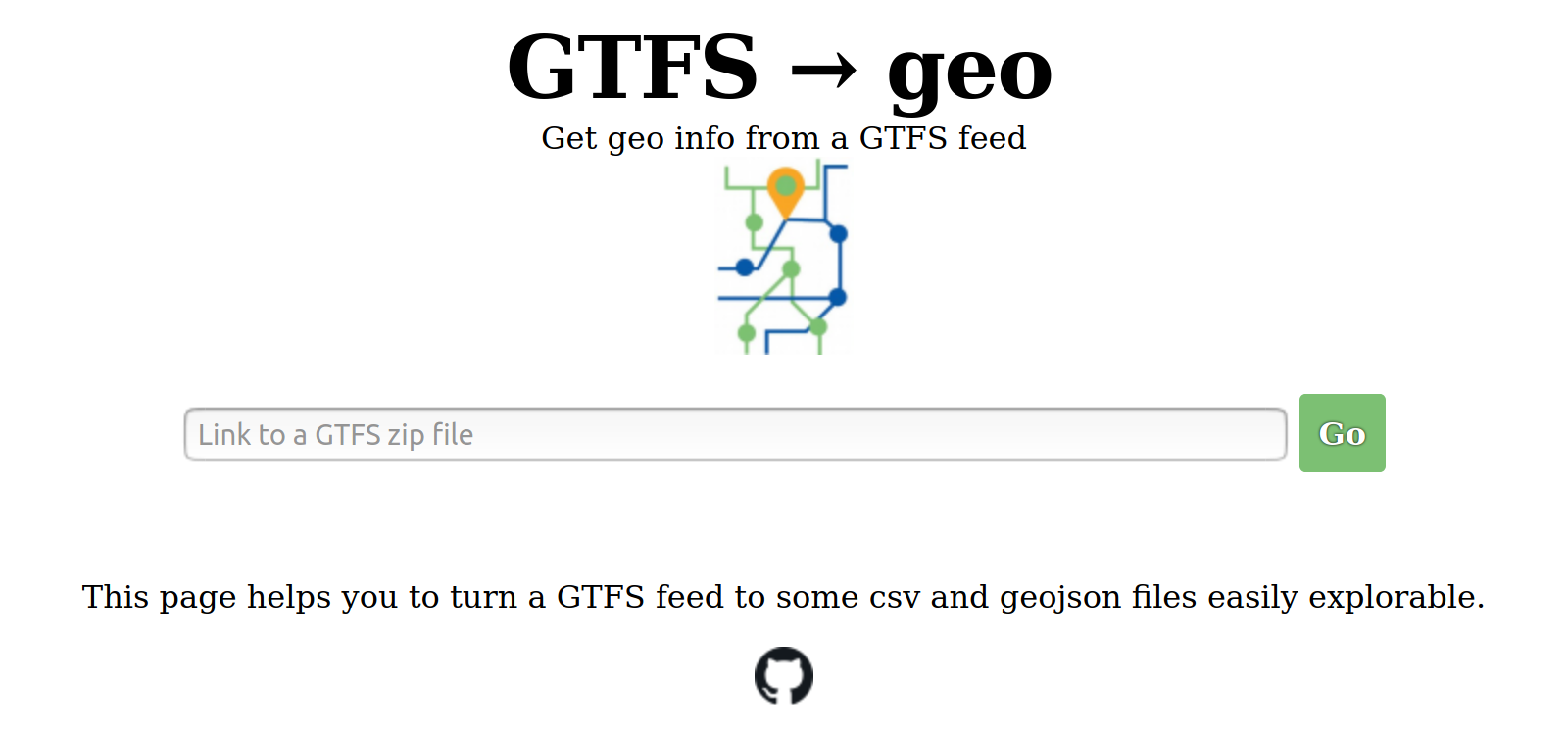
Afin de se faciliter la tâche, j'utiliserai ici non pas le fichier GTFS directement, mais un export réalisé avec l'outil GTFS geo. Il permet en effet de transformer un fichier GTFS en un ensemble de fichiers géographiques, plus adaptés pour notre mission du jour et qui s'importeront aisément dans la plupart des outils d'éditions d'OpenStreetMap.

NB : Comme je le dis souvent, open data ne veut pas dire open bar, donc avant de commencer à modifier quoique ce soit, vérifiez que vous pouvez utiliser ces données pour enrichir OpenStreetMap.
étape 1 : les arrêts
L'étape la plus simple à réaliser est une comparaison des arrêts.
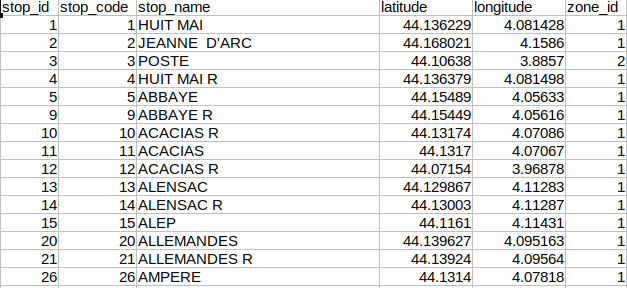
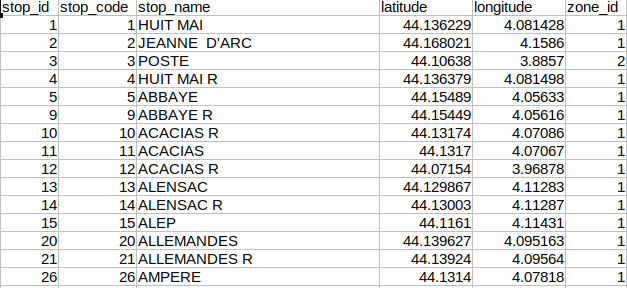
Ils sont dans le fichier stops.csv.
Pour obtenir un résultat similaire à partir du GTFS, il faut changer l'extension du fichier en csv, renommer les colonnes stop_lat et stop_lon en latitude et longitude, et filtrer le contenu pour ne conserver que ceux qui ont un location_type = 0.
Je vous conseille de l'ouvrir tout d'abord dans un tableur pour estimer la qualité du nommage des arrêts (TOUT EN MAJUSCULE ? avec des abréviations ? etc). Regardez aussi si le stop_code ou le stop_id correspondent à un numéro visible sur les arrêts (par exemple un code pour obtenir aux prochains passages en temps réel à cet arrêt ?) : si c'est le cas, cela correspond à des données utiles à ajouter à OpenStreetMap.

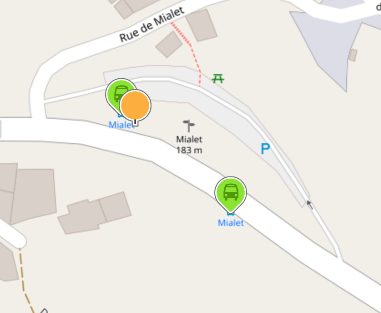
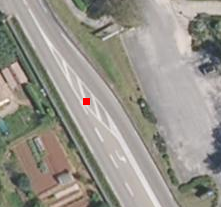
Ensuite, il peut être intéressant de les afficher sur une carte pour un premier état des lieux (umap, QGIS ou tout simplement JOSM avec un fond OSM ou d'imagerie aérienne de qualité). Cela donne déjà un premier aperçu et peut permettre de détecter des erreurs grossières (des arrêts situés hors de la zone du réseau, voire en plein milieu de la mer).

Ce qui nous intéresse vraiment à ce stade est la précision du positionnement des arrêts sur la carte : les arrêts sont-ils situés plutôt sur la route, à coté de la route ou dans des bâtiments ?


Il faut aussi vérifier la manière dont les arrêts sont modélisés : en effet, les arrêts du GTFS ne correspondent pas forcément à des arrêts tels qu'on peut les observer sur le terrain. On peut tout à fait avoir un unique arrêt GTFS pour les deux sens de circulation d'une ligne, même s'il correspond à deux abribus sur le terrain, ou à l'inverse plusieurs arrêts (un pour chaque ligne) pour représenter un arrêt de bus desservi par plusieurs lignes.

Bref, il faut passer un peu de temps à explorer les données pour identifier les petites surprises qui risqueraient de nous complexifier la tâche.
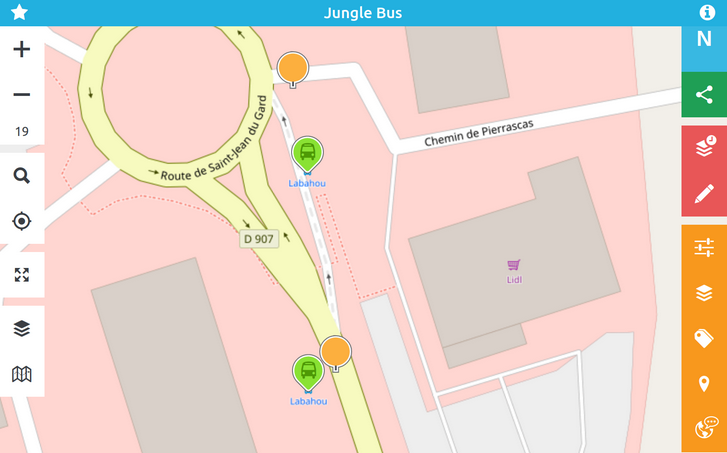
Une fois que nous sommes familiarisés avec les arrêts du GTFS, nous pouvons attaquer la comparaison avec OpenStreetMap. Pour cela, on peut par exemple charger le fichier des arrêts dans ce thème MapContrib. JOSM est également un très bon choix pour cette tâche.

Si ce n'est pas encore fait, je vous conseille au préalable de passer un peu de temps à uniformiser les arrêts déjà présents dans OpenStreetMap pour la zone. Sans cela, il vous sera peut-être difficile de répondre à des questions très simples comme "combien y a t-il d'arrêts de bus dans cette ville ?" en utilisant OpenStreetMap.
En effet, comme pour le GTFS, plusieurs modélisations sont possibles, autant sur le positionnement de l'arrêt (sur la route, ou à côté) que sur les tags : respectez donc les pratiques locales lorsqu'elles existent. Sinon, je recommande la modélisation suivante, qui est compatible avec la plupart des rendus et outils qui tirent partie des données transport d'OpenStreetMap : un arrêt est représenté par un unique objet, placé à côté de la route, avec les tags highway = bus_stop et public_transport = platform.

Après ce petit intermède de jardinage des données existantes, on peut s'attaquer à la comparaison et à l'enrichissement des arrêts d'OpenStreetMap à partir du GTFS.
Pensez à croiser les sources et à vous appuyer sur l'imagerie aérienne ou les photos de rue sous licence compatible ;)
Repérez aussi s'il y a des arrêts existants dans OpenStreetMap qui ne sont pas représentés dans les données open data (la navette gratuite mise en place par la mairie ou un autre réseau de transport que celui sur lequel vous travaillez).
Dans JOSM, vous pouvez utiliser le plugin todo pour constituer une liste d'arrêts et les vérifier dans l'ordre très rapidement.

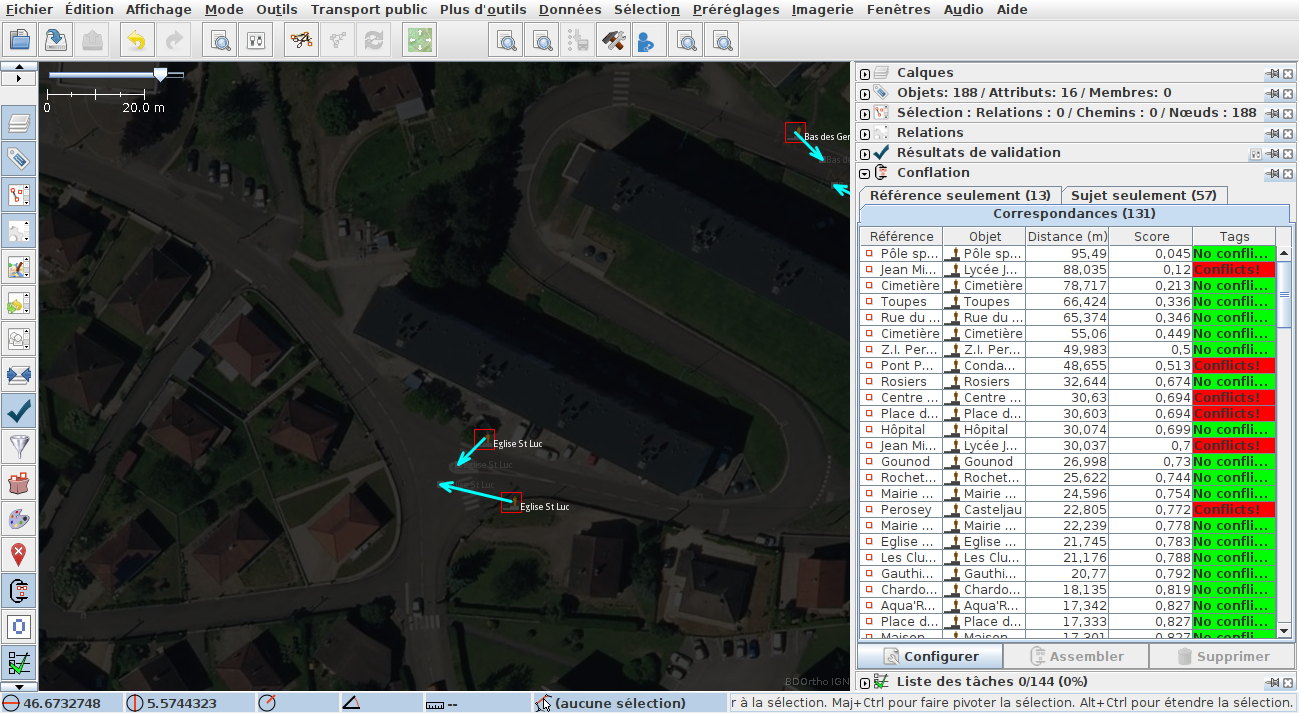
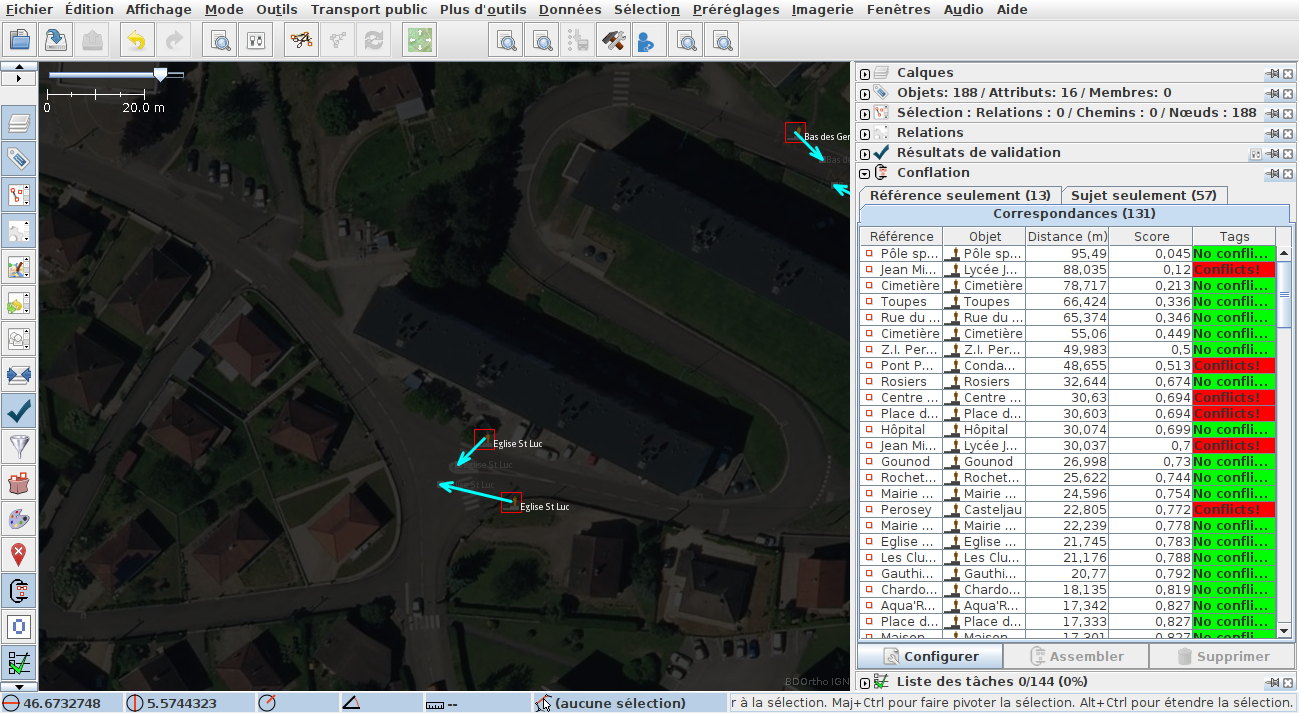
Si les résultats des étapes précédentes sont plutôt bons (les données GTFS sont de bonne qualité, avec des noms propres et des positions précises et proches de la modélisation adoptée par OpenStreetMap), vous pouvez par exemple utiliser le plugin Conflation de JOSM pour passer rapidement en revue les différences.

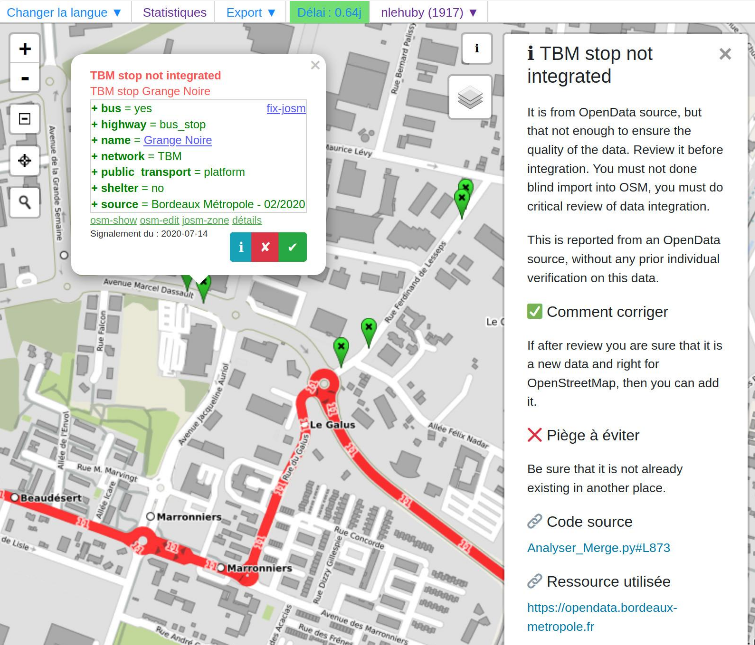
Vous pouvez également créer une analyse Osmose : c'est un excellent outil pour réaliser des intégrations de données dans OpenStreetMap à partir d'une source open data. De plus, Osmose permet de travailler plus facilement à plusieurs et plus tard de suivre les évolutions apportées dans les données (autant GTFS qu'OpenStreetMap).

Bref, à l'issue de cette étape, vous avez mis en qualité les arrêts de votre réseau : c'est déjà un bel accomplissement, félicitations ! Nous pouvons donc passer aux lignes !
étape 2 : état des lieux des lignes et parcours
L'édition des lignes de transport dans OpenStreetMap est réputée difficile, mais pas de panique : avec un peu de pratique et de méthode, ce n'est pas si dur !
Chaque ligne est constituée d'un ou plusieurs parcours, qui représentent les trajets effectivement suivis par les véhicules et les arrêts qui sont desservis dans l'ordre. Dans le cas général, on aura deux parcours pour chaque ligne (un pour l'aller et un pour le retour), mais de nombreuses exceptions existent : la ligne circulaire avec un unique trajet, la ligne en fourche avec 3 ou 4 trajets différents et réguliers, le détour du mercredi matin pour éviter la place du marché ou le détour tous les matins et tous les soirs pour passer devant le lycée, etc
Dans OpenStreetMap, chaque parcours sera représenté une relation de type = route. Cette relation contiendra les arrêts dans l'ordre et les rues et routes empruntées par le bus. Puis on regroupera tous les trajets d'une même ligne dans une relation de type = route_master.
Avant d'aller plus loin et de se pencher sur les données GTFS, je vous conseille, comme pour les arrêts, de passer un peu de temps à mettre en qualité les données déjà dans OpenStreetMap. En particulier, on ajoutera si nécessaire des tags sur les parcours et lignes pour indiquer le transporteur (operator) et le réseau (network) afin qu'on puisse différencier facilement les lignes de notre réseau et celles du réseau national de car ou des navettes de la mairie. On vérifiera également que chaque parcours est bien rattaché à une ligne (les relations route sont membres de relation route_master) sans quoi répondre à la question du nombre de lignes dans la ville risque d'être une opération difficile.
Pour cette étape, pensez à activer les validateurs JOSM Jungle Bus, qui vous indiqueront les choses à corriger dans les données existantes.

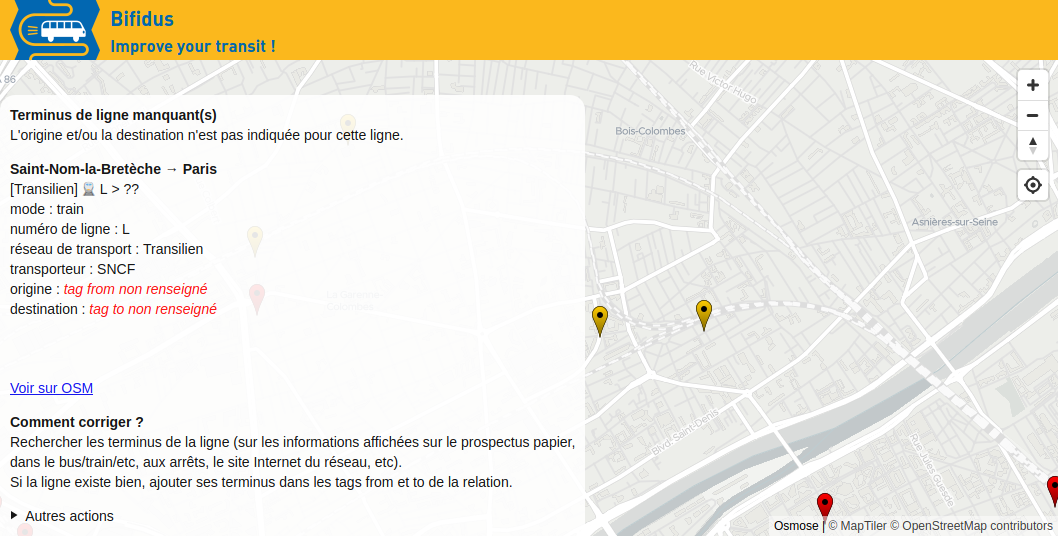
Vous pouvez également retrouver la plupart de ces contrôles qualité dans Osmose. Jetez aussi un œil à la version bêta de Bifidus, qui vous permet de les mettre en valeur sur une carte sur une zone donnée.

Regardons à présent les lignes et les parcours du GTFS.
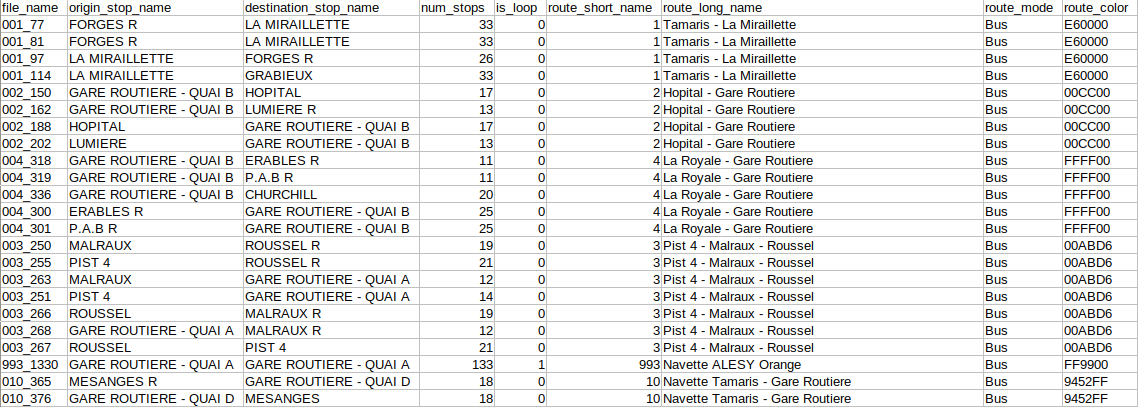
GTFS geo vous propose un fichier csv contenant les parcours. Une colonne indique la ligne d'appartenance et le nombre d'arrêts.

Dans le GTFS, vous obtiendrez la liste des lignes dans le fichier routes.txt. Pour trouver les parcours de chaque ligne, il faut utiliser le fichier trips.txt, filtré par route_id, et en ne conservant que ceux qui ont la même séquence d'arrêts (qu'on retrouve dans le fichier stop_times.txt).
En fonction de la complexité des lignes, il vous faudra peut-être faire des choix dans ces parcours : on peut toujours dans un premier temps se concentrer sur les parcours les plus réguliers (le trajet le plus fréquent est plus pertinent à cartographier que la variante qui ne passe que le mercredi à 10h30).
La grille horaire de la ligne, lorsqu'elle est disponible, offre une visualisation des différents trajets assez efficace et peut-être utile pour identifier ceux que l'on souhaite cartographier et ceux qu'on se garde pour plus tard.

À partir de tout cela, vous devez avoir une première vision du nombre de parcours et de lignes déjà existants dans OpenStreetMap et à compléter, ainsi que de ceux à créer entièrement.
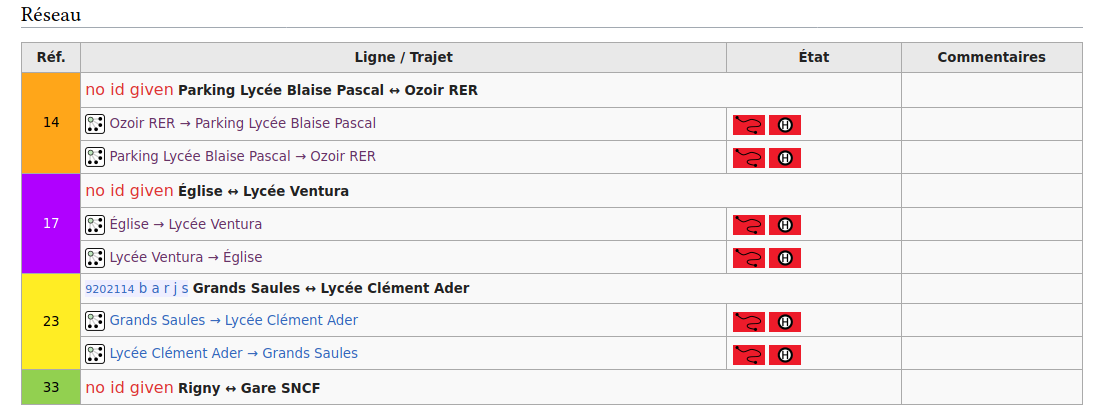
Pour suivre votre avancement, je conseille d'initier une page de wiki, pour avoir une liste cible des lignes et parcours et mesurer l'avancement. La page suivante peut vous servir de modèle si vous n'êtes pas familiarisé avec la syntaxe du wiki.

Cette page de wiki est également le bon endroit pour rappeler les bons tags à mettre sur les lignes (pour uniformiser les tags operator et network par exemple) et la manière de cartographier les arrêts.
Bref, à l'issue de cette étape, vous avez une vision d'ensemble sur votre réseau : les lignes et parcours existants et ceux qui sont à créer. Nous allons à présent regarder en détail chaque parcours un par un et le compléter.
étape 3 : les parcours et leurs arrêts
Prenons donc un parcours : dans GTFS Geo, chaque parcours est associé à un fichier geojson, qui comprend les métadonnées, les arrêts et le tracé du trajet.
Dans le GTFS, vous obtiendrez les métadonnées des trajets en fusionnant les informations des fichiers routes.txt et trips.txt en utilisant la colonne route_id pour raccrocher chaque trajet à sa ligne. Les trajets présents dans trips.txt ont une notion d'horaire et de calendrier associés, donc il vous faudra sans doute au préalable choisir un trajet représentatif unique. La liste des arrêts du trajet est disponible dans le fichier stop_times.txt en utilisant le trip_id pour filtrer. Enfin, il vous faudra également utiliser le stop_id pour retrouver dans le fichier stops.txt le nom et les coordonnées de ces arrêts.
Vous pouvez donc ouvrir le fichier geojson dans JOSM pour visualiser un parcours.

Il vous faut alors reprendre la relation du parcours associé ou à la créer si nécessaire à partir des infos fournies par le GTFS. N'oubliez pas de mettre cette relation de parcours (type=route) dans la relation de ligne (type=route_master) associée.
Puis, en suivant le geojson, il n'y a plus qu'à retrouver les arrêts (déjà créés dans OpenStreetMap à l'étape 2) et à les ajouter, dans l'ordre où ils sont desservis dans la relation.

Enfin, avant de passer au parcours suivant ou à l'étape suivante, n'oubliez pas de mettre à jour le wiki avec votre avancement.

étape 4 : les tracés des parcours
En complément des arrêts de chaque parcours, on souhaitera également ajouter le tracé, qui se matérialise dans OpenStreetMap par la suite des rues empruntées par le bus.
Dans GTFS Geo, ce tracé est présent dans le fichier geojson de chaque parcours. Le tracé est une information facultative dans le GTFS : lorsqu'elle n'est pas fourni, le geojson contiendra uniquement des lignes droites reliant les arrêts dans l'ordre.

Dans le GTFS, vous obtiendrez les éventuels tracés des trajets dans le fichier shapes.txt. Il s'agit d'une suite de points qu'il vous faudra relier. Vous pouvez faire le lien entre le tracé et le trajet GTFS en utilisant la colonne shape_id des fichiers shapes.txt et trips.txt. Le fichier shapes.txt est facultatif. S'il n'est pas fourni, à vous de retrouver le chemin emprunté par le véhicule entre les arrêts !
Pour ajouter ce tracé dans OpenStreetMap, ouvrez la relation du parcours, puis sélectionner une à une les rues et les ajouter à la relation.
Si vous avez beaucoup de parcours ou des lignes particulièrement longues, je vous invite à tester quelques plugins JOSM :
- PT Assistant et son assistant de routing. Ce plugin est par ailleurs indispensable pour cartographier des lignes de transport dans JOSM : il ajoute de nombreux tests de qualité et facilite la visualisation des objets importants. L'essayer, c'est l'adopter !
- Relation Toolbox, qui permet d'accélérer l'ajout de plusieurs objets dans une relation

PT Assistant permet (entre autres) de visualiser beaucoup plus facilement le parcours de bus sélectionné, ses arrêts, leur ordre ainsi que le tracé.
Et enfin, lorsque c'est fait, le wiki est à mettre à jour en conséquence comme pour les arrêts.

étape 5 : profitez !
Vous avez créer tous les arrêts puis toutes les lignes et tous les parcours, et enfin ajouté les arrêts et rues dans tous ces parcours ? Félicitations !
Vous pouvez maintenant à présent retrouver ces données sur les rendus transport d'openstreetmap.org (il y a parfois plusieurs jours de décalage, soyez patients).

Le détail des informations de chaque ligne est également explorable depuis Unroll :

Jetez aussi un œil à l'application mobile OSMAnd, qui permet également de naviguer dans ces données de transport et même de calculer des itinéraires en bus !
Et ce n'est pas tout, les sites ou applications qui utilisent les données de transport d'OpenStreetMap sont de plus en plus nombreux : jetez un oeil à la page de wiki qui les référence pour trouver encore plus de choses cools à faire avec ces nouvelles données !
16 mars 2020
Beaucoup de choses ont changé dans ma vie au cours de l'année passée, sur le plan professionnel d'abord mais aussi sur le plan perso.
Parmi les points positifs, j'ai retrouvé un peu de temps pour lire, chose que je ne faisais plus depuis quelques temps.
Voici donc, un peu en vrac, quelques livres ce que j'ai lu ou relu, quelques citations, ce qui m'a plu et ce que j'ai moins aimé.
Les androïdes rêvent-ils de moutons électriques ?, de Philip K. Dick
Republié de nos jours sous le titre "Blade Runner", ce qui reste un mystère pour moi tant le titre original me semble avoir tellement plus de sens.
Un grand classique de la SF paru dans les années 60. Les humains qui le pouvaient ont fui la Terre et se sont installés dans des colonies extraterrestres où ils sont servis par des androïdes. Mais l'histoire se déroule bien sur Terre, où on suit à la fois un chasseur de prime chargé de traquer des androïdes qui se sont échapés des colonies et un "spécial", un humain devenu un peu simplet car trop irradié. Toute l'histoire tourne autour de ce que permet de différencier le vivant du robot. Il est beaucoup question d'empathie et mais aussi et surtout ... des animaux : le héros complètement obsédé par l'idée de s'acheter un vrai animal alors qu'il n'en existe quasiment plus, les animaux électriques plus vrais que natures que les humains s'achètent, une araignée à qui on arrache les pattes pour la torturer, et les mouches électriques pour nourrir le crapaud électrique de la scène finale ...
Shangri-La, par Mathieu Bablet (Une bande dessinée)
La Terre est devenue inhabitable et les hommes vivent à présent dans une station spatiale gérée non pas par un État mais par une entreprise.
Je n'ai pas aimé le dessin (très anguleux surtout au niveau des visages), même si je reconnais que les passages dans l'espace sont vertigineux et vraiment magnifiques. Mais il y a beaucoup de choses dans cette histoire : du consumérisme, du racisme et de l'exclusion des minorités, de la publicité (très présente), de la propagande pour contrôler des foules, la folie des grandeurs des hommes, etc

Une des nombreuses publicités dans la station
Ravage, de René Barjavel
Je me rappelle très bien du moment où je l'ai acheté il y a de nombreuses années déjà. Je l'ai cherché un moment au rayon science-fiction sans le trouver. Le libraire m'a alors indiqué qu'il se trouvait au rayon "classiques de la littérature française".
Avant de le relire cette année, je ne me rappelais pas de grand chose de l'histoire mais il m'avait laissé le souvenir poignant d'un récit d'effondrement, avec des hommes démunis et tous nus (littéralement) sans la technologie, de la panique, et du feu, partout.
J'avoue avoir été déçue et je regrette presque de l'avoir relu. À présent, j'en garde le souvenir d'une histoire extrêmement paternaliste et d'un regard froid et sombre sur l'humanité, le progrès et la résilience. Ça reste néanmoins toujours amusant de lire une vision du futur datant des années 60, avec ses bus suspendus et son industrie agroalimentaire chimique mais délivrée de l'horreur et du barbarisme de l'élevage ...
La nuit des temps, de René Barjavel
Celui-là aussi, je me souviens quand je l'ai acheté : c'était lors de mes vacances familiales d'été car il faisait partie des lectures au programme scolaire. Je me souviens du libraire me le tendant en me disant "ah oui, celui-là, il est bien".
Et en effet, déjà à l'époque, je l'avais dévoré et j'avais eu envie de lire d'autres ouvrages de Barjavel (dont Ravage). Je ne me souvenais en revanche pas que c'était également une histoire d'effondrement civilisationnel d'une part et d'autre part celle d'une communauté scientifique tentant de créer des biens communs mais rattrapée par la compétition entre les nations !
Malgré l'ambiance Guerre Froide qui transpire dans tout le bouquin ça reste une lecture agréable et un classique de la science-fiction (et sans aucun doute de la littérature française 😇 ). J'aimerais beaucoup en voir une adaptation au cinéma un jour.
Si j'étais Dieu..., de René Barjavel
L'Homme est mort.
"Pendant que Vous faisiez la Sieste. Vous avez eu tort, c'est une grave négligence : quand on est Dieu, il ne faut pas fermer l'oeil - il a fabriqué de plus en plus d'usines et de machines pour dévorer sa planète et les excréments de tous ces engins ont empoisonné son eau et son air, il a commencé à haleter et à mourir de faim, et depuis longtemps i se battait contre lui-même, les riches contre les pauvres et les riches contre les riches et les pauvres contre les pauvres, et les Noirs et les Jaunes contre les Blancs et les Blancs entre eux, alors il a délivré toutes les bombes qu'il avait entassées dans des trous, dans les montagnes, dans la mer, et elles ont éclaté partout, sur les uns et sur les autres, elles ont tout tué, tout ratatiné, tout cuit, non seulement l'homme, Dieu, mais toutes Vos autres créatures sur la Terre, l'éléphant et la fourmi, et les trois oiseaux qui restaient, et les deux arbres, tout."
- extrait
J'ai eu un petit pincement de cœur pour les trois oiseaux, j'avoue.
Très surprenant dans la forme, on y retrouve l'auteur, à la fois dans son propre rôle (d'écrivain donc, à discuter de ce livre avec celui qui lui en a inspiré l'idée), mais aussi dans celui de Dieu recréant la Terre en mieux et de l'Homme qui profite de l'occasion pour demander des petits changements.
Parfois drôle, parfois très métaphysique, indubitablement farfelu ... Je l'ai trouvé dans une boîte à livre de ma commune alors que je relisais du Barjavel, et je l'y redéposerai surement.
Silo, Silo - Origines et Silo - Générations de Hugh Howey
Une de mes bonnes surprises de l'année, je n'avais pas lu quelque chose d'aussi bon depuis quelques temps !
Encore de la science-fiction post-apocalyptique, dans un univers que j'ai trouvé très immersif. Une intrigue assez simple finalement, mais très bien amenée au fil des découvertes des personnages, avec un niveau de suspense bien géré au fil des trois tomes. J'ai eu plus de mal sur le deuxième mais j'ai retrouvé avec plaisir les personnages principaux des deux premiers tomes dans le dernier ouvrage.
Watership Down, de Richard Adams
"Ce roman de Richard Adams s'est écoulé à plus de 50 millions d'exemplaires, touchant des générations de lecteurs à travers le monde; ce qui, en vérité, n'a absolument aucun sens pour des lapins."
- Postface du roman
Je n'avais jamais entendu parler de ce best-seller avant d'en commencer la lecture et il faut reconnaitre qu'il est étonnament captivant. On y suit un petit groupe de valeureux qui fuient la destruction de l'endroit qui les a vu grandir et qui affrontent moult périples pour retrouver un nouveau foyer et reconstruire une société heureuse. C'est complètement épique, ça parle d'héroïsme, de survie, d'entraide et de système politiques et sociaux. Avec des vrais lapins dedans.
Petit Guide Pratique, Ludique et Illustré de l'effondrement, d'Émile Bertier et Yann Girard (Bandes Détournées)
"Nous tenons à remercier chaleureusement les grandes compagnies pétrolières et gazières, les fabricants d'oléoducs, les propriétaires de Hummer, les passionnés de Jet-Ski, les amateurs de barbecue, les vaches et leurs flatulences, les bûcherons brésiliens, les industriels de la pêche en eau profonde, les tour-opérateurs et leurs flottes de navires de croisière, les touristes compulsifs, les fabricants d'écrans plats, les sites de streaming ... Bref tous ceux qui, de près ou de loin, mettent leur passion et leur expertise au service de l'effondrement de la civilisation thermo-industrielle. Sans eux, cette bande dessinée n'aurait jamais vu le jour."
- Préface
Une bande dessinée, mais un peu spéciale : les images sont celles de vieux comics américains libres de droits, réagencées et remises en dialogue avec grand humour par les auteurs. C'est très drôle et rafraîchissant, à consommer sans modération !